一、ReactNavigation中如何实现页面跳转
因为每个屏幕组件(具有路由地址的组件)都是由App根组件自动创建并挂载的,App组件
在创建屏幕组件时,会自动传递进来一个props: navigation
从当前屏幕跳转到其他屏幕:
this.props.navigation.navigate('屏幕地址')
注意:默认情况下,Image没有onPress事件,如果想要被点击实现跳转,
需要封装到"触摸反馈组件",如
<TouchableOpacity onPress={ }>
<Image/>
</TouchableOpacity>
二、ReactNavigation中如何实现跳转传参
回忆:基于浏览器的Web应用中如何传参?
Angular中:
路由词典:{path:'product/detail/:pid',component:.... }
执行跳转:<a routerLink="product/details/15">
注意:RN应用根本没有浏览器,没有地址栏,没有/15!
RN中的路由传参不需要修改路由词典:
前一个组件跳转时提供路由参数:
this.props.navigation.navigate('目标地址',{pid:13,age:30})
后一个组件加载完成时读取路由参数:
this.props.navigation.state.params ------------ { pid:13,age:30 }
或者
this.props.navigation.getParam( 'pid' , 99) //99表示默认参数值
class App extends React.Component{
render(){
return (
<View>
<ScreenHeader>
{读取LoginScreen.navigationOptions来填充页头 }
</ScreenHeader>
<ContentOutlet>
{
if(当前客户端想访问login地址的话){
return <LoginScreen navigation={...}/>
}
}
</ContentOutlet>
</View>
)
}
}
三、ReactNavigation中如何配置页头
①仅指定标题栏文字
static navigationOptions = {
title: ' 标题栏文字 '
}
②指定复杂的标题栏组件
static navigationOptions ={
headerTitle:<Any/>
headerLeft:<Any/>
headerRight:<Any/>
}
可以为headerTitle、headerLeft、headerRight属性赋值为任意组件/自定义组件,实现页头
自定义的功能;
此外,如果需要在页头中使用navigation对象,不能直接使用this.props.navigation(静态成员中
不能使用this),可以使用
static navigationOptions =((obj)={
return {
title:'商品编号:' +obj.navigation.getParam('pid') +'的详情'
}
})
四、前端可用的异步请求技术有哪些?
①原生XHR:直接,但可能产生回调地狱
②jQuery.ajax():简单,但可能产生回调地狱
③Axios:功能强大,基于Promise
④HttpClient:功能强大,基于观察者模式
----------------------------------------------------
⑤Fetch:W3C的新标准,有望取代XHR
RN应用中没有浏览器,没有原生XHR技术;但是RN底层根据W3C Fetch标准,
提供了一套完整的Fetch API.
FetchAPI的使用方法:
发起GET请求:
fetch(url).then((res)=>{
return res.json() //等待下载完全响应消息主体,解析为JS对象
}).then((body)=>{
//body就是响应主体
}).catch((err)=>{
})
发起POST请求:
let options ={
methods:'POST',
headers:{},
body:'k=v&k=v'
}
fetch(url).then((res)=>{
return res.json() //等待下载完全响应消息主体,解析为JS对象
}).then((body)=>{
//body就是响应主体
}).catch((err)=>{
})
2.小知识:如何在海量的代码快速定位错误 ------ 调试技巧?
增量调试:注释掉最新添加的功能,如果没有错误了,说明最新添加的代码有问题;
如果仍旧有错,说明错误存在于之前的代码中;继续注释掉此新增加的功能....
功能1:
功能2:
//功能3:
//功能4:
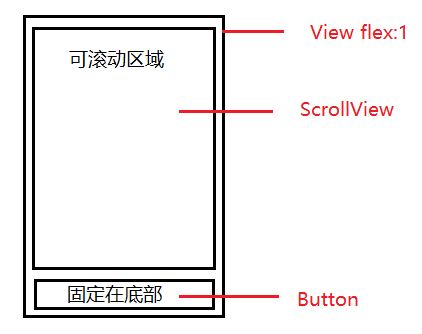
3.如何在RN中实现类似于Web中顶部/底部固定效果?

要点:
①父容器<View>必须设定height,获取设定高度占比flex
②ScrollView天然就会占用所有可用空间,故可省略flex
③固定在底部的元素只需要声明在ScrollView下方
4.RN中如何获取当前手机屏幕的尺寸?
import {Dimensions} from 'react-native'
获取屏幕的宽:Dimensions.get('screen').width
获取屏幕的高:Dimensions.get('screen').height
获取窗口的宽:Dimensions.get('window').width
获取窗口的高:Dimensions.get('window').height
提示:手机中window的宽和screen的宽;screen的高等于window
的高+状态栏的高度.