在今天做原型的过程中,碰到两个问题:
1 文本框该如何去掉边框
2 富文本粘贴文字图标
第一个问题:首先是思路错了,又跑到元件上面找边框,跑到style里面去border的线,结果是不成功。
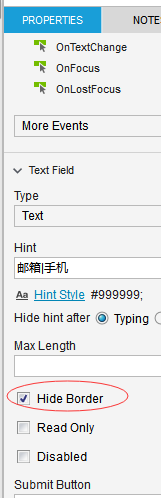
正解:属性properties里面有个 hide border属性,勾选下就ok了。

第二个问题:没想其他的,就是复制粘贴,可怎么也粘贴不上,气急败坏了,到底怎么回事了。
正解:在百度帖吧里面发现了正解,复制图标元件的正确姿势,双击确认是复制了。原话是这样的:
还有复制的时候是双击元件,像复制文字行一样选择元件再复制。不确定的话可以双击后剪切,如果剩下一个框就对了。
不管怎样,最后这两个问题都圆满解决了。在学习axure的道路上遇到了很多问题,一一解决,我相信以后的路会越来越顺。