直接上代码了:
var arr=[1,2,3,4,5];
$(arr).each(function(i,dom){
if(dom==3)return;
console.log(i,dom)
})
$.each(arr,function(i,dom){
if(dom==3)return;
console.log(i,dom)
})
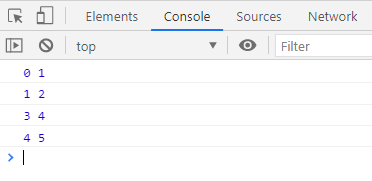
这俩方法在控制台的打印结果都一样:

总结:js 中的 forEach 也有这种问题,所以为了防止这种情况出现,还是使用 for 循环简便。
具体解析可看另一篇文章:https://www.cnblogs.com/smile-fanyin/p/14700539.html