项目中场景:

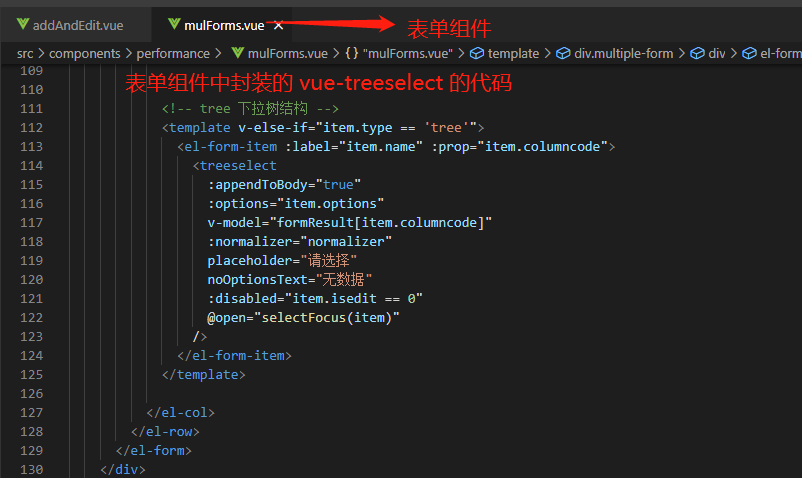
项目中有这样的一个弹框,这里面的表单元素都是动态生成的,我自己封装的有一个表单组件。
输入框和普通的 select 下拉框用的都是 elementui 框架里面的东西,只有下拉树结构用的是 vue-treeselect 插件。
新增页面没问题,下拉框的数据都是 select 获取焦点的时候才请求接口,然后渲染数据。但是编辑页面是从接口获取业务数据(业务数据是指带有值的表单元素)直接赋值的,elementui 的输入框和 select 下拉框都没问题,但是 vue-treeselect 直接赋值(中文值)后面就会跟 (unknown) 。
上网搜文章,很多文章说的都是页面初始加载的时候,下拉框里面只有 (unknown) ,只要把双向绑定数据改为 null 就可以了。与我碰到的问题不一样,我这个是编辑页面,直接赋值之后,后面跟 (unknown) 的情况。
参考 treeSelect赋值后,后面跟(unknown) 这篇文章之后,了解到 vue-treeselect 是必须有下拉框的数据,直接赋值的时候,必须赋值 ID ,然后插件通过 ID 去匹配下拉框里面的数据,显示出 ID 所对应的中文内容。
但是我这里是没有下拉框数据的,因为下拉框数据是 select 下拉框获取焦点的时候,才去请求接口数据渲染下拉框的选项。而且我动态生成表单的时候,也没办法给下拉框的树结构单独请求接口,里面涉及到数组的循环,还有请求接口的异步赋值,导致最后赋值的下拉框数据都是最后一项(如果不清楚这一点,可以参考这篇文章:js之常见问题--for循环中为什么点击总是弹出最后一个i)。
解决方案:
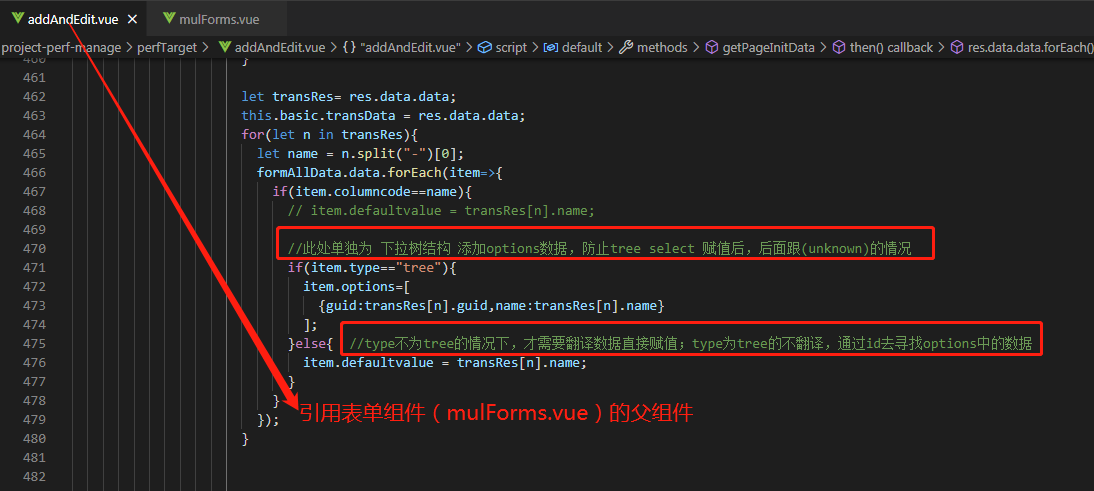
先上代码截图:


表单组件中,下拉树结构的数据绑定的是 item.options ,所以编辑界面的时候,直接生成一个 options 选项,里面只有一项数据,就是要绑定的数据,然后赋值的时候,直接赋值 guid 即可。
注意,这里不能直接赋值 name 了,也就是不能直接赋值中文,不然还是会出现 (unknown) 的情况,必须赋值 guid ,插件自己会通过 guid 去下拉选项中寻找 guid 对应的中文 name。
vue-treeselect 官网的下拉选项用的是 id 和 label ,我这里根据项目需求用的是 guid 和 name,因为我用 normalizer 转化了一下,如下图:
