今天在云和学院学习了html.
html:超文本标识(标记)语言
页面格式:
标签名
标签属性
页面内容:
文本
媒体
HTML基本结构 <html></html>
段落标签 <p></p>
空格标签  
标题标签 <h#>: #=1~6
图片标签 <img src=“…” />
注释标签 <!-- -->
HTML水平线 <hr />
HTML拆行 <br />
HTML中的特殊符号
◦>(>)、<(<)、&(&)、空格( )
image图像显示:<img src="1.jpg" alt="我的男男男男朋友" width="100" height="80" />

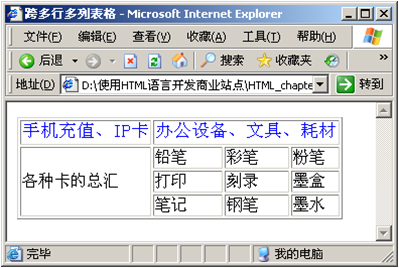
<table border="1">
<tr><td>话费充值、IP卡</td><td colspan="3">办公设备、文具、耗材</td></tr>
<tr><td rowspan="3">各种卡的总汇</td><td>粉笔</td><td>彩笔</td><td>铅笔</td></tr>
<tr><td>打印</td><td>刻录</td><td>墨盒</td></tr>
<tr><td>笔记</td><td>钢笔</td><td>墨水</td></tr>
</table>
HTML背景——body属性
<body text="white">
text属性(文本的颜色)
<font color=“black”>我很帅啊</font></br />(随便玩的深水炸弹)
link属性(连接的颜色)(如果把这个改成白色谁都看不见…很无语啊)
alink属性(active 点击的时候连接的颜色)
vlink属性(visited点击之后的颜色)
bgcolor属性(背景颜色)
background属性(背景图片,平铺)
<body text="white" background="帅照.jpg">
<center><img src="帅照.jpg" ></center>
html链接:
a标签
语法
◦<a href=“URL”>…</a>(URL可以看成是地址)
◦如:<a href="http://www.baidu.com">百度</a><br />
链接可以是一个字、一个词或是一句话,也可以是一副图片
如:<a href="http://www.itcast.cn"><img src="1.jpg" border="0" /></a><br />