在上篇文章SAP UI5学习笔记之(二)熟悉的HelloWorld中我们运行了HelloWorld程序。
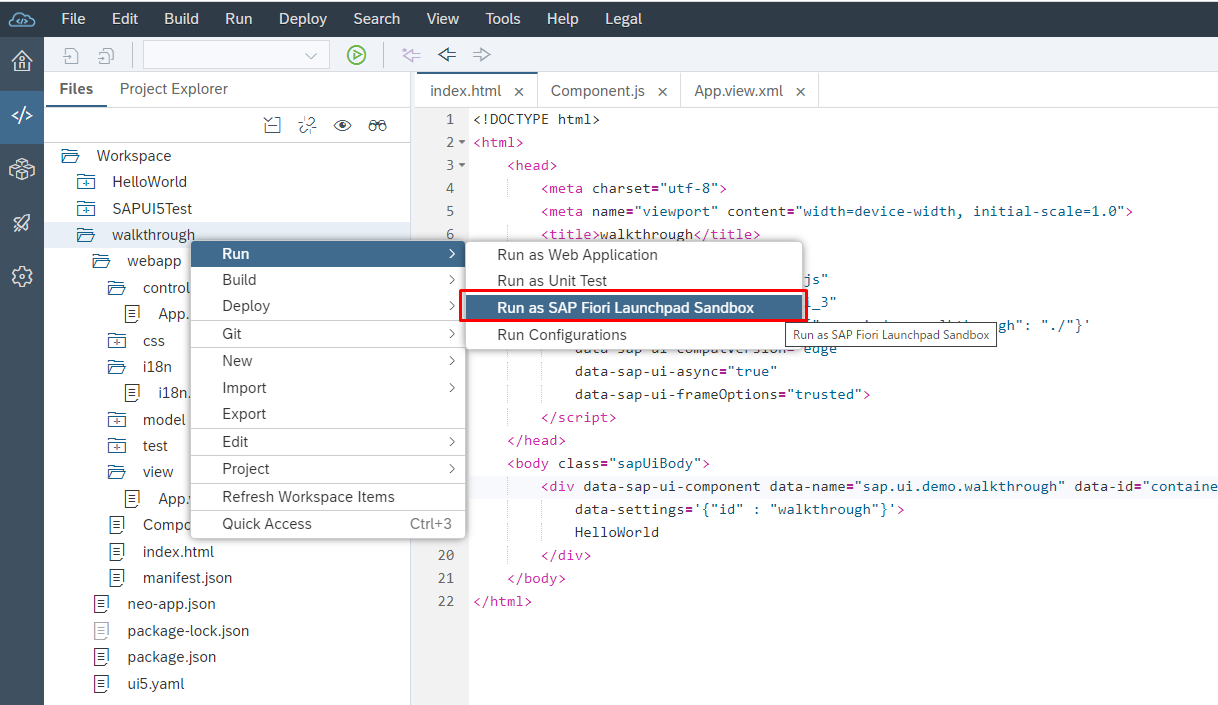
在启动运行程序时我们发现还有一种运行方式:Run as SAP Fiori Launchpad Sandbox。
这是以沙箱模式测试运行Fiori Launchpad应用的方法。