解决办法:
1、JSONP:
使用方式就不赘述了,但是要注意JSONP只支持GET请求,不支持POST请求。
2、代理:
例如www.123.com/index.html需要调用www.456.com/server.php,可以写一个接口www.123.com/server.php,由这个接口在后端去调用www.456.com/server.php并拿到返回值,然后再返回给index.html,这就是一个代理的模式。相当于绕过了浏览器端,自然就不存在跨域问题。
3、PHP端修改header(XHR2方式)
在php接口脚本中加入以下头信息即可:
$http_origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : '*'; header("Access-Control-Allow-Origin: $http_origin"); // 允许跨域访问的域,可以是一个域的列表,也可以是通配符"*"。这里要注意Origin规则只对域名有效,并不会对子目录有效。 header('Access-Control-Allow-Method: HEAD,POST,GET'); // 允许使用的请求方法,以逗号隔开 header("Access-Control-Allow-Credentials: true"); // 是否允许请求带有验证信息,需要前端指定xhr.withCredentials = true (xhrFields: withCredentials: true) header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept, Pragma, Last-Modified, Cache-Control"); // 允许自定义的头部,以逗号隔开,大小写不敏感
文件位置(文件位于根目录下):
/crossdomain.xml
修改内容:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE cross-domain-policy SYSTEM "http://www.adobe.com/xml/dtds/cross-domain-policy.dtd"> <cross-domain-policy> <allow-access-from domain="*"/> <allow-http-request-headers-from domain="*" headers="*"/> </cross-domain-policy>
开启Session ID传参:
$sess_id = trim($_REQUEST['session_id']); if ($sess_id) { session_id($sess_id); } session_start();
跨域设置Cookie解决方案:

默认情况下,标准的跨域请求是不会发送cookie等用户认证凭据的,XMLHttpRequest2的一个重要改进就是提供了对授信请求访问的支持。

本地模拟www.other.com向www.xxx.com发送带cookie的认证请求,我们需求做以下几步工作:
默认情况下widthCredentials为false,我们需要设置widthCredentials为true:
var xhr = new XMLHttpRequest(); xhr.open('GET', 'http://www.xxx.com/api'); xhr.withCredentials = true; xhr.onload = onLoadHandler; xhr.send();
请求头,注意此时已经带上了cookie:
GET http://www.xxx.com/api HTTP/1.1 Host: www.xxx.com User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:18.0) Gecko/20100101 Firefox/18.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: en-us,en;q=0.5 Accept-Encoding: gzip, deflate DNT: 1 Referer: http://www.other.com/index.html Origin: * Connection: keep-alive Cookie: guid=1
设置服务端响应头:
Access-Control-Allow-Credentials: true
如果服务端不设置响应头,响应会被忽略不可用;同时,服务端需指定一个域名,可以使用泛型(Access-Control-Allow-Origin: *)
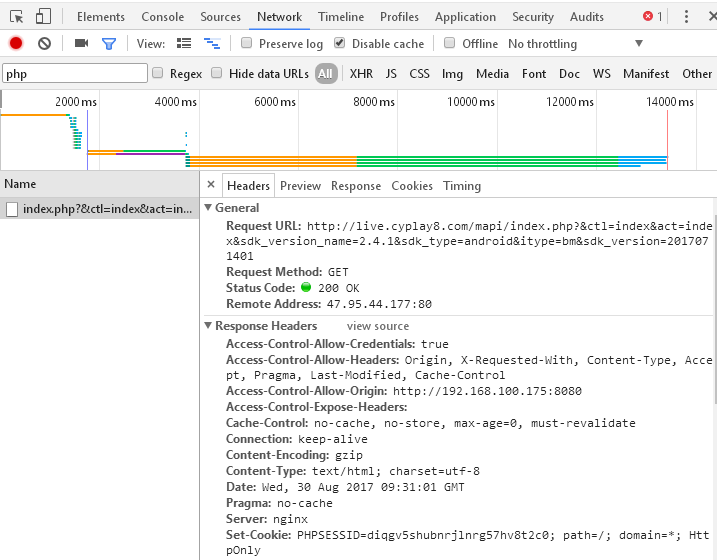
响应头:
HTTP/1.1 200 OK Date: Wed, 06 Feb 2013 03:33:50 GMT Server: Apache/2 X-Powered-By: PHP/5.2.6-1+lenny16 Access-Control-Allow-Origin: * Access-Control-Allow-Credentials: true Set-Cookie: guid=2; expires=Thu, 07-Feb-2013 03:33:50 GMT Content-Length: 38 Content-Type: text/plain; charset=UTF-8 X-Cache-Lookup: MISS from proxy:8080
有一点需要注意,设置了widthCredentials为true的请求中会包含远程域的所有cookie,但这些cookie仍然遵循同源策略,所以你是访问不了这些cookie的。
注意,cookie.domain不能为*,放空即可,否则ios客户端会出现跨域问题!
参考文章:
Cross-Origin Resource Sharing (https://www.w3.org/TR/cors/)
Error :Request header field Content-Type is not allowed by Access-Control-Allow-Headers post请求失败原因 (http://blog.csdn.net/lsongh/article/details/70226321)
什么是跨域?怎么解决跨域问题? (http://blog.csdn.net/lambert310/article/details/51683775)
CORS 跨域 access-control-allow-headers 的问题 (http://blog.csdn.net/badboyer/article/details/51261083)
跨域资源共享(CORS)安全性浅析 (http://netsecurity.51cto.com/art/201311/419179.htm)
ajax 设置Access-Control-Allow-Origin实现跨域访问 (http://blog.csdn.net/fdipzone/article/details/46390573)
js中几种实用的跨域方法原理详解 (http://www.cnblogs.com/2050/p/3191744.html)
JavaScript跨域总结与解决办法 (http://www.cnblogs.com/rainman/archive/2011/02/20/1959325.html)
PHP 如何操作跨域的COOKIE,不同服务器上 (https://segmentfault.com/q/1010000002487077)
php中cookie跨域的解决方案以及IE和safari浏览器中的坑 (http://blog.csdn.net/u011250882/article/details/49105839)
PHP接口跨域header头以及Session跨域方法 (http://blog.yurunsoft.com/a/37.html)
记一次header跨域与cookie共享 (http://www.cnblogs.com/chanAndy/p/6812695.html)
ajax跨域访问时,set-cookie无效问题的解决 (http://www.th7.cn/web/ajax/201507/108334.shtml)
使用withCredentials发送跨域请求凭据 (http://blog.csdn.net/linybo/article/details/50215259)
非跨域请求时将 xhrFields 设置为 withCredentials: true 是否会有什么隐患? (https://www.thinksaas.cn/ask/question/13141/)
CORS基础要点:关于dataType、contentType、withCredentials (http://www.cnblogs.com/xueming/p/cors-base.html)
|
版权声明:本文采用署名-非商业性使用-相同方式共享(CC BY-NC-SA 3.0 CN)国际许可协议进行许可,转载请注明作者及出处。 |