###第八天###
##今天主要把工程上传到Github
https://github.com/socialbiao/Bookdinner#bookdinner
具体可登陆网址查询
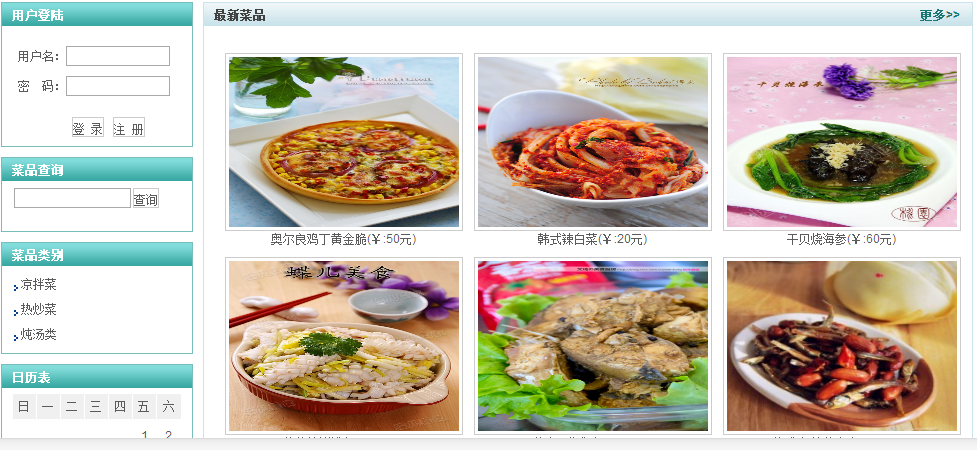
##复刻部分JSP页面复刻##
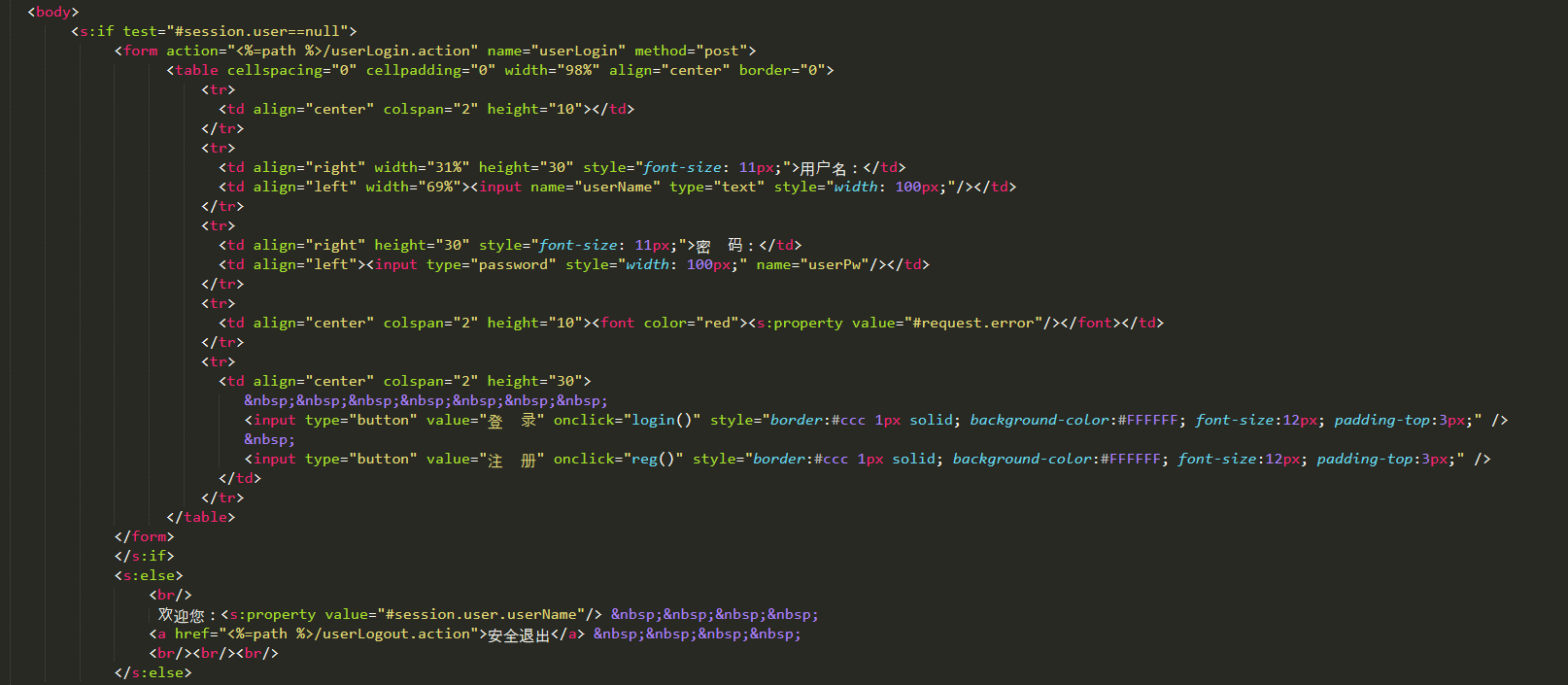
里面的登陆JSP




完成用户登陆不正确时的ALERT弹窗以及注册页面JSP
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="expires" content="0" />
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3" />
<meta http-equiv="description" content="This is my page" />
<link rel="stylesheet" type="text/css" href="<%=path %>/css/base.css" />
<script type='text/javascript' src='<%=path %>/dwr/interface/loginService.js'></script>
<script type='text/javascript' src='<%=path %>/dwr/engine.js'></script>
<script type='text/javascript' src='<%=path %>/dwr/util.js'></script>
<script language="javascript">
function check()
{
var userPwReal="${sessionScope.admin.userPw}";
if(document.formPw.userPw.value !=userPwReal)
{
alert("原密码不正确");
return ;
}
if(document.formPw.userPw1.value =="")
{
alert("新密码不能空");
return ;
}
document.getElementById("indicator").style.display="block";
loginService.adminPwEdit(document.formPw.userPw1.value,callback);
}
function callback(data)
{
document.getElementById("indicator").style.display="none";
alert("修改成功");
}
</script>
</head>
<body leftmargin="2" topmargin="9" background='<%=path %>/img/allbg.gif'>
<form method="post" action="<%=path %>/userPwEdit.action" name="formPw">
