1 #import "ViewController.h" 2 3 #define kDelta 60 4 5 @interface ViewController () 6 7 @end 8 9 @implementation ViewController 10 11 #pragma mark 封装动画效果的代码 12 - (void)btnClickWithBlock:(void (^)())block 13 { 14 // 实现动画(渐进变化) 15 [UIView beginAnimations:nil context:nil]; 16 [UIView setAnimationDuration:1.0]; 17 18 block(); 19 20 [UIView commitAnimations]; 21 } 22 23 // CGAffineTransform transform 24 // 表示空间的形变状态(旋转角度、缩放比例) 25 #pragma mark 还原为原始状态 26 - (IBAction)reset:(id)sender { 27 28 [self btnClickWithBlock:^{ 29 _btn.transform = CGAffineTransformIdentity; 30 }]; 31 } 32 33 #pragma mark 控制按钮的左右旋转 34 - (IBAction)rotate:(id)sender { 35 // tag可以用来区分控件 36 [self btnClickWithBlock:^{ 37 CGFloat angle = [sender tag]==10 ? 0-M_PI_4 : M_PI_4; 38 _btn.transform = CGAffineTransformRotate(_btn.transform, angle); 39 }]; 40 } 41 42 #pragma mark 控制按钮的左右上下移动 43 - (IBAction)run:(id)sender { 44 45 [self btnClickWithBlock:^{ 46 CGRect imageFrame = _btn.frame; 47 NSInteger tag = [sender tag]; 48 switch (tag) { 49 case 1: 50 imageFrame.origin.y -= kDelta; 51 break; 52 case 2: 53 imageFrame.origin.x += kDelta; 54 break; 55 case 3: 56 imageFrame.origin.y += kDelta; 57 break; 58 case 4: 59 imageFrame.origin.x -= kDelta; 60 break; 61 62 default: 63 break; 64 } 65 _btn.frame = imageFrame; 66 }]; 67 } 68 69 #pragma mark 控制按钮的缩放 70 - (IBAction)zoom:(id)sender { 71 72 [self btnClickWithBlock:^{ 73 CGFloat scale = [sender tag]==15 ? 1.2 : 0.8; 74 _btn.transform = CGAffineTransformScale(_btn.transform, scale, scale); 75 }]; 76 } 77 @end
主要运用的知识点:
控件的属性:
1.frame
1)标识控件的位置和尺寸(以父控件的左上角为坐标原点)
2)修改这个属性,可以调整控件的位置和尺寸
2.center
1)表示控件的中点(以父控件的左上角为坐标原点)
2)修改这个属性,可以调整控件的位置
3.bounds
1)表示控件的位置和尺寸(以自己的左上角为坐标原点,位置永远是(0,0))
2)修改这个属性,只能调整控件的尺寸
4.tag
1)表示控件的标识
2)通过不同标识可以区分不同的控件
5.transform
1)表示控件的形变状态(旋转角度、缩放比例)
a)CGAffineTransformRotate:旋转角度
b)CGAffineTransformScale:缩放尺寸大小
c)还原操作:CGAffineTransformIdentity
2)创建CGAffineTransform的函数
* CGAffineTransformMakeScale(CGFloat sx, CGFloat sy)
创建一个x、y方向的缩放比例分别为sx、sy的形变值
* CGAffineTransformMakeRotation(CGFloat angle)
创建一个旋转角度为angle的形变值,注意角度值为弧度制
* CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy)
在形变值t的基础上,再进行缩放,x、y方向的缩放比例分别为sx、sy,然后返回一个新的形变值
* CGAffineTansformRotate(CGAffineTransform t, CGFloat angle)
在形变值t的基础上,再进行旋转,旋转角度为angle,然后返回一个新的形变值
6)block的简单运用
7)动画效果的实现
参见代码
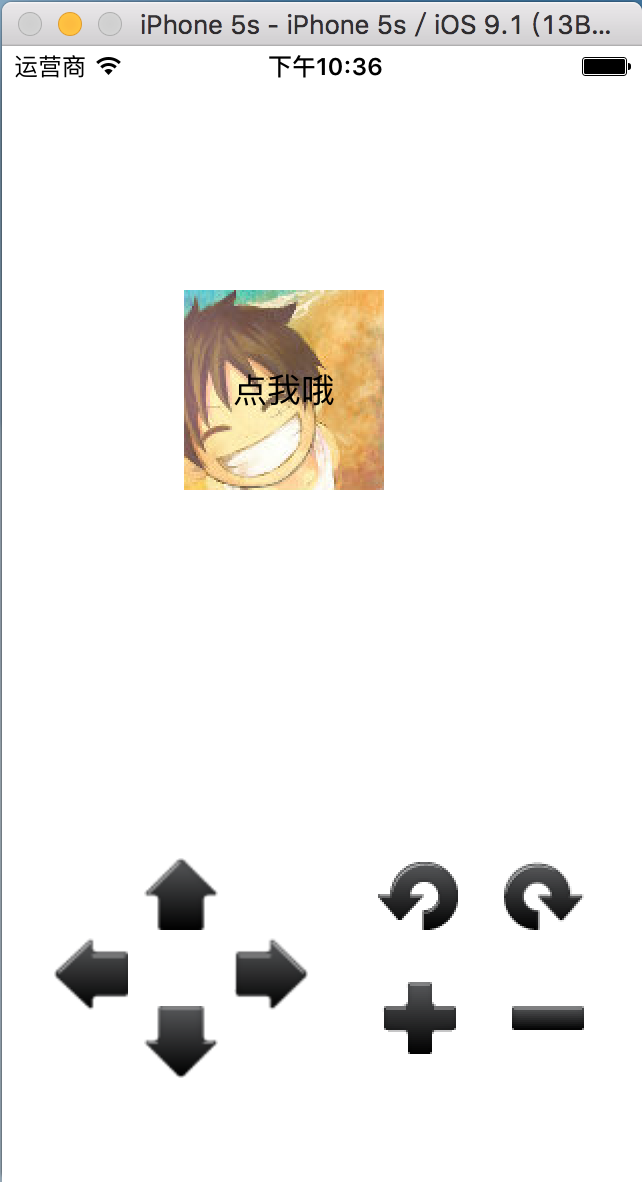
界面效果图: