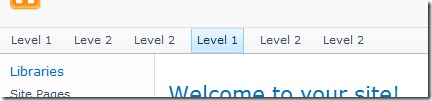
在sharepoint的Top Link Bar,默认情况下会把二级菜单跟一级菜单显示在同一行上,如果下图所示:
但是实际操作中,我们常常是希望二级菜单能够在鼠标放在一级菜单上时,悬浮显示在一级菜单下面,因此我在master page中加了如下css,实现鼠标放在一级菜单上时显示二级菜单的效果:
<style> .menu-horizontal ul.root > li{position:relative;} .menu-horizontal ul.root > li > A.static{ float:none;} .menu-horizontal ul.root > li ul{ display:none;position:absolute; background-color:rgb(249,249,249);padding-right:20px;padding-top:10px; border-top:1px #e0e0e0 solid;border-bottom:3px #b8babd solid;border-left:1px #e0e0e0 solid;border-right:1px #e0e0e0 solid;} .menu-horizontal ul.root > li ul li{float:none;} .menu-horizontal ul.root > li ul li > A.static{float:none;} .menu-horizontal ul.root > li:hover ul{ display:list-item; } </style>
最终显示结果:

![DWP2_UPFDTOC]6_7{O4X1ZR DWP2_UPFDTOC]6_7{O4X1ZR](http://images0.cnblogs.com/blog/319300/201312/03122209-89db0ad2188b4ff8b3d6b4d82087f162.jpg)