第一步
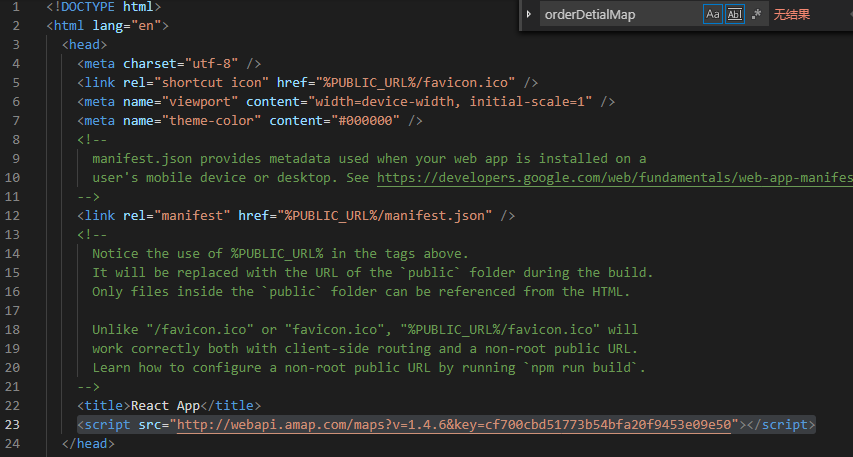
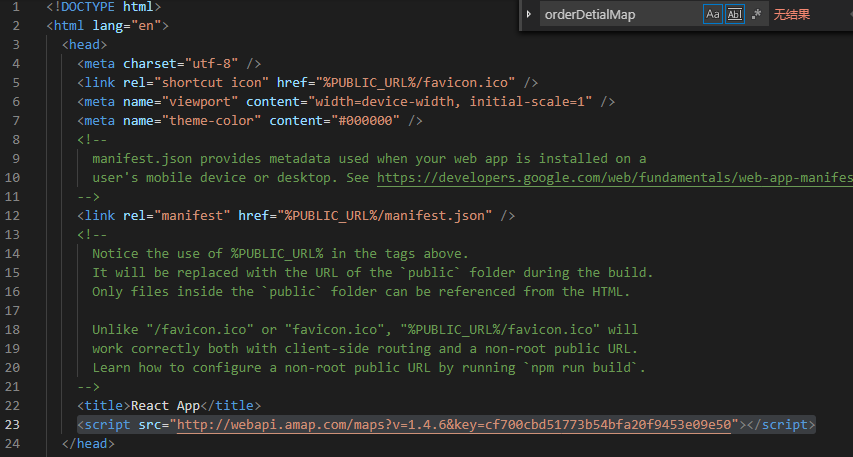
修改publicindex.html ,添加以下script引用:

第二步
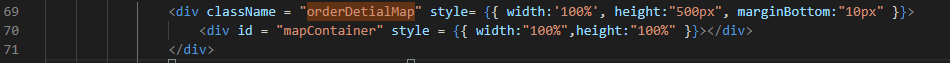
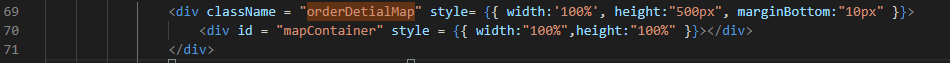
创建一个地图外面一定要包一层 设置宽度和高度


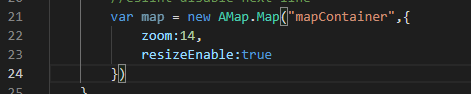
注意:AMap类不是react中定义的类,会在运行时报错,
暴力手段,直接搞定。
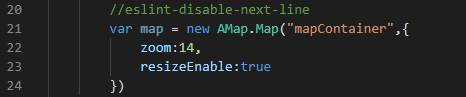
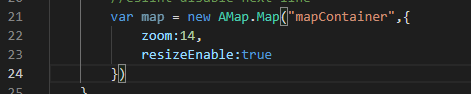
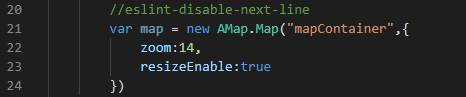
使用注释 //eslint-disable-next-line 写在每个出现AMap类的前面一行,如下所示

原理是告诉eslint:注释下面这一行您别管。 将AMap类排除在eslint语法检查之外。
第一步
修改publicindex.html ,添加以下script引用:

第二步
创建一个地图外面一定要包一层 设置宽度和高度


注意:AMap类不是react中定义的类,会在运行时报错,
暴力手段,直接搞定。
使用注释 //eslint-disable-next-line 写在每个出现AMap类的前面一行,如下所示

原理是告诉eslint:注释下面这一行您别管。 将AMap类排除在eslint语法检查之外。