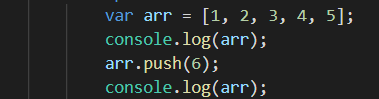
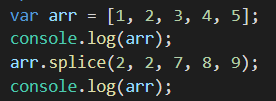
首先我们创建一个数组


添加元素:
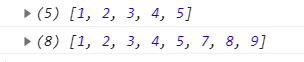
push(elment)



从后面添加元素,返回数组的长度


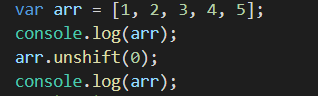
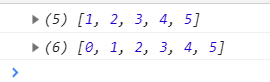
unshift(element)
与,push()恰好相反,他是从前面添加元素,返回数组的长度


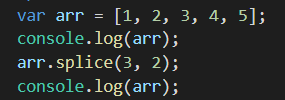
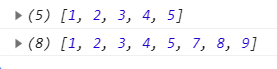
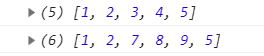
前面两个方法每次都只能对一个元素进行操作,如果需要一次操作多个元素,可以使用splice()
splice(index,howmany,element1,.....,elementX);
index:从何处添加/删除元素(必选)
howmany 要删除多少元素(必选)
element1(可选,添加若干个元素)
splice 既可以添加元素,也可以删除元素 (不需要删除元素时,howmany属性设为0,若不填,则默认从index处开始删除后面的元素)




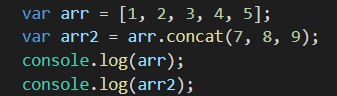
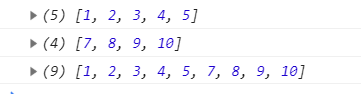
另外除了splice()方法之外还可以使用concat()方法可以给数组添加数组项,但这个方法不改变原数组,而是返回一个新数组
注:如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。




删除数组:
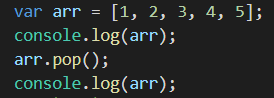
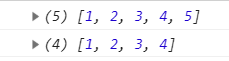
pop(elment)
从后面删除元素,返回被删除的元素


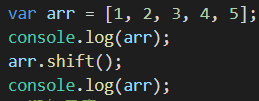
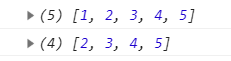
shift(element)
从前面删除元素,返回被删除的元素


前面的splice()可以一次对多个元素进行删除
slice(start,end)
此方法不改变原数组,返回一个新的数组


修改元素:
splice()


查找元素:
slice(start,end)


reverse() 颠倒数组中元素的顺序:
1 var a = ["1", "2", "3", "4"];console.log(a.reverse()) 2 ["4", "3", "2", "1"]
join() 方法将一个数组(或一个类数组对象)的所有元素连接成一个字符串并返回这个字符串。如果数组只有一个项目,那么将返回该项目而不使用分隔符。
1 var a = ['Wind', 'Rain', 'Fire'];console.log(a.join()) 2 Wind,Rain,Fire 3 4 var a = ['Wind', 'Rain', 'Fire'];console.log(a.join('')) 5 WindRainFire 6 7 var a = ['Wind', 'Rain', 'Fire'];console.log(a.join(',')) 8 Wind,Rain,Fire 9 10 var a = ['Wind', 'Rain', 'Fire'];console.log(a.join('+')) 11 Wind+Rain+Fire
连接类数组对象
下面的示例将连接类数组对象(arguments),通过在Array.prototype.join上调用Function.prototype.call。
1 function f(a, b, c) { 2 var s = Array.prototype.join.call(arguments); 3 console.log(s); // '1,a,true' 4 } 5 f(1, 'a', true);