cursor
设置鼠标放上去后的形状
visability
设置是否可见
flex
详见这篇文章https://developer.mozilla.org/zh-CN/docs/Learn/CSS/CSS_layout/Flexbox
设置方法
dsplay: flex
flex 模型

方向
flex-direction: column //设置为列布局
flex-direction: row //设置为行布局
换行
flex-wrap: wrap
设置每项的宽度
flex: 200px;

flex 动态尺寸
如果一个div里有三个article,且已经设置了div的display: flex。这时三个arti是并排的,且宽度是相等的。
如果进行以下设置
article {
flex: 1;
}
article:nth-of-type(3) {
flex: 2;
}
则三个宽度比是1:1:2。
如果
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 2 200px;
}
则每个flex的宽度最小是200px
水平和垂直对齐
div {
display: flex;
align-items: center;
justify-content: space-around;
}
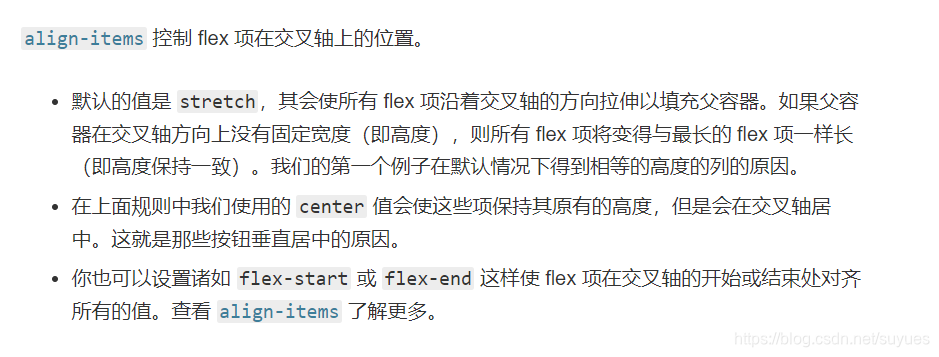
align-items说的是div中的元素沿交叉线排列。
justify-content说的是沿主线排列。

在线试align-items的几个选项
align-items的几个选项分别是
flex-startflex-endstretch默认值 高度和父元素一样center
justify-content的几个选项
flex-startflex-endspace-round沿主线均匀排列,两头有空白space-between沿主线均匀排列,两头没有空白
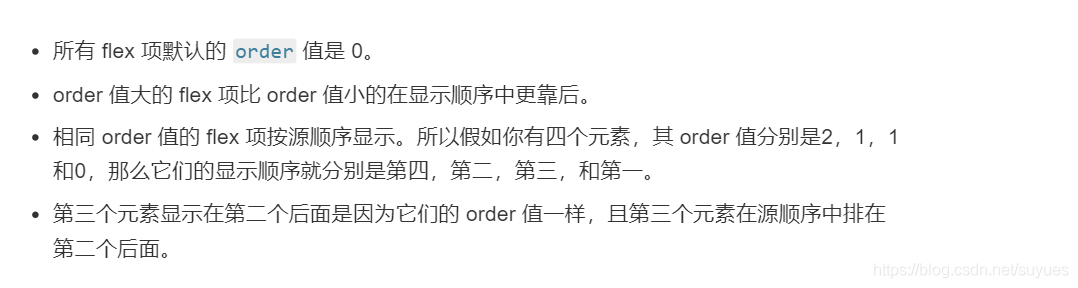
flex 项排序