<table width="98%" align="center" border="0" cellpadding="4" cellspacing="1" bgcolor="#CBD8AC" style="margin-bottom:8px">
<tr bgcolor="#EEF4EA">
<td colspan="2" background="<%=path %>/img/wbg.gif" class='title'><span> </span></td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="25%" bgcolor="#FFFFFF" align="right">
登录名:
</td>
<td width="75%" bgcolor="#FFFFFF">
<input type="text" value="${sessionScope.admin.userName }" name="userName" size="20" disabled="disabled"/>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="25%" bgcolor="#FFFFFF" align="right">
原密码:
</td>
<td width="75%" bgcolor="#FFFFFF">
<input type="password" name="userPw" id="userPw" size="22"/>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="25%" bgcolor="#FFFFFF" align="right">
新密码:
</td>
<td width="75%" bgcolor="#FFFFFF">
<input type="password" id="userPw1" name="userPw1" size="22"/>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td width="25%" bgcolor="#FFFFFF" align="right">
</td>
<td width="75%" bgcolor="#FFFFFF">
<input type="button" value="修改" onclick="check()"/>
<input type="reset" value="重置"/>
<img id="indicator" src="<%=path %>/img/loading.gif" alt="Loading..." style="display:none"/>
</td>
</tr>
</table>
</form>
</body>
</html>然而不知道为什么现在没有注册成功=-=
就这么多吧以后日常在github上进行更新readme完善项目
https://github.com/socialbiao/Bookdinner