SAPUI5主要就是为Fiori Launchpad服务的,所以这种运行方式是也是我们测试运行的常用方法。
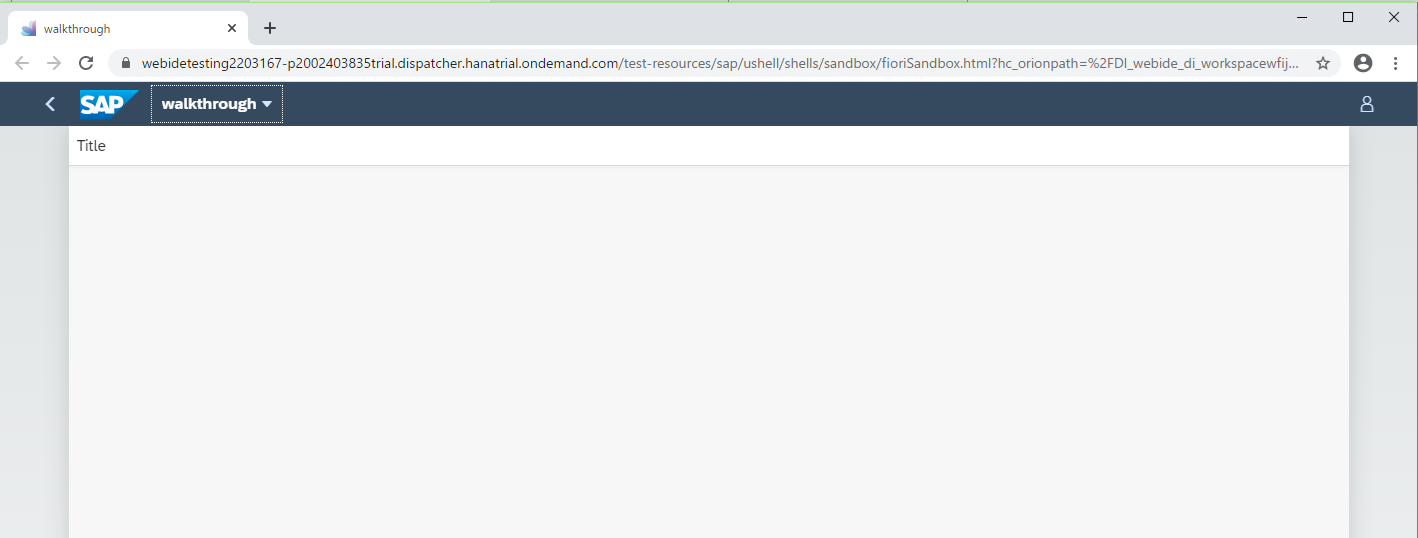
但是需要注意的是,在使用Run as SAP Fiori Launchpad Sandbox运行时不会加载index.html文件,而是直接加载Component.js文件。
所以在这种情况下,我们的画面中就不会出现HelloWorld了。


