对象
//本书是指:javascript权威指南
//以下内容摘记时间为:2013.7.28
对象的定义:
1.对象是一种复合值:将很多值(原始值或者对象)聚合在一起,可以通过名字访问这些值。
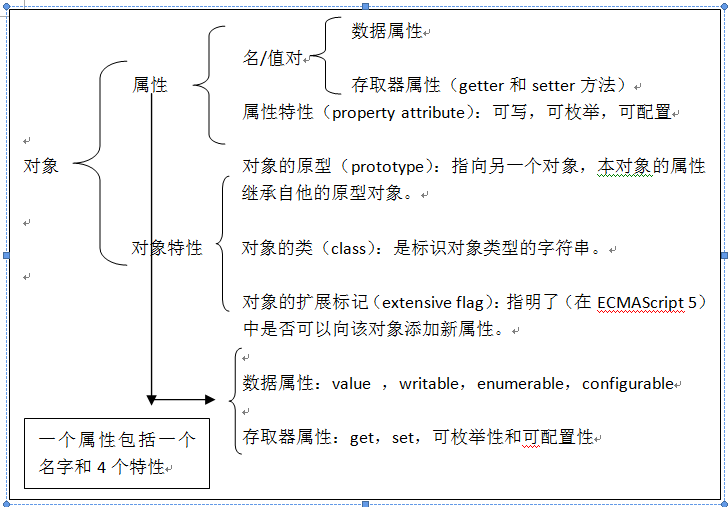
2.对象也可以看做是属性的无序集合,每个属性都是一个名值对。
3.属性名是字符串,因此我们可以把对象看成是从字符串到值的映射。
4.这种基本数据结构还可以叫做:散列(hash),散列表(hashtable),字典(dictionary),关联数组(associative array)。

属性除了名字和值之外,还有一些与之相关的值,叫做“属性特性”:
- 可写(writable attribute),标明是否可以设置该属性的值。
- 可枚举(enumerable attribute),标明是不是可以通过for/in循环返回该属性。
- 可配置(configurable attribute),标明是不是可以删除或者修改该属性。
每个对象还拥有三个相关的对象特征:
- 对象的原型(prototype)指向另一个对象,本对象的属性继承自他的原型对象。
- 对象的类(class)是一个标识对象类型的字符串。
- 对象的扩展标记(extensive flag)指明了(在ECMAScript 5中)是否可以向该对象添加新的属性值。
三类对象和两类属性:
- 内置对象(native object)的有ECMAScript规范定义的对象或类,例如:数组,函数,日期,正则,Math都是内置对象。
- 宿主对象(host object)是由javascript解释器所嵌入的宿主环境(web浏览器)定义的。客户端js中表示网页结构的HTMLElement对象都是宿主对象。(宿主对象也可以看做是内置对象)
- 自定义对象(user-defined-object)由运行的js代码创建的对象。
- 自有属性(own property)是直接在对象中定义的属性。
- 继承属性(inherited property)是对象的原型对象中定义的属性。
//以下内容摘记时间为:2013.7.29
创建对象
1.对象直接量
对象直接量由若干名值对组成的映射表,名/值中间用冒号分开,每个名/值对之间用逗号分隔,整个映射表用花括号括起来。属性名可以是js标识符也可以是字符串直接量。属性值可以是任意类型js表达式,表达式的值就是这个属性的值。
2.通过new创建对象
new运算符创建并初始化一个新对象。关键字new后面跟一个函数调用。这个函数叫做构造函数,构造函数用于初始化一个新创建的对象。js语言核心中的原生类型都包括内置的构造函数。(内置和自定义)
3.Object.create();
属性的查询和设置
获取属性的值
通过点(.)或者方括号([])来获取属性的值。运算符左侧是一个表达式,返回一个对象。对于点(.)来说,右侧必须是一个以属性名称命名的简单标识符(静态的,无法修改)。对应方括号([])来说,必须是一个计算结果为字符串的表达式(动态的,可以修改),这个字符串就是属性的名字。
设置属性值也查询属性一样。
注意:
- 在ECMAScript 3中,点运算符后面标识符不能是保留字,比如o.for或者o.class是非法的,因为for是关键字,class是保留字。但可以用方括号来访问o["for"]和o["class"]。
- 在ECMAScript 5中,可以在点运算后面直接用保留字。
关联数组
对象的属性查询和设置可以用点运算也可以用关联数组。
object.property
object["property"]
用关联数组来访问对象属性的好处就是因为[]里面的内容是字符串值,是动态的;而用点运算后面跟的是标识符,是静态的,在程序中写死了。
继承
js对象有“自有属性”和从原型对象中继承来的属性。
注意:在js中只有查询时才会体会到继承的存在,而设置属性则和继承无关。
假设要查询对象o的属性x,如果o中不存在x,会继续在o的原型对象中查询属性x。如果原型对象中也没有找到x,就继续往上找这个原型对象的原型上查找,知道找到x或找到一个原型是null的对象。(是不是感觉和作用域链有点像呀)
假设给对象o的属性x赋值,如果o中已经存在了x(不是继承来的属性),那么这个赋值操作只改变这个已有的属性x的值。如果o中不存在属性x,那么赋值操作给o添加一个新属性x。如果之前o继承自属性x,那么这个继承的属性就被新创建的同名属性覆盖了,但不会改变原型链。
原型
每个js对象(除了null之外)都和另一个对象相关联。另一个对象就是我们熟悉的原型,每个对象都从原型继承属性。
- 通过对象字面量创建的对象具有一个统一的原型对象用Object.prototype获得对原型对象的引用。
- 通过关键字new和构造函数调用创建的对象的原型就是构造函数的prototype属性的值。
- 通过new Object()创建的对象继承自Object.prototype
- 通过new Array()创建的对象继承自Array.prototype
- 通过new Date()创建的对象继承字Date.prototype
- Object.prototype是一个没有原型的对象,他不继承任何属性。
- 其他原型函数都是普通对象,普通对象都有原型。
- 所有的内置构造函数(Array,Date)和大部分自定义构造函数有具有一个继承自Object.prototype的原型。例如:Date.prototype的属性继承自Object.prototype,所以有new Date()创建的Date对象的属性同时继承自Object.prototype和Date.prototype。
