一、DOM的概述
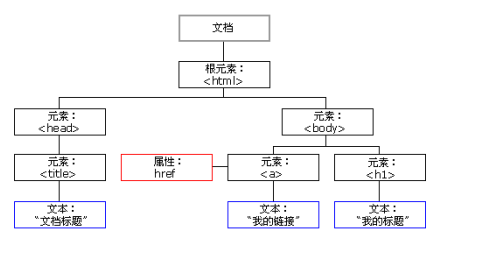
DOM(Document Object Model,文档对象模型)描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。这使得JavaScript操作HTML,不是在操作字符串,而是在操作节点,极大地降低了编程难度。DOM对很多东西做了抽象,提供了丰富的API:取得元素、css样式、事件、运动、元素尺寸位置、节点操作。

二、获取HTMl标签元素
document.getElementById(); //通id获取一个标签元素
document.getElementsByTagName(); //通过标签名获取一组元素
get获取 element 元素 by通过 id就是id属性值。通过某个标签的id属性名获取这个元素
document.getElementById('box');
注意:
1、方法名称要用驼峰命名法,首个单词字母都是小写,后面的单词首字母都大写,其他小写。
2、方法需要通过参数获取元素,参数是标签的id属性值,必须写在引号内,不需要写#
3、获得元素的script标签,一定要在HTML元素位置后面,HTML有加载顺序,获取元素时,元素必须已经找到。
4、id不能重复,而且页面中如果设置表单元素的name属性,也不能与id同名。如果重复,只会选择第一个出现的。
三、操作HTML
多的是操作HTML标签属性。JS可以更改HTML任何属性,比如:src、href、title等。
操作方法:获得标签属性,更改标签属性。
第一种方法:点语法,获得和更改,通过元素对象打点调用方法。
第二种方法:通过getAttribute()获取、setAttribute()设置。需要用元素对象打点调用方法。
class这个属性,要换成className,因为class是JS的保留字,所以不能用。除此之外还有:
class要写成 className
for 要写成 htmlFor
rowspan 要写成 rowSpan
colspan 要写成 colSpan
**************************************************************************************
getAttribute() 获取标签元素的属性
setAttribute() 设置标签元素的属性
<img src="img/2.jpg" alt="这是赵丽颖" title="女神!!!" width="300" id="timg">
<div zhujinlai="100" id="box"></div>
<script type="text/javascript">
var oImg = document.getElementById('timg');
var oBox = document.getElementById('box');
oImg.setAttribute("src","img/3.jpg"); //设置图片的src属性值7
alert(oImg.getAttribute("src")); //获取图片的src属性值
//完全等价于
//oImg.src = "img/3.jpg";
alert(oBox.zhujinlai); //undefined 自定义属性,不是w3c的属性,所以不能用点语法
alert(oBox.getAttribute("zhujinlai")); //自定义属性需要用getAttribute()方法获取
setAttribute和点语法的区别:
1.所有自定义属性,都不能通过点语法设置
<div zhujinlai="100" id="box"></div> alert(oBox.zhujinlai); //undefined 自定义属性,不是w3c的属性,所以不能用点语法 alert(oBox.getAttribute("zhujinlai")); //自定义属性需要用getAttribute()方法获取
2.所有的行内样式,点语法.style得到是一个样式对象。我们可以通过.style.background继续得到小样式。但是getAttribute()得到的是字符串。
console.log(oBox.style); //object console.log(typeof oBox.style); //object console.log(oBox.getAttribute("style")); //string console.log(typeof oBox.getAttribute("style")); //string
3.getAttibute()不需要避讳,直接:
oBox.getAttribute("width");
setAttribute('width','200px'); //只能设置一种属性值,不能设置多次
四、操作css
获取CSS属性:如果单一属性直接写点语法调用对应的属性名,如果是复合属性,必须用驼峰命名法:
oBox.style.backgroundColor = "skyblue";
五、事件监听
事件分为三要素:
1、事件源:就是这个事件的源头
2、事件类型:指的是事件什么发生(点击、触摸)
3、执行指令:匿名函数function(){}
事件源.事件类型 = function(){
执行的指令都写在这
}
常见的事件类型:
onclick 鼠标单击事件
ondblclick 鼠标双击事件
onmouseover 鼠标移入事件
onmouseout 鼠标移出事件
onmousedown 鼠标按下不松手事件
onmouseup 鼠标抬起事件
onfocus 获取焦点事件
onblur 失去焦点事件
onkeydown 键盘按下事件
onload 加载事件(某个元素加载完后,触发的事件)
window对象的加载事件,触发条件:所有的HTML和CSS加载完后,才触发。
特殊用途:帮我们实现事件函数内部的语句需要在HTML和CSS加载完后才执行JS
window.onload = function(){}
window 表示浏览器窗口
onload 表示网页都加载完后执行