上一次我们已经说完了圣杯布局,这次来说说双飞翼布局吧。
首先,先给上全部代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>双飞翼布局</title> <style> * { padding: 0; margin: 0; } header, footer { text-align: center; width: 100%; background-color: #bbbbbb; } .text { text-align: center; line-height: 200px; font-size: 40px; color: #fff; } .bd { overflow: hidden; } .main { float: left; width: 100%; height: 200px; background-color: #ddd; } .main-content { margin: 0 200px; } .left { float: left; width: 200px; height: 200px; background-color: #da4242; /* 产生布局效果的属性 */ margin-left: -100%; } .right { float: left; width: 200px; height: 200px; background-color: #4ddef1; /* 产生布局效果的属性 */ margin-left: -200px; } </style> </head> <body> <header>双飞翼布局</header> <div class="bd"> <div class="main text"> <div class="main-content">main</div> </div> <div class="left text"> left </div> <div class="right text"> right </div> </div> <footer style:"clear:both">footer</footer> </body> </html>
上述代码与圣杯布局相比HTML的结构不一样,在中间栏多了一个内容栏,根据盒子模型,我们就不能在main栏设置margin,因为之前设置了width:100%,若再设置margin会
超过所设宽度,我们用内容栏存放内容,并设置margin。
逐步解析
双飞翼布局与圣杯布局前几步是一样的,
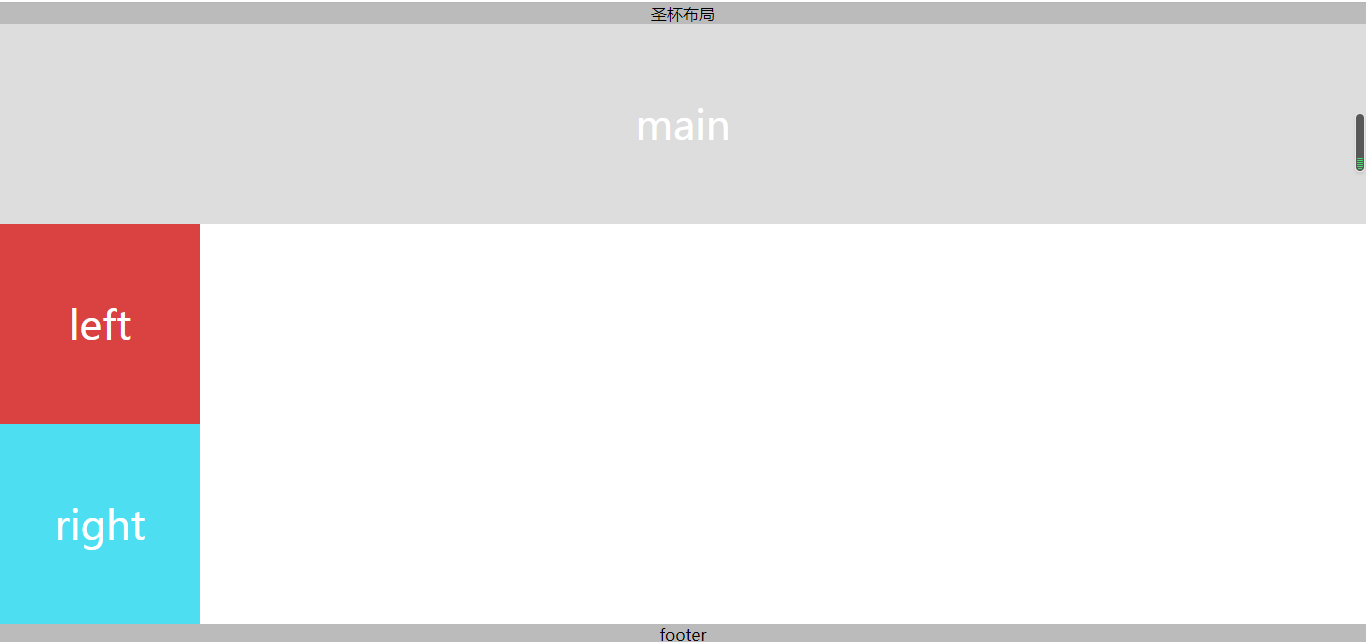
1.给中间栏main设置width:100%,让它始终占满窗口,这样才有自适应的效果。设置背景颜色
2.给左右两个栏固定width和height。设置背景颜色
效果如下:

