1、第一步,打开Adobe Dreamweaver CS5,如下图。

2、新建立一个站点。选择站点下的新建站点,如下图所示。

3、输入数据如下所示。

4、点击保存,如下图,可以看到建立了一个DW站点。

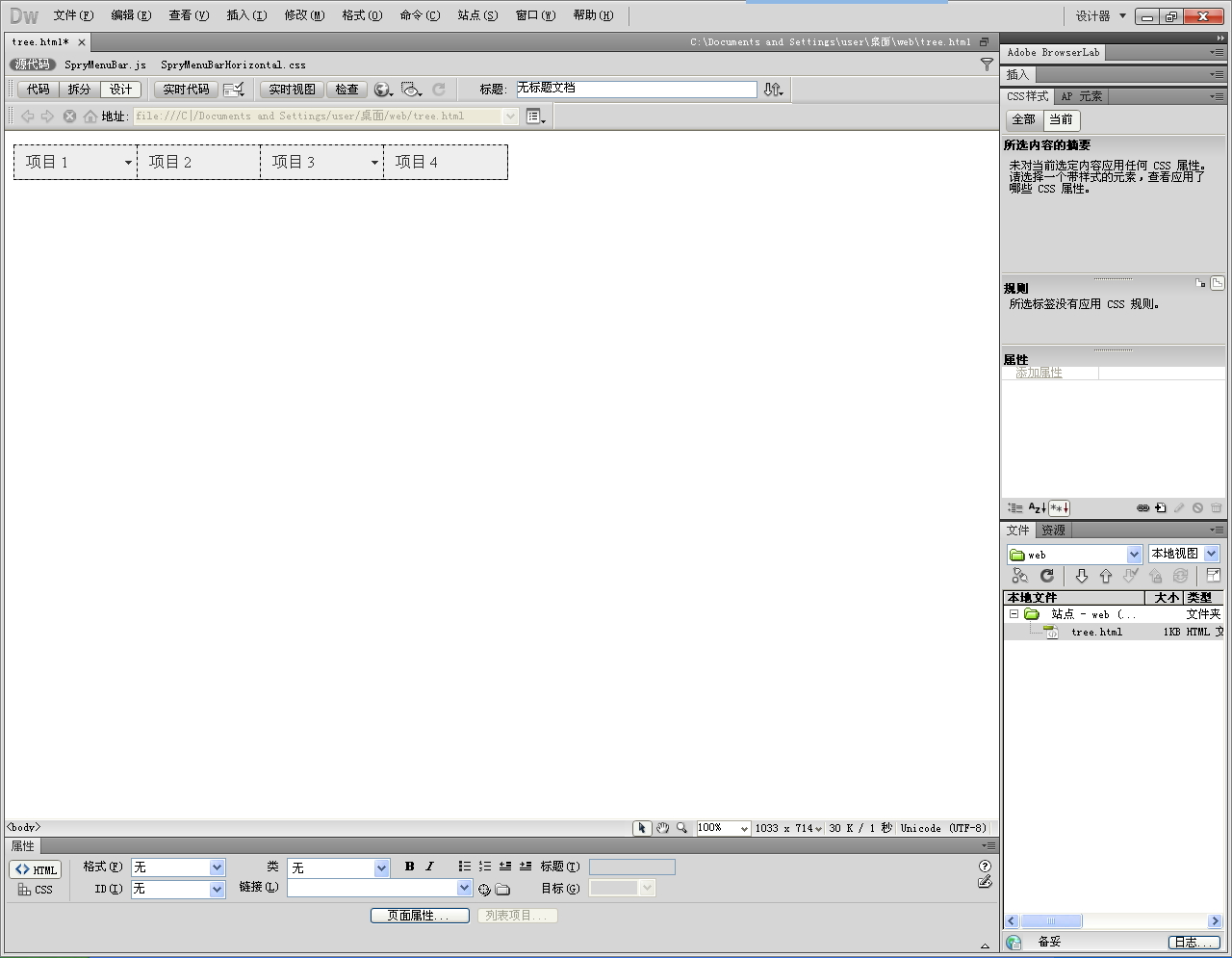
5、在该站点下,建立一个文件,文件名叫tree.html,然后打开该文件,如下图所示。

6、选择【插入】【Spry】【Spry 菜单】,选择插入水平菜单,如下图所示。

效果如下:

最后在IE中预览效果,如下:

生成的代码目录下载地址:https://files.cnblogs.com/song555/web.rar
下面我们来简单分析一下tree.html中的代码,如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="SpryAssets/SpryMenuBar.js" type="text/javascript"></script> <link href="SpryAssets/SpryMenuBarHorizontal.css" rel="stylesheet" type="text/css" /> </head> <body> <ul id="MenuBar1" class="MenuBarHorizontal"> <li><a class="MenuBarItemSubmenu" href="#">项目 1</a> <ul> <li><a href="#">项目 1.1</a></li> <li><a href="#">项目 1.2</a></li> <li><a href="#">项目 1.3</a></li> </ul> </li> <li><a href="#">项目 2</a></li> <li><a class="MenuBarItemSubmenu" href="#">项目 3</a> <ul> <li><a class="MenuBarItemSubmenu" href="#">项目 3.1</a> <ul> <li><a href="#">项目 3.1.1</a></li> <li><a href="#">项目 3.1.2</a></li> </ul> </li> <li><a href="#">项目 3.2</a></li> <li><a href="#">项目 3.3</a></li> </ul> </li> <li><a href="#">项目 4</a></li> </ul> <script type="text/javascript"> var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgDown:"SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"}); </script> </body> </html>
可以发现,整体导航菜单是一个UL标签,如果一个菜单下没有任何子菜单,则此菜单为一个LI标签;否则为一个UL标签。
我们可以通过修改现有的CSS和JS来改变菜单的显示样式,以及添加相应的事件,并且可以通过程序迭代标签来生成动态菜单。