------------恢复内容开始------------
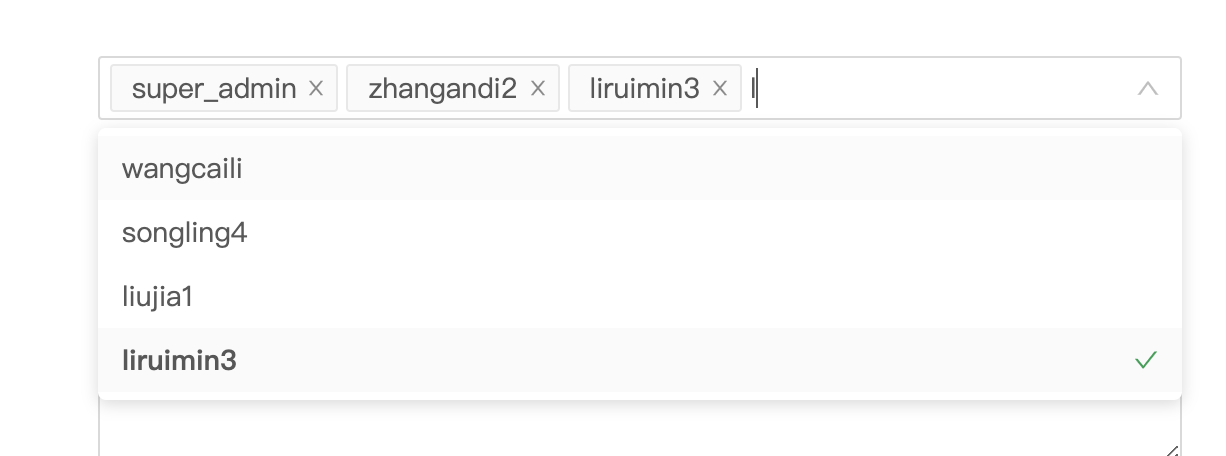
文章前记:我们做的业务是一个多选的下拉框,当时测试给我提了一个bug说搜索有问题,我当时懵了我没有做搜索呀,原来antd智能的帮我们做了搜索。经过我的改造可以准确的搜索了,之前的搜索就是输入第二个字回搜索不出来东西。

为什么回有这样的问题?
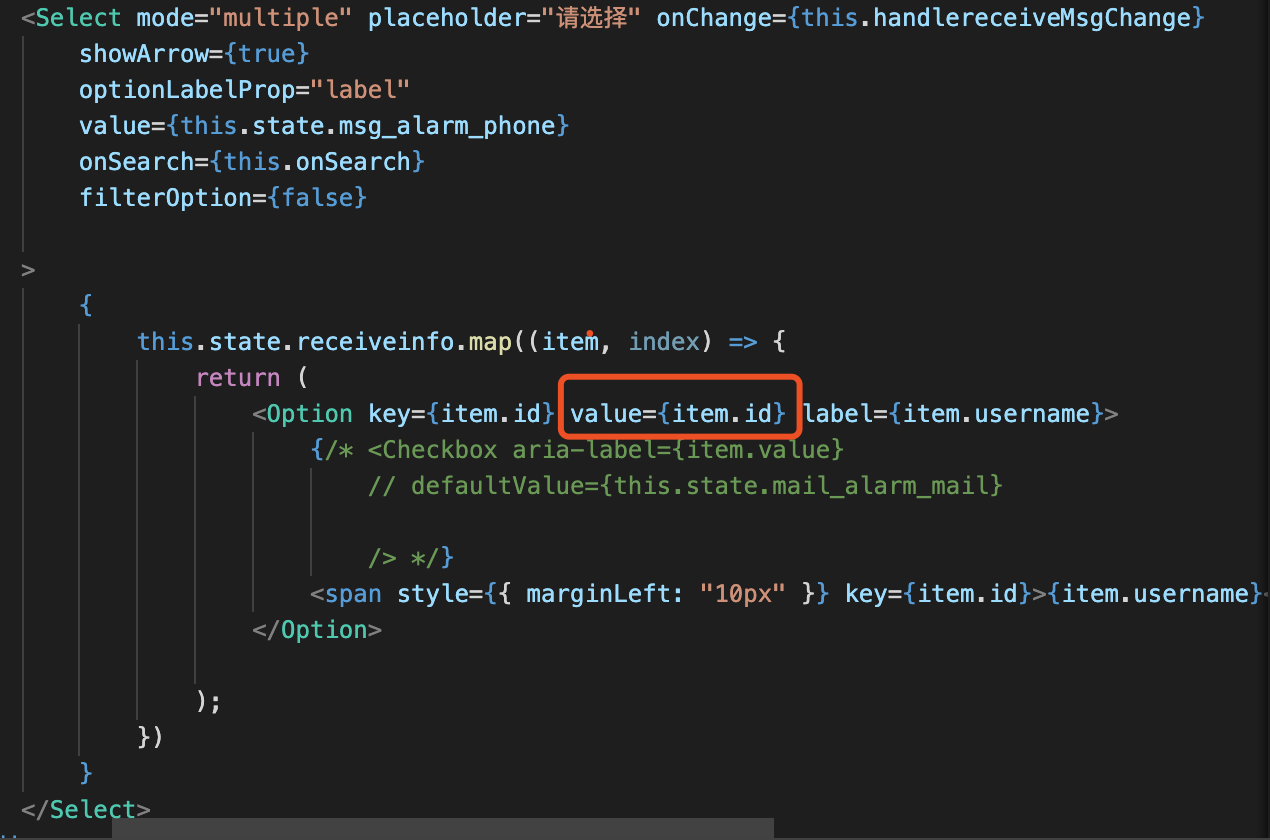
原因是select搜索是按照value绑定的值来进行搜索的。我的代码绑定的是id,那么就会按照id的值搜索,业务中其实我想按照username的值进行搜索。直接改成username调接口的额时候不太方便,所以那我就自己做一个搜索。搜索主要是通过onsearch事件检查value值。写方法之前要设置自带的搜索为false,
filterOption={false}

下面开始进行搜索的方法:
onSearch = (e) => { let list =[]; let receiveinfo= this.state.receiveinfo; if(e.length>0){ for (var i = 0; i < receiveinfo.length; i++) { var num = receiveinfo[i].username.indexOf(e); if (num !== -1) { list.push(receiveinfo[i]); } } this.setState( { receiveinfo:list } ); }else{ this.setState( { receiveinfo:receiveinfos } ); } }
原理很简单,用indexof查找这个值存push到新数组中。如果输入的值为空返回原数组,原数值用slice方法克隆一份
------------恢复内容结束------------