二张表的代码(我用的插件,大家可以去网上直接下载http://issues.wenzhixin.net.cn/bootstrap-table/):
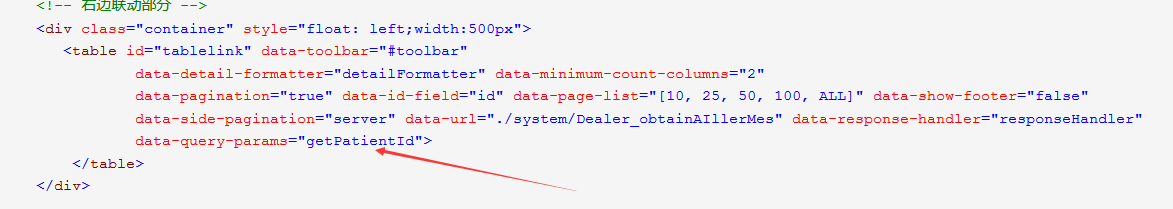
<div class="container" style="float: left;500px;height: 341px"> <div id="toolbar"> <button id="remove" class="btn btn-danger" disabled=""> <i class="glyphicon glyphicon-remove"></i> Delete </button> </div> <table id="table" data-toolbar="#toolbar" data-search="true" data-detail-formatter="detailFormatter" data-minimum-count-columns="2" data-show-pagination-switch="true" data-pagination="true" data-id-field="id" data-page-list="[10, 25, 50, 100, ALL]" data-show-footer="false" data-side-pagination="server" data-url="./system/Dealer_obtainMachAndName" data-response-handler="responseHandler"> </table> </div> <!-- 右边联动部分 --> <div class="container" style="float: left;500px"> <table id="tablelink" data-toolbar="#toolbar" data-detail-formatter="detailFormatter" data-minimum-count-columns="2" data-pagination="true" data-id-field="id" data-page-list="[10, 25, 50, 100, ALL]" data-show-footer="false" data-side-pagination="server" data-url="./system/Dealer_obtainAIllerMes" data-response-handler="responseHandler" data-query-params="getPatientId" </table> </div>

箭头所指处是我新添加的函数(注意不是写成这样data-query-params="getPatientId()")
然后给第一张表添加行点击事件:
$('#table').on('check.bs.table', function (e, row, $element) {
// console.log(row, $element);
//getPatientId();
$('#tablelink').bootstrapTable('refresh',{url: "./system/Dealer_obtainAIllerMes"} );
});
这里添加到插件对应模块:
这样每次点击的时候 调用表2的refresh方法的同时然后把对应的ID传过去,然后根据后台传过来的数据更新该表。