在这种情况下,我们怎么实现我们的HelloWorld程序呢?
上篇文章中我们提到Component.js文件加载后会加载模型、视图和控制器等,所以在Fiori Launchpad中我们的画面都是在视图也就是view文件夹下的完成的。

Fiori Launchpad中实现HelloWorld
我们使用WEB IDE的特殊功能Layout Editor实现HelloWorld。这样我们就可以直接可视化的画出我们想要的控件。
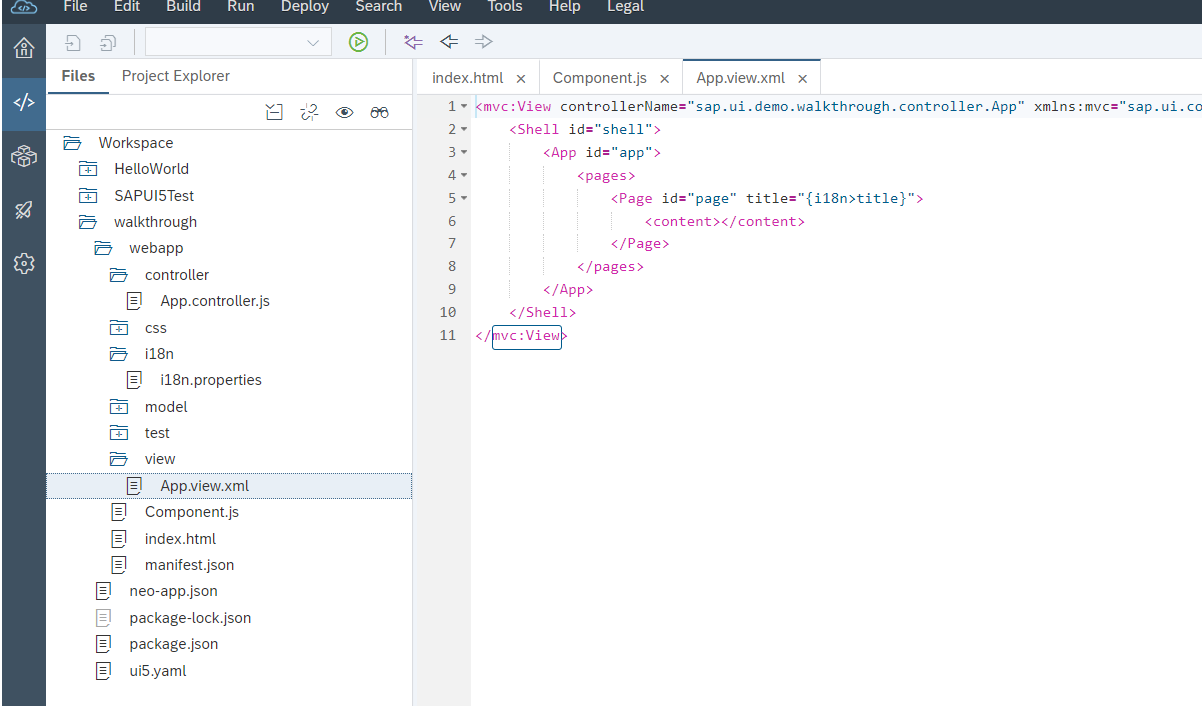
方法一:右键视图文件App.view.xml→Open Layout Editor可以直接打开Layout界面。
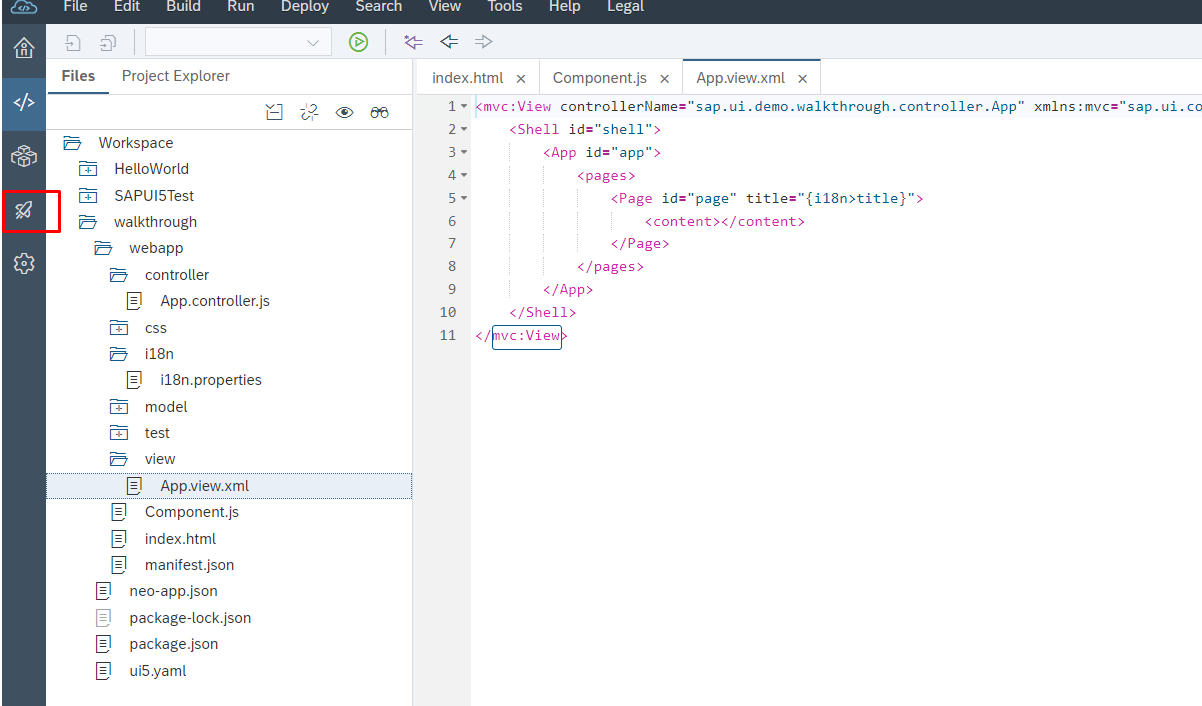
