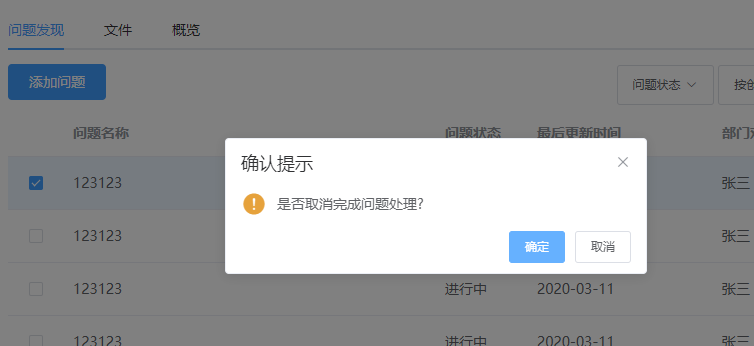
先上一张项目中的图片:

需求:
1、点击表格数据,会弹出一个问题详细数据的面板表单数据,说明行点击有一个事件。
2、点击首列复选框有一个 this.$message( ) 的提示操作弹框。
解析:
点击复选框首先不能事件冒泡,触发表格的行点击事件。一开始给复选框绑定的是 change 事件,达不到要求。后来绑定 click 事件,为了不事件冒泡,添加了 .stop ,后来触发不了事件,上网搜解决方案,有网友建议加 .native ,即
@click.stop.native="handleSelectionChange(scope.$index, scope.row)" ,发现事件触发两次,因为是点击复选框要弹一个操作面板,事件触发两次就表示会弹两次面板,不符合需求,后来搜了很多文章,无意间看到有网友提出要加 .prevent ,因为框架是封装的,渲染的时候,会触发 label 的事件,貌似是这样,也不是很了解。就加了 .prevent ,即

@click.native.prevent.stop="handleSelectionChange(scope.$index, scope.row)" ,后来发现事件虽然触发了,但是复选框不选中,因为事件被阻止了。
一开始卡在这里了很久,后来想明白了,点击复选框后的效果是首先弹一个操作框,同时又不触发表格的行点击事件。目前来看这两个要求都达到了。至于复选框选中不选中,可以根据表格数据加载的时候,处理一下ajax获取到的表格数据,往数据里面添加 checked 属性,来控制复选框是否被选中。
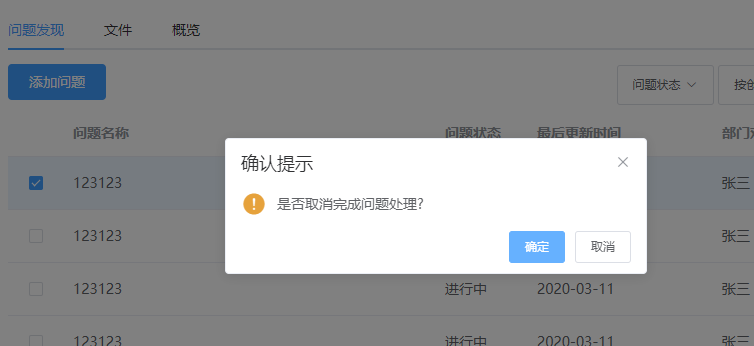
所以,点击复选框,弹一个操作框,如下图:

点击确定按钮之后,然后重新获取表格数据,表格数据被改变,表格重新加载,可以达到复选框选中或者不选中的效果。
至此,问题完美解决。
后语:
文章啰嗦了点,如果你有碰到同样的项目需求,或者碰到同样的问题,希望这篇文章对踩坑的你有所帮助。