SAPUI5支持MVC模式,其中M-Model是模型层,它的功能主要是为View视图层提供数据。
在SAPUI5中的模型有三种,JSON模型、Odata模型、Resource模型。其实Resource模型也是JSON模型的一种。
接下来做一个JSON模型的实例熟悉JSON模型。
打开App.view.xml文件的Layout Editor,如图添加一个table控件,两个input控件和一个button控件。调整布局可用控件属性Width。

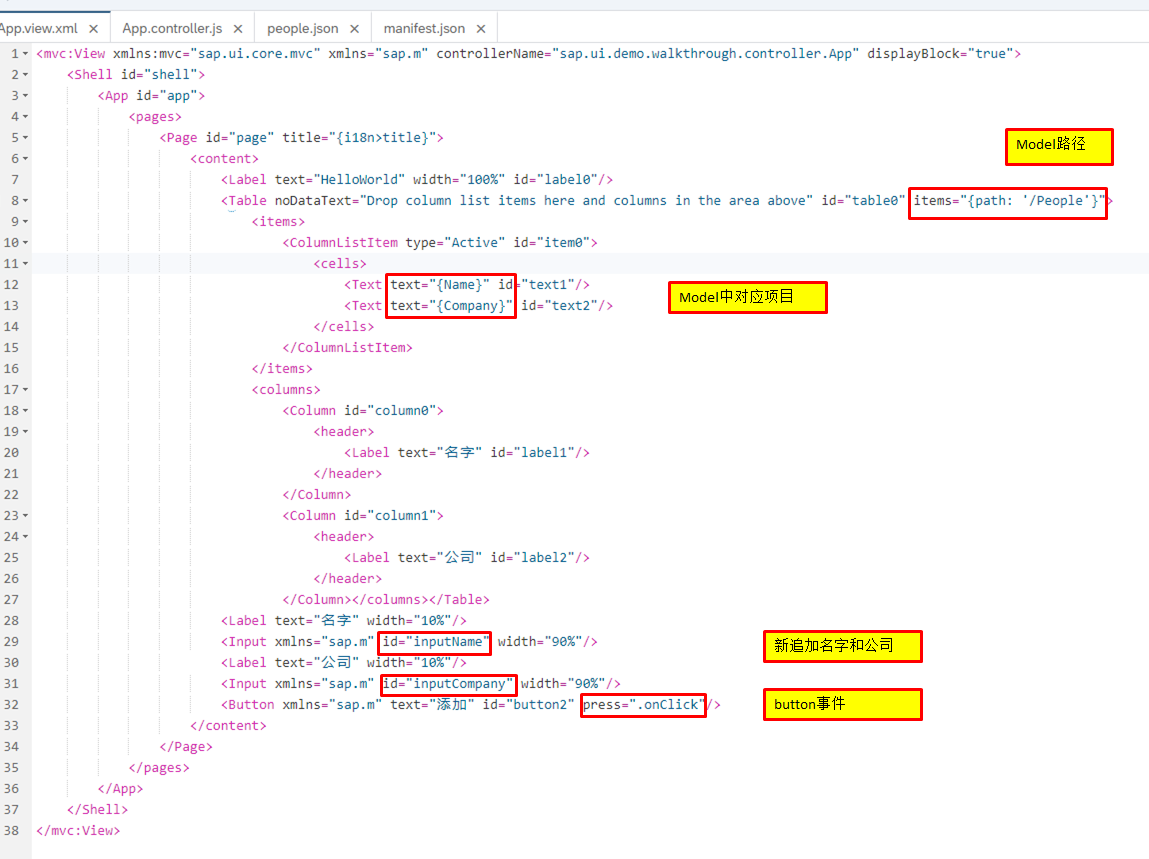
回到Code Editor,在App.view.xml中自动生成相应代码,修改下图红框部分。