删除属性
1.delete只是断开了属性和宿主对象的联系,而不会去操作属性中的属性。
2.delete运算符只能删除自由属性,不能删除继承属性。
3.delete不能删除那些可配置性为false的属性。
检测属性
1.in运算符的左侧是属性名(字符串),右侧是对象。如果对象的自由属性或继承属性中包含这个属性则返回true。
var o ={x:1};
"x" in o; // true
"y" in o; // false "y"不是o的属性
"toString" in o; // true o继承toString属性
2.对象的hasProperty()方法用来检测给定的名字是不是对象的自由属性,对于继承属性它返回false。
var o ={x:1};
o.hasOwnProperty("x"); // true
o.hasOwnProperty("y"); // false "y"不是o的属性
o.hasOwnProperty("toString"); // false o继承toString属性
3.propertyIsEnumerable()是hasProperty()的增强版,只有检测到是自有属性且这个属性的值是可枚举为true时才返回true。
4.使用“!==”来判断一个属性是不是undefined。(但是用in的话可以区分不存在的属性和存在但是值为undefined的属性)
枚举属性
对对象属性进行遍历。
var o = {
age : 25,
name : "prince",
city : "beijing"
}
for(p in o){
alert(p + ":" +o[p]);
}
age : 25,
name : "prince",
city : "beijing"
}
for(p in o){
alert(p + ":" +o[p]);
}
还有Object.keys()函数,返回一个数组,这个数组由对象中可以枚举的自有属性的名称组成。
Object.getOwnPropertyNames(),返回对象所有自有属性的名称。
属性getter和setter
对象属性是由名字,值和一组特性(attribute)构成。
属性值可以用一个或者两个方法代替,这两个方法就是getter和setter。有这两个函数定义的属性叫做“存取器属性”(accessor property),不同于“数据属性”(data property),数据属性只有一个简单的值。
var random = {
x : 10,
get octet(){
return Math.floor(Math.random()*256);
}
get octet(){
return Math.floor(Math.random()*256);
}
}
alert(random.octet);
alert(random.octet);
属性的特性
为了实现属性特性的查询和设置操作,ECMAScript 5中定义了一些API,其中一个名为“属性描述符”的对象。
- 可以通过这些API给原型对象添加方法,并将他们设置成不可枚举,让他们看上去更像内置方法。
- 可以通过这些API给对象定义不能修改或者删除的属性,借此“锁定”这个对象。
API简介:
- Object.getOwnPropertyDescriptor()方法:获得某个对象特定属性的属性描述符。
var a = Object.getOwnPropertyDescriptor({x:1},"x");
alert("属性的值是:"+a.value + "可写性:"+ a.writable + "可枚举性:" +a.enumerable+ "可配置性:" + a.configurable);
alert("属性的值是:"+a.value + "可写性:"+ a.writable + "可枚举性:" +a.enumerable+ "可配置性:" + a.configurable);
//属性的值是:1可写性:true可枚举性:true可配置性:true
- Object.getPrototypeOf()获得继承属性的特性,需要遍历原型链。
- Object.defineProperty()设置属性的特性,或者想让新建属性具有某种特性。
var o ={};
Object.defineProperty(o,"name",{
value : "Prince Yu",
writable : true,
enumerable : false,
configurable :true
});
document.write(o.name);//Prince Yu
Object.defineProperty(o,"name",{
value : "Prince Yu",
writable : true,
enumerable : false,
configurable :true
});
document.write(o.name);//Prince Yu
- Object.defineProperties()同时修改或者创建多个属性。
var o2 = {};
Object.defineProperties(o2,{
name:{value:"Prince",writable : true,enumerable :true,configurable :true},
age:{value:25,writable : true,enumerable :true,configurable :true},
birthYear:{get:function(){return (d.getFullYear()-this.age)},enumerable :true,configurable :true}
