故事是这样的:
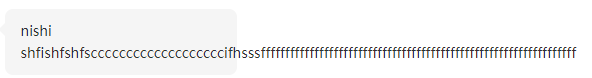
买家秀:(refuse)

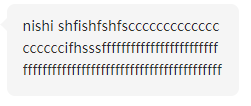
卖家秀:(accept)

解决办法:
html:
<div class="dbubble-text">
nishi shfishfshfscccccccccccccccccccifhsssfffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffffff
</div>
css:
.dbubble-text {
display: inline-block;
font-size: 14px;
color: #303030;
line-height: 1.6;
font-family: "微软雅黑";
200px;
word-wrap: break-word;
word-break: break-all;
overflow: hidden;
}