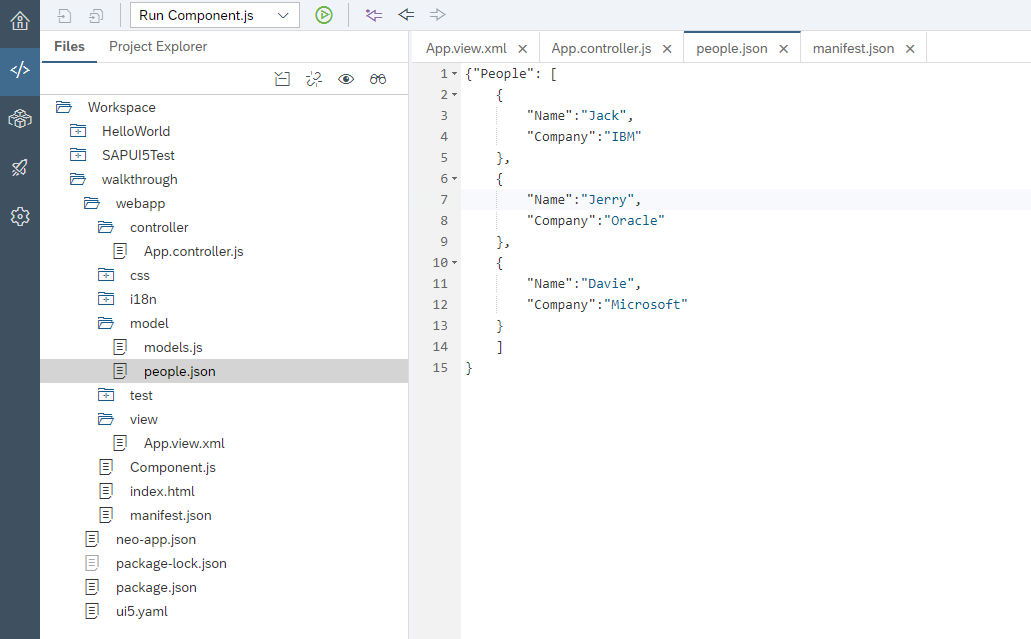
在webapp的model文件夹下创建people.json文件,这就是MVC的Model层。

Model层创建了之后需要在menifest.json中添加配置描述才能和View层和Controller层关联。
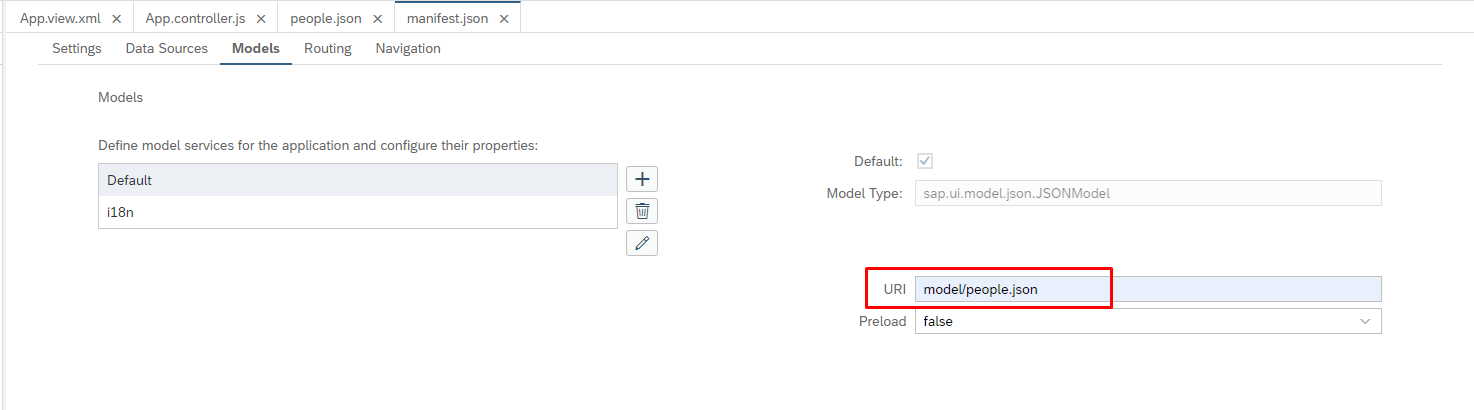
打开menifest.json,在Model分页签点击加号(+)如下图新建model。

