数据可视化 是很多大数据分析的一项重要工作,甚至有专门的团队做这项工作。Web上的各种图形(饼状图,柱状图等)一直被flash所垄断,随着HTML5的发展,SVG和Canvas也逐渐走上舞台。这不,产品要求跨平台,这次不能使用flash。考虑到第一次接触,开发周期较短,评估后决定使用Raphael.js。
Raphael,意为拉斐尔(姓氏),另外拉斐尔也是意大利画家、建筑学家。Raphael.js 作者是 Dmitry Baranovskiy ,请记住该人,他应该和 John Resig 一样绽放光芒。该库已经被合并至 Sencha,他本人也已加入 Sencha 团队。
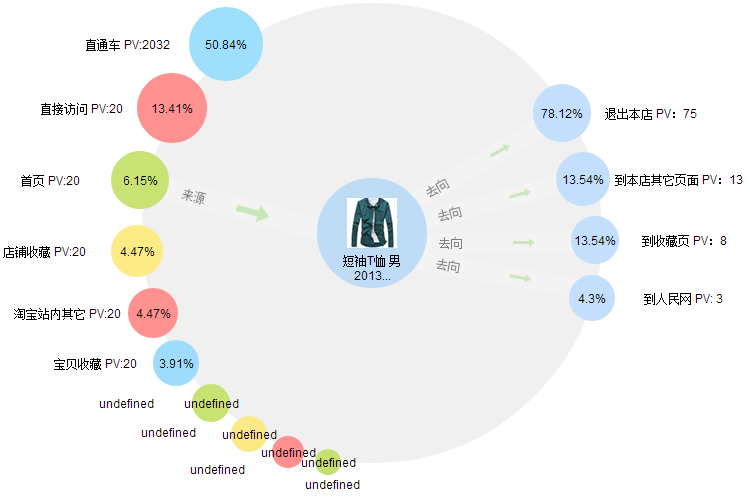
我做的这个叫做 “商品来源去向” 分析,如图

数据由后台提供
1. 接口我来约定(早期由我尝试开发)
2. 各图的位置|大小|偏移等固定 / 商品名|百分比变化
3. 点击来源图,会出现箭头指向去向
开发时碰到一些问题
1. svg是谁最后append,那么谁就在最上面,把下面的盖住了。Raphael没有insert方法,指定层级
2. 需要复习和补习一些数学,线性代数(矩阵)等知识
3. 需要学习SVG,VML相关技术
4. ......
源码及DEMO:http://snandy.github.io/lib/graph/raphael/ ,特别感谢下 nick ,他正在做这方面的研究,开发过程中总是向他请教。
相关:
http://julying.com/lab/raphael-js/docs/ (中文文档,感谢王子墨,他是Raphael.js国内的先行者)
https://developer.mozilla.org/en-US/docs/Web/SVG?redirectlocale=en-US&redirectslug=SVG
http://bl.ocks.org/mbostock/3750941
https://github.com/mbostock/d3/wiki
http://msdn.microsoft.com/en-us/library/bb263898(VS.85).aspx