一、数组概念
数组(array)是一个有序的数据集合
二、数组length属性
数组有一个length属性,英语长度的意思,表示这个数组的项的个数。
什么是“属性”,数组是对象,对象有属性,属性就是描述这个对象的特点、特征、特性。用来表示一个对象的属性。
//数组字面量创建数组 var arr = ["星期天","星期一","星期二","星期三","星期四","星期五","星期六"]; //假如今天是星期二,判断1000天之后是星期几 var week = (1000 % 7 + 2) % 7; //0、1、2、3、4、5、6 console.log(arr[week]);
<script type="text/javascript">
var stuName=['vico','mily','lisi','laowang','shanhu','xiaoli','fangfang','shuhuan']
var num=parseInt(Math.random() *stuName.length);
console.log(num);
document.write('<h1>'+stuName[num]+'</h1>')
</script>
三、数组的遍历
就需要用for循环语句来遍历它。这是一个经典的for壳子:遍历数组的每一项,并且能被2整除的偶数输出。
<script type="text/javascript">
var arr=[343,45,34,3,56,57,34,23,34,4,56,76];
for(var i=0; i<arr.length; i++){
if(arr[i]%2==0){
console.log(arr[i]);
}
}
</script>
四、数组是引用类型
通过typeof 测试数组数据类型
<script type="text/javascript">
var arr=[1,2,3,4];
console.log(typeof(arr));
</script>

五、数组的常见方法

push() 向数组的末尾添加一个或更多元素,并返回新的长度。
pop() 删除并返回数组的最后一个元素
shift() 删除并返回数组的第一个元素
unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
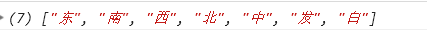
1.push()方法,push就是推入的意思。在数组的末尾添加项,可以添加1个或多个。
<script type="text/javascript">
var arr=['东','南','西','北'];
arr.push('中','发','白');
console.log(arr);
</script>

2.pop()删除数组的最后一项,只能删最后一项,无法删多项。并且能返回被删除的元素。
<script type="text/javascript">
var arr=['东','南','西','北'];
var last =arr.pop(); //输出数组最后一项
console.log(last); //pop有返回值,就是被删除的那一项
arr.pop();
arr.pop();
console.log(arr);
</script>

3.unshift()在数组的开头添加项,可以添加1个或多个。
<script type="text/javascript">
var arr=['东','南','西','北'];
arr.unshift('一万','八万','九万');
console.log(arr);
</script>

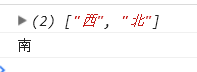
4.shift()删除数组的开头项,只能删第一项,无法删多项。并且能返回被删除的元素
<script type="text/javascript">
var arr = ['东','南','西','北'];
arr.shift();
var first =arr.shift();
console.log(arr);
console.log(first);
</script>

5.concat()合并两个或更多的数组,并返回结果
<script type="text/javascript">
var arra=['1','2','4','6'];
var arrb=['44','solo','funly']
console.log(arra.concat(arrb));
</script>

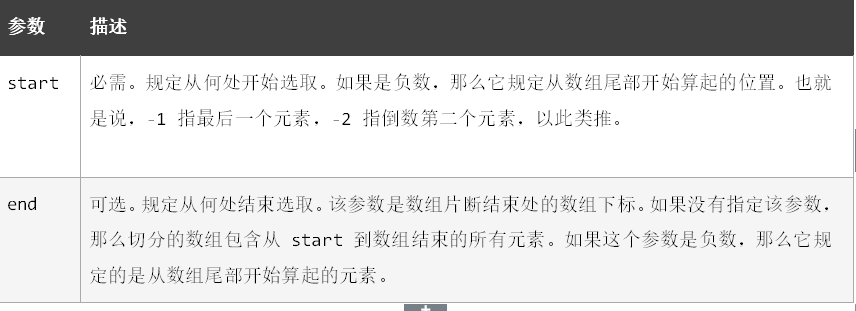
6.slice()方法可以从已有的数组中返回选定的元素。arr.slice(start,end)

<script type="text/javascript">
var arr=['东','南','西','北','中','发','白'];
var newarr=arr.slice(1,4); //截取下标1,2,3的为一个新的数组返回
console.log(newarr);
</script>

7.逆序reverse();
reverse()方法就是立即让数组倒置:
<script type="text/javascript">
var arr=['i','am','from','china'];
var revarr=arr.reverse();
console.log(revarr);
</script>

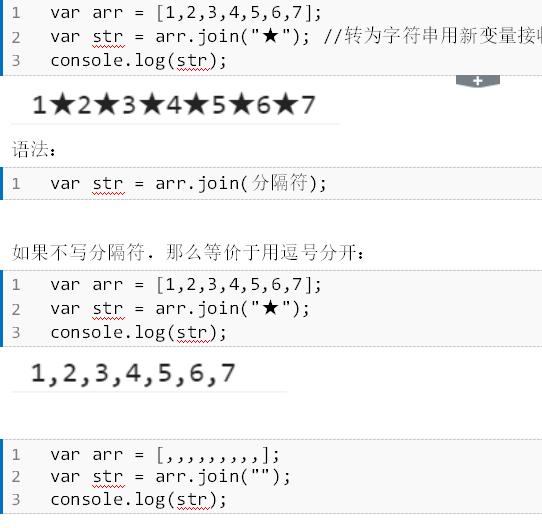
8.转为字符串join()