
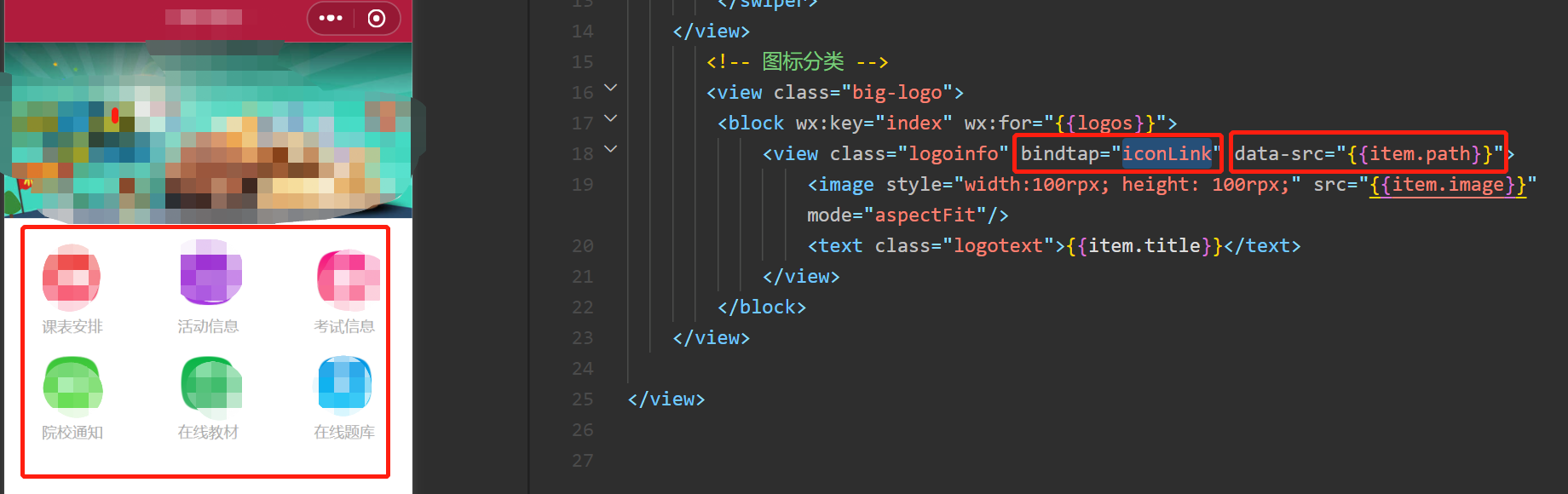
<!-- 图标分类 -->
<view class="big-logo">
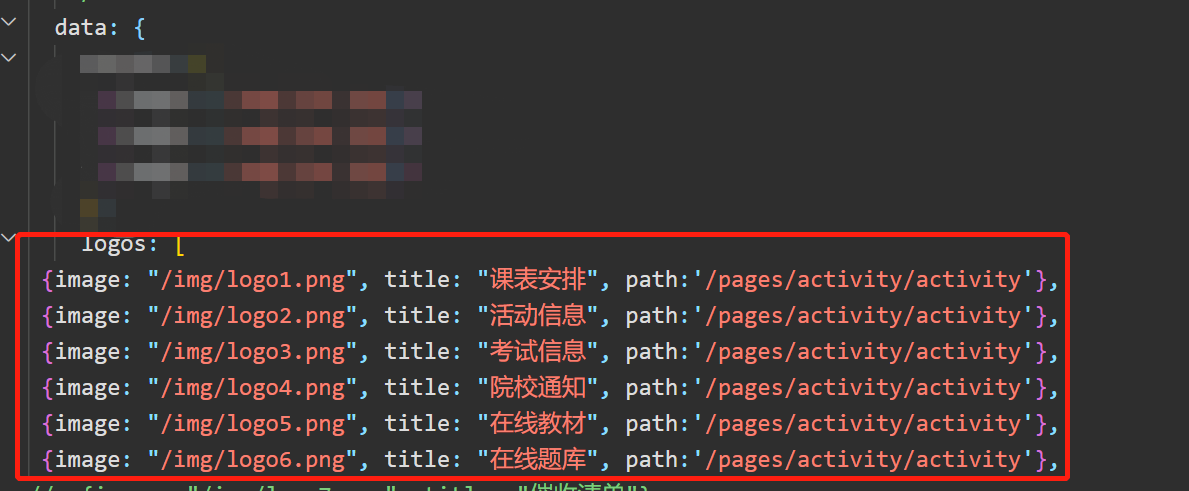
<block wx:key="index" wx:for="{{logos}}">
<view class="logoinfo" bindtap="iconLink" data-src="{{item.path}}">
<image style="100rpx; height: 100rpx;" src="{{item.image}}" mode="aspectFit"/>
<text class="logotext">{{item.title}}</text>
</view>
</block>
</view>

iconLink: function(e) { let path = e.currentTarget.dataset.src // url: `${e.currentTarget.dataset.(这里是xml中data-xxxx名字)}`, wx.navigateTo({ url: path, }) },