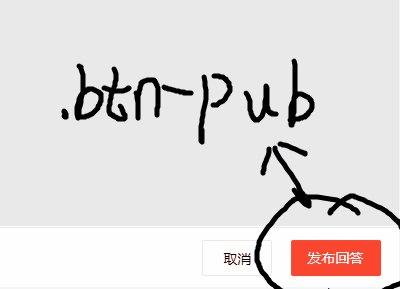
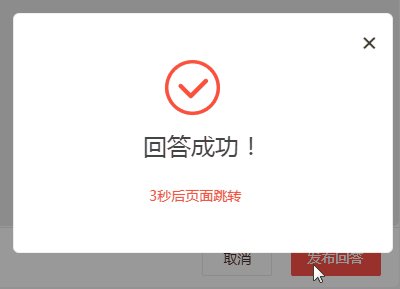
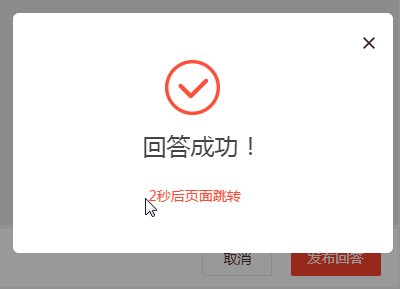
效果:

js:
//弹出窗,三秒倒计时
countdown(){
//点击发布按钮后,三秒倒计时开始
$(".btn-pub").click(function(){
var count=3;
var timer = setInterval(function() {
count--;
if(count<0){
return;
}
$(".timeover")[0].innerHTML=count;
}, 1000)
setTimeout(function () {
clearInterval(timer)
timer = null;
},3000)
$(".timeover")[0].innerHTML=3; //每次点击进去的初始数字是3
//三秒后,弹窗自动关闭
setTimeout(function(){
// console.log(565)
$(".publish").hide();
$(".popwindow").css({
"background": "rgba(0,0,0,0)",
"transform":"scale(0)"
})
$(".pop").css({
"opacity":0,
"transform":"scale(0)"
})
},3000)
})
}