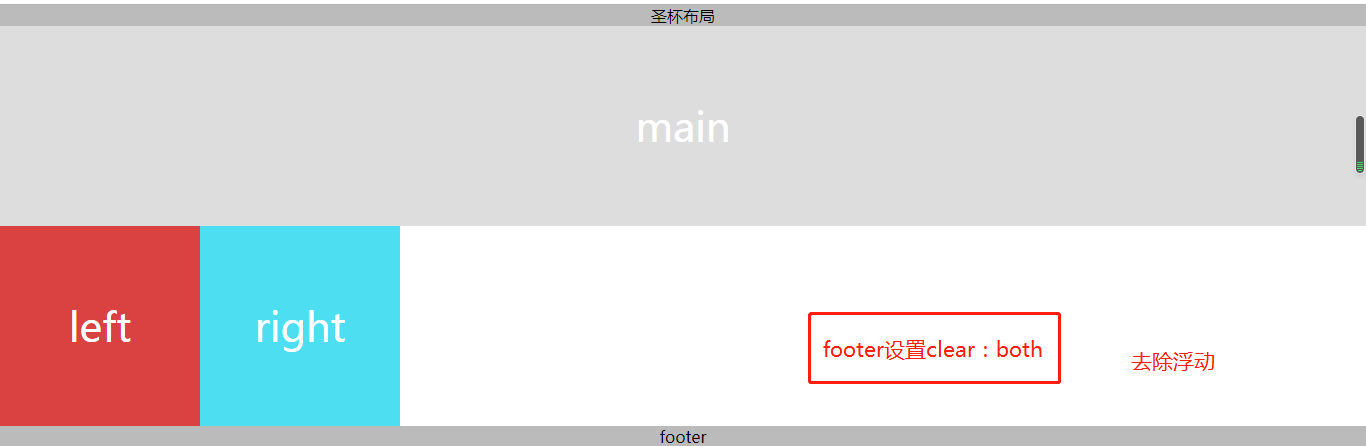
3.给三个栏设置左浮动;float:left(注意清除浮动,因为浮动会导致父元素高度塌陷)


4.这里开始是重头戏了,我们使用到强大的负外边距了,我们先处理左栏,因为中间栏的宽度为100%,所以左栏被挤到下面去了。现在left要到最左边的位置,所以我们在left的样式下输入:margin-left:-100%;

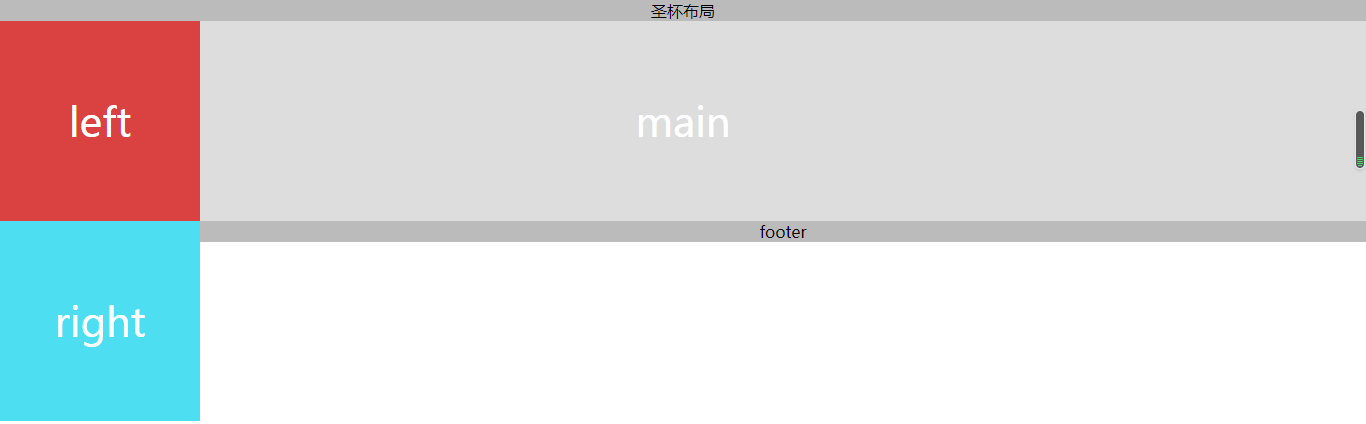
5.同理,接下来让right到main的右边,只需要设置margin-left的值为负的right的宽,使main重叠right的宽度,因为设置了浮动所以right就会到main的右边。

6.中间内容栏设置 margin: 0 200px;

至此我们的双飞翼布局就已经实现了
在此说说圣杯布局与双飞翼布局的区别吧:
相同点:
1.两个都是三栏式布局,中间栏优先放,保证优先渲染
2.实现方式都是左浮动
不同点:
1圣杯布局是中间栏为两边腾开位置。双飞翼布局则是中间栏不变,将内容部分为两边腾开位置