方法二:选中工程任意目录(可以是工程名也可以是视图名),点击编辑器最左侧一列中的Storyboard(小火箭图标);

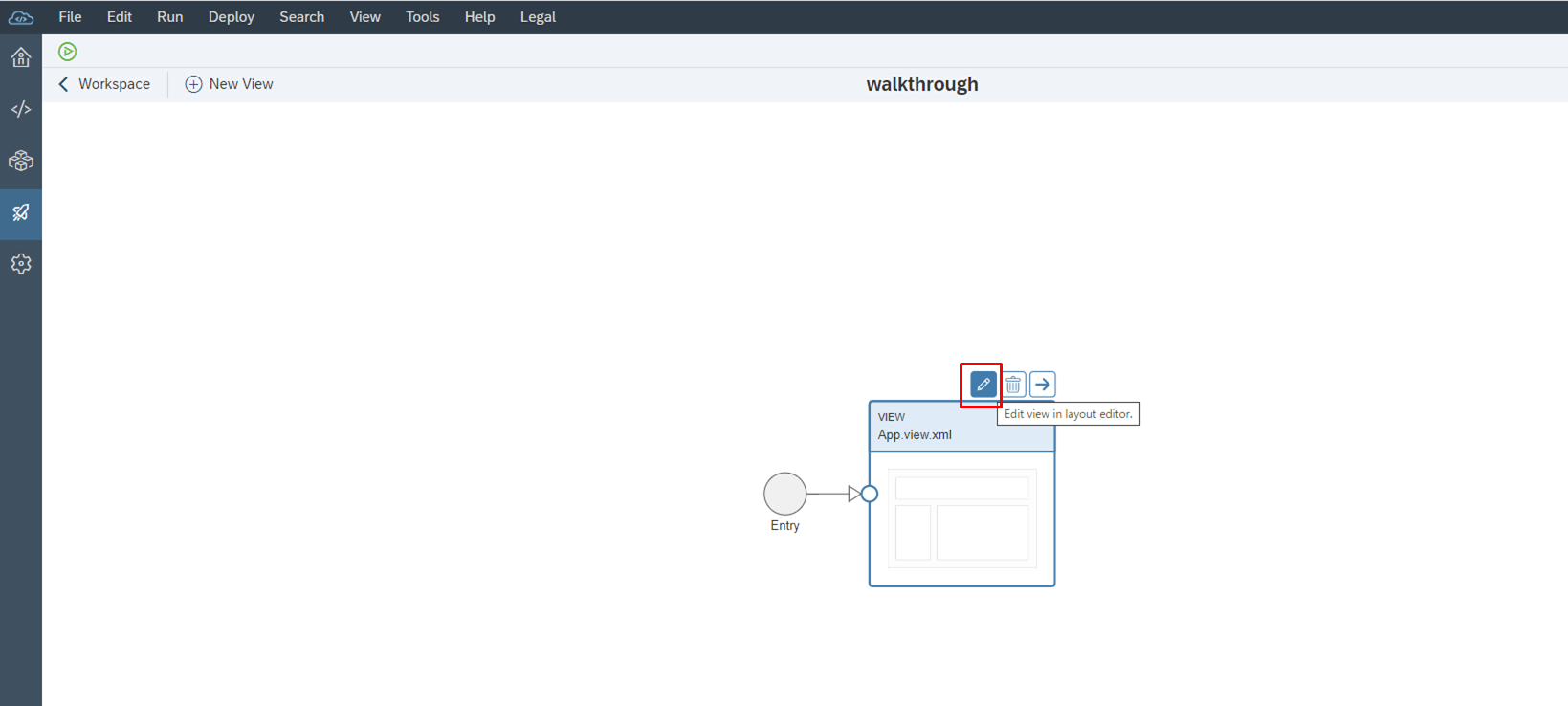
在Storyboard中双击视图或者点击编辑图标进入编辑界面。

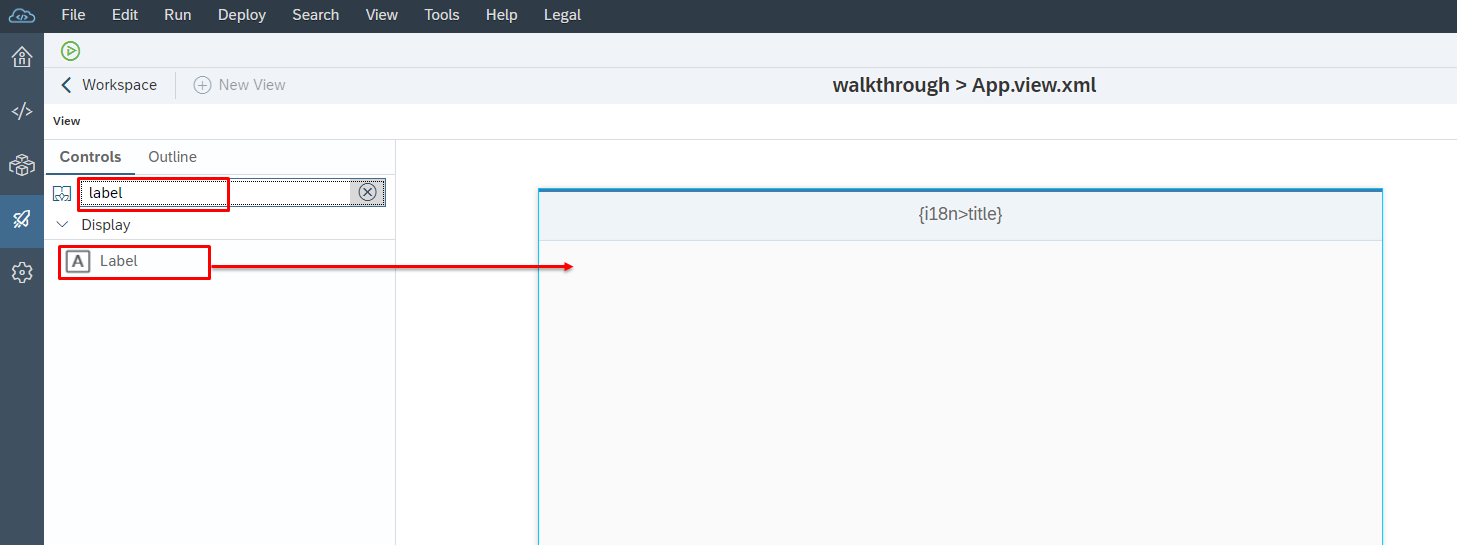
在过滤选择中输入label,找到label控件,把它推拽到中间画布上。