然后在URI部分输入Model的路径model/people.json。

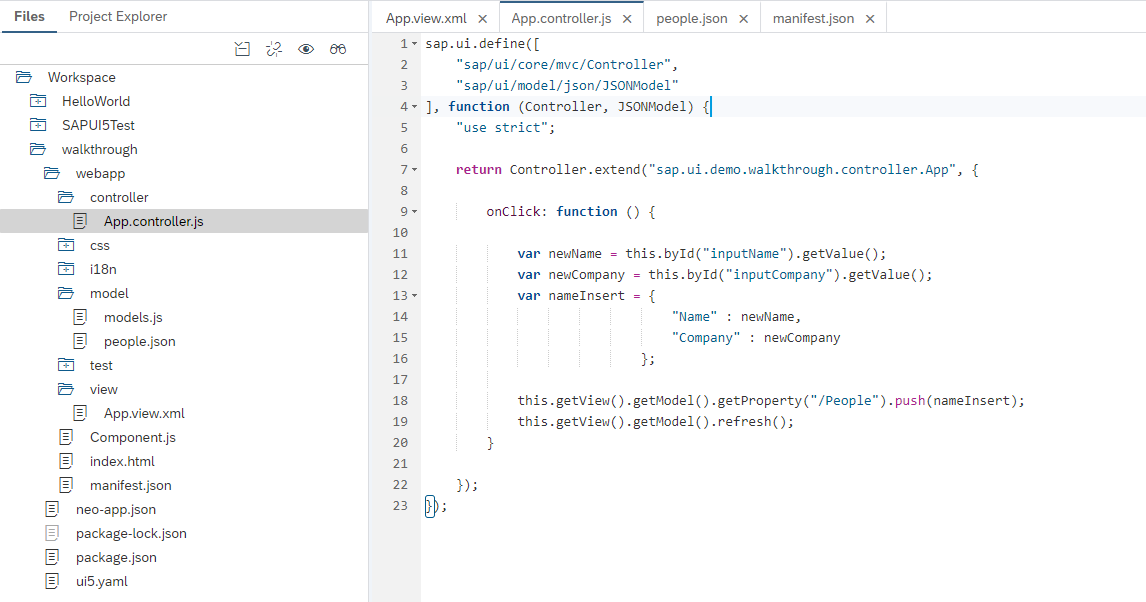
这样View层和Model层就完成了,接下来打开App.controller.js文件实现按钮事件。

