此篇是imageisux的安装教程,imageisux用于处理任何格式图片生成新的webp格式
安装前提 nodejs—npm—gulp
现下以我的配置来展示安装gulp-imageisux过程
1)自定义的gulp文件夹中新建imageisux文件夹
①cd imageisux 命令进入该文件目录
npm install --save-dev gulp-imageisux 局部安装
(全局安装命令为:npm install --global gulp-imageisux)
安装成功的标识是该目录下新生成package.json和node_modules(可删)
package.json 配置gulp依赖 “gulp”:"*" 中 *表示 依赖使用最新版本

②返回到gulp文件夹目录下 npm install 安装上述添加的依赖
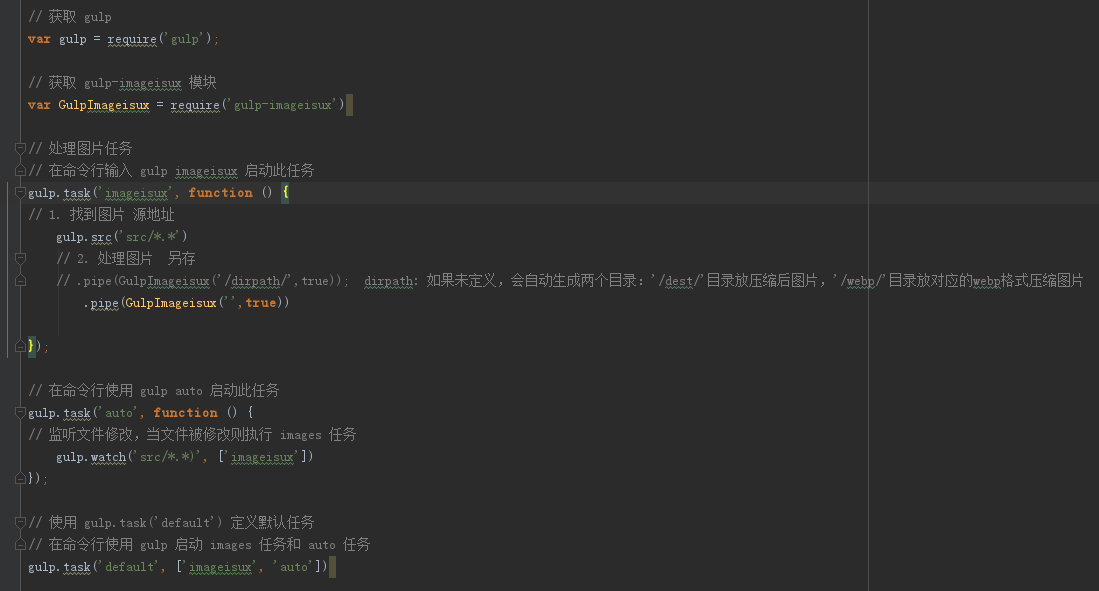
③imageisux目录下新建gulpfile.js配置文件
gulpfile.js配置文件写法都相近,主要区别参照各插件github配置。gulp-imageisux的github地址
配置截图:

④ 运行方式: 打开gulpfile.js 右键运行