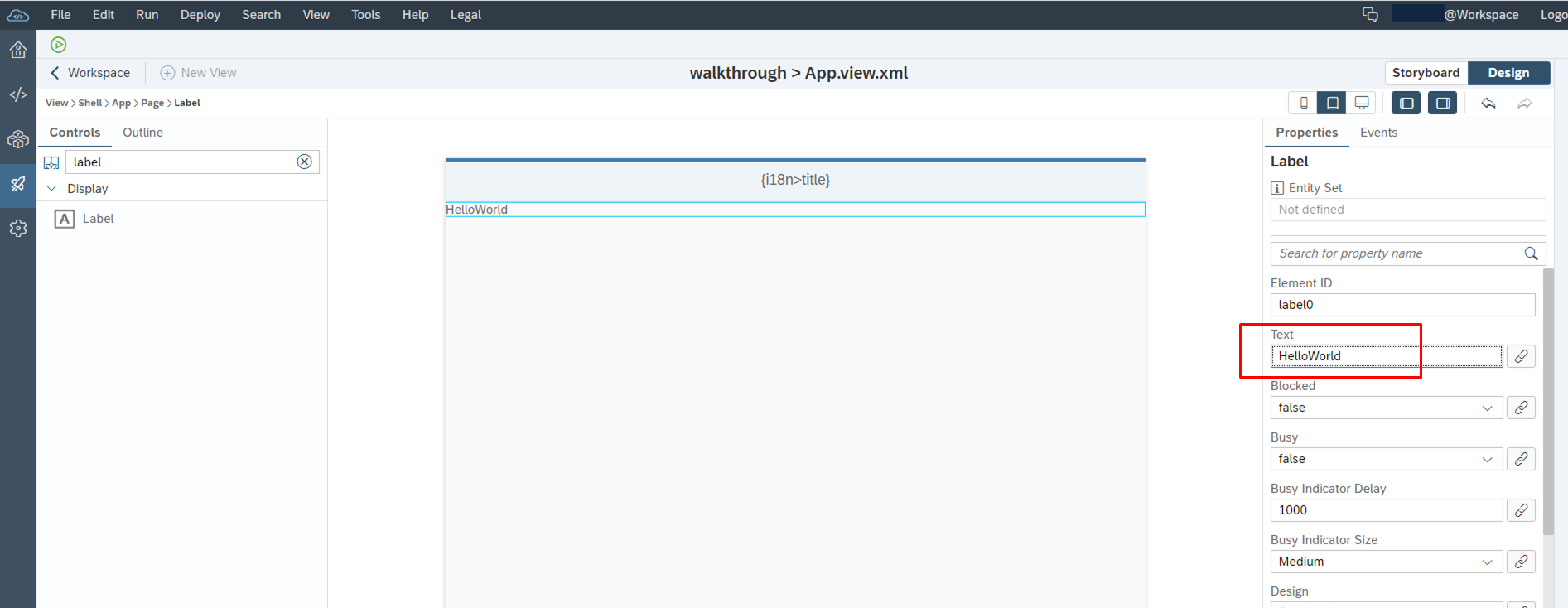
在最右侧将Text属性修改为HelloWorld。

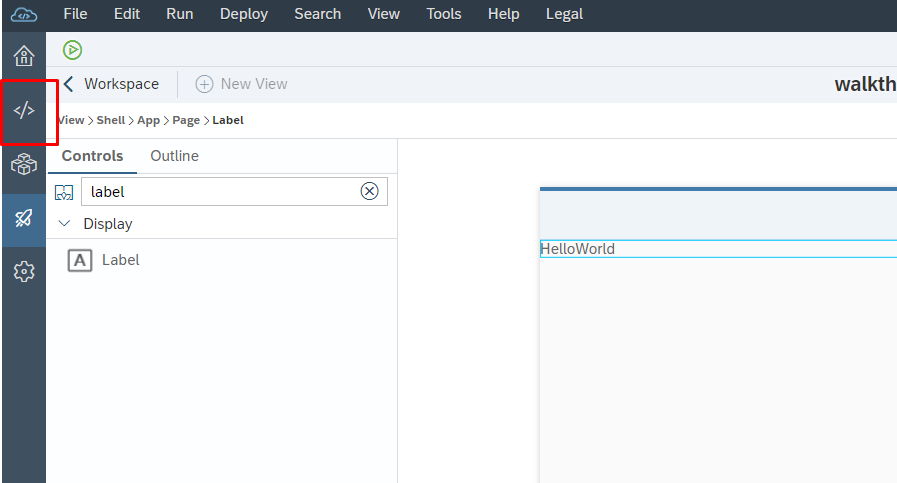
这样HelloWorld就在画面上设计完成了。点击最左侧的Development图标返回Code Editor。

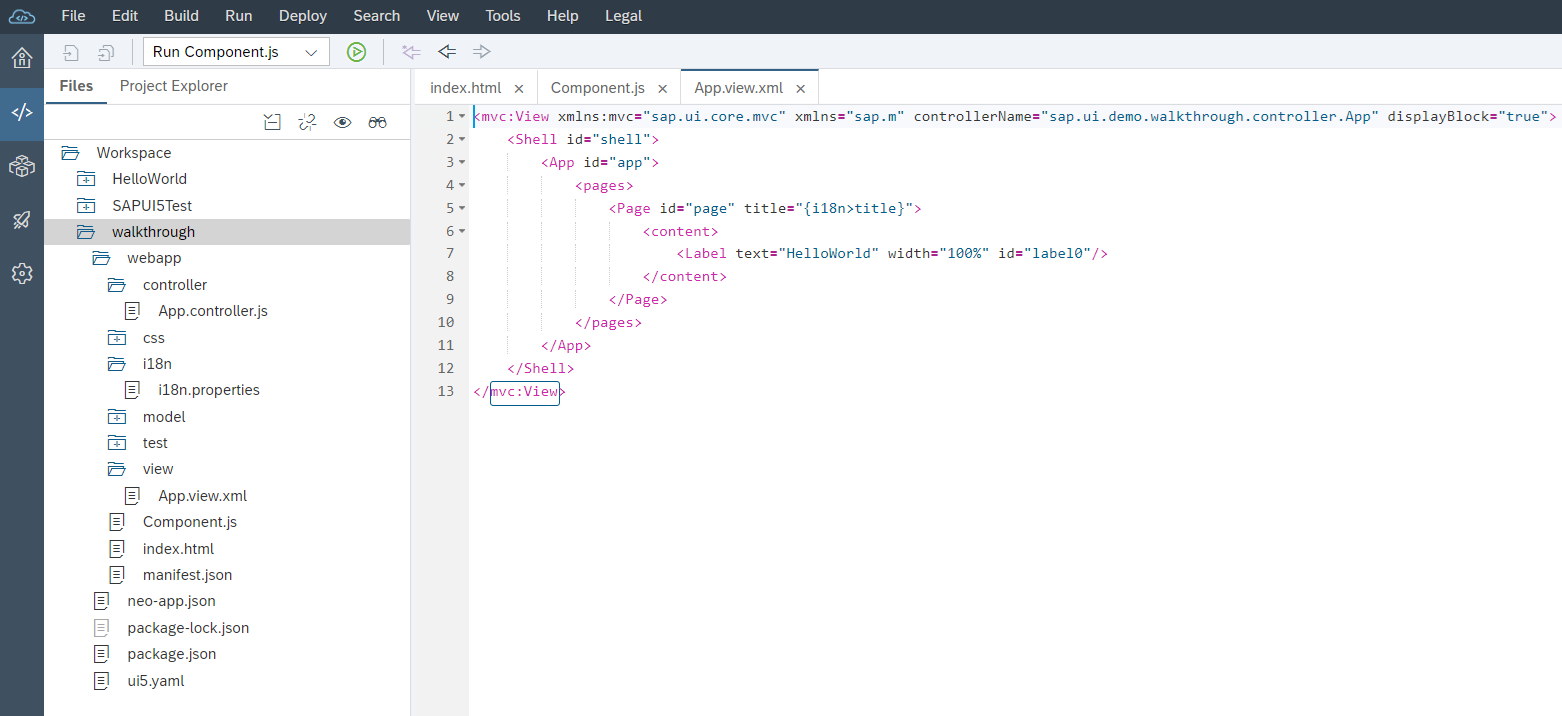
可以看到在App.view.xml文件中自动加了一行代码:
<Label text="HelloWorld" width="100%" id="label0"/>

右键工程→Run→Run as SAP Fiori Launchpad Sandbox运行程序。
SAP Fiori Launchpad Sandbox下的HelloWorld程序就完成了。