简单的JSON模型完成。
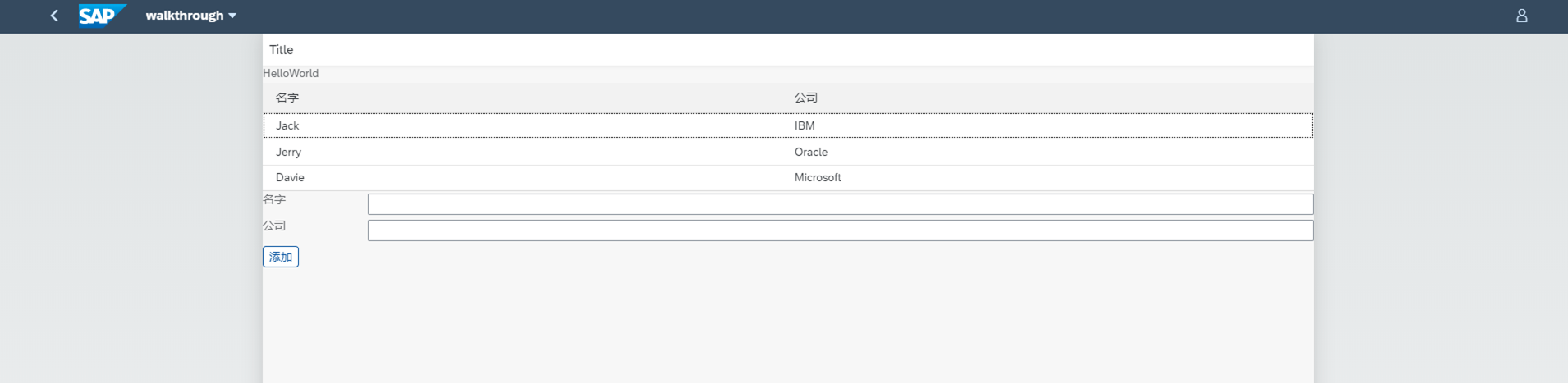
运行一下。

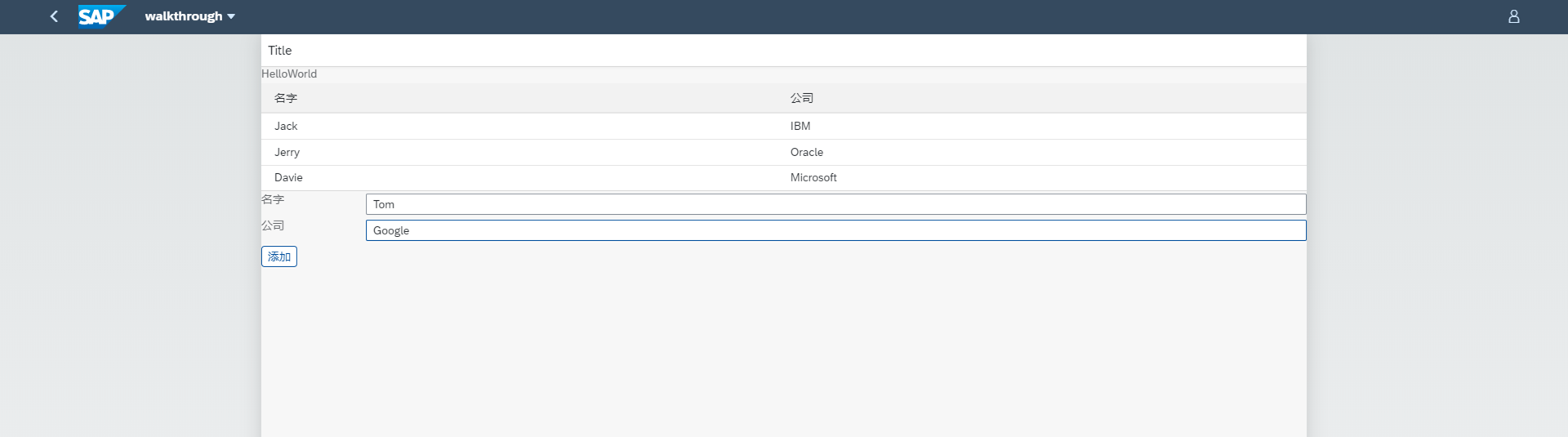
输入新的名字和公司。

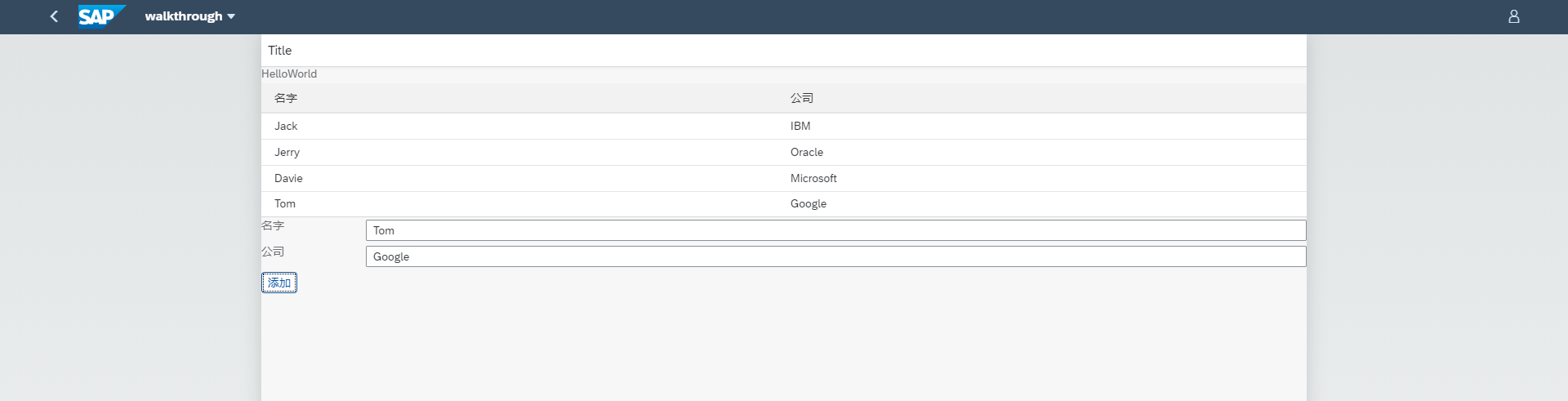
点击添加按钮,成功添加到table中。

附上相关代码:
App.view.xml:
1 <mvc:View xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" controllerName="sap.ui.demo.walkthrough.controller.App" displayBlock="true"> 2 <Shell id="shell"> 3 <App id="app"> 4 <pages> 5 <Page id="page" title="{i18n>title}"> 6 <content> 7 <Label text="HelloWorld" width="100%" id="label0"/> 8 <Table noDataText="Drop column list items here and columns in the area above" id="table0" items="{path: '/People'}"> 9 <items> 10 <ColumnListItem type="Active" id="item0"> 11 <cells> 12 <Text text="{Name}" id="text1"/> 13 <Text text="{Company}" id="text2"/> 14 </cells> 15 </ColumnListItem> 16 </items> 17 <columns> 18 <Column id="column0"> 19 <header> 20 <Label text="名字" id="label1"/> 21 </header> 22 </Column> 23 <Column id="column1"> 24 <header> 25 <Label text="公司" id="label2"/> 26 </header> 27 </Column></columns></Table> 28 <Label text="名字" width="10%"/> 29 <Input xmlns="sap.m" id="inputName" width="90%"/> 30 <Label text="公司" width="10%"/> 31 <Input xmlns="sap.m" id="inputCompany" width="90%"/> 32 <Button xmlns="sap.m" text="添加" id="button2" press=".onClick"/> 33 </content> 34 </Page> 35 </pages> 36 </App> 37 </Shell> 38 </mvc:View>