});
Object.defineProperties(o2,{
name:{value:"Prince",writable : true,enumerable :true,configurable :true},
age:{value:25,writable : true,enumerable :true,configurable :true},
birthYear:{get:function(){return (d.getFullYear()-this.age)},enumerable :true,configurable :true}
});
API操作规范:
- 如果对象是不可扩展的,则可以编辑已有的自有属性,但不能给它添加新的属性值。
- 如果属性是不可配置的,那不能修改他的可配置性和可枚举性。
- 如果存取器属性是不可配置的,则不能修改其getter和setter方法,也不能将其转换为数据属性。
- 如果数据属性是不可配置的,那不能将其转换给存取器属性。
- 如果数据属性是不可配置的,不能将它的可写性从false修改为true,但是可以从true修改为false。
- 如果数据属性是不可配置且不可写的,那么不能修改他的值。然而可配置但不可写属性的值是可以修改的。
对象的三个特性
原型属性:
对象的原型属性是用来继承属性的,我们把“o的原型属性”叫做“o的原型”。
类属性:
对象的类属性是一个字符串,表示对象的类型信息。ECMAScript 3 和ECMAScript 5都没提供设置这个属性的方法,只有一种间接的方法可以查询他:toString()方法。
//重写后的获取对象的类的函数
function classof(o){
if (o === null) {return "Null";}
if (0 === undefined) {return "Undefined";}
return Object.prototype.toString.call(o).slice(8,-1);
}
function f(){}
alert(classof(null));
alert(classof(1));
alert(classof(""));
alert(classof(false));
alert(classof({}));
alert(classof([]));
alert(classof(/./));
alert(classof(new Date()));
alert(classof(window));
alert(classof(new f()));
function classof(o){
if (o === null) {return "Null";}
if (0 === undefined) {return "Undefined";}
return Object.prototype.toString.call(o).slice(8,-1);
}
function f(){}
alert(classof(null));
alert(classof(1));
alert(classof(""));
alert(classof(false));
alert(classof({}));
alert(classof([]));
alert(classof(/./));
alert(classof(new Date()));
alert(classof(window));
alert(classof(new f()));
可扩展性:
对象的可扩展性表示是否可以给对象添加新的属性。内置对象和自定义对象都是显式可扩展的,宿主对象的可扩展性是由js引擎决定的。
判断对象是不是可扩展:Object.isExtensible()。
var o = {};
alert(Object.isExtensible(o));//true
alert(Object.isExtensible(o));//true
把对象转换成不可扩展:Object.preventExtensions()。把对象转换成不可扩展后,就不能再转回可扩展了。preventExtensions()只会影响对象本身的可扩展性。如果给一个不可扩展的对象原型添加属性,这个不可扩展对象同样会继承这些新属性。(但是对象原型添加属性无效?)
Object.seal()除了能把对象设置为不可扩展,还可以将对象所有自有属性都设置为不可配置
Object.isSealed()检查对象是不是封闭
Object.freeze()对象设置为不可扩展,还可以将对象所有自有属性都设置为不可配置外,还将它自有的所有数据属性都设置为只读
Object.isFrozen()检测对象是否冻结
对象序列化
传统的将对象转换成JSON数据方法:在php中用json_encode函数。
如果把JSON数据转换成JS对象的话用eval()函数。
eval("("+data+")")方法
也可以用ECMAScript定义的JSON.parse()方法。
对象方法(Object.prototype中定义的方法)
toString() 返回一个表示调用这个方法的对象值的字符串。(很多类都带有自定义的toString()方法)
toLocalString()返回一个表示这个对象的本地化字符串。
toJSON(),Object.prototype中实际上没有定义这个方法,但对于需要执行序列号的对象来说,JSON.stringify()方法会调用toJSON()。具体参见Date.toJSON()
valueOf()方法,当js需要将对象转换成某种原始值(尤其是转换成数字)而不是字符串时使用。