people.json:
1 {"People": [ 2 { 3 "Name":"Jack", 4 "Company":"IBM" 5 }, 6 { 7 "Name":"Jerry", 8 "Company":"Oracle" 9 }, 10 { 11 "Name":"Davie", 12 "Company":"Microsoft" 13 } 14 ] 15 }
App.controller.js:
1 sap.ui.define([ 2 "sap/ui/core/mvc/Controller", 3 "sap/ui/model/json/JSONModel" 4 ], function (Controller, JSONModel) { 5 "use strict"; 6 7 return Controller.extend("sap.ui.demo.walkthrough.controller.App", { 8 9 onClick: function () { 10 11 var newName = this.byId("inputName").getValue(); 12 var newCompany = this.byId("inputCompany").getValue(); 13 var nameInsert = { 14 "Name" : newName, 15 "Company" : newCompany 16 }; 17 18 this.getView().getModel().getProperty("/People").push(nameInsert); 19 this.getView().getModel().refresh(); 20 } 21 22 }); 23 });
menifest.json的models部分:
"models": { "i18n": { "type": "sap.ui.model.resource.ResourceModel", "settings": { "bundleName": "sap.ui.demo.walkthrough.i18n.i18n" } }, "": { "type": "sap.ui.model.json.JSONModel", "settings": {}, "uri": "model/people.json", "preload": false } },