直接上源码:
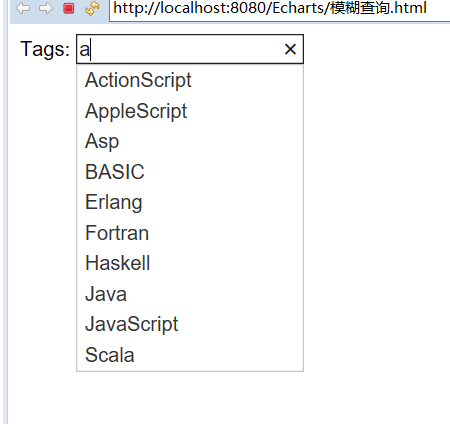
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>jQuery UI Autocomplete - Default functionality</title> 7 <!-- 8 <link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> 9 <link rel="stylesheet" href="/resources/demos/style.css"> 10 <script src="https://code.jquery.com/jquery-1.12.4.js"></script> 11 <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> 12 --> 13 <link rel="stylesheet" type="text/css" href="static/jquery/jquery-ui.css"> 14 <script src="static/jquery/jquery-1.12.1.js"></script> 15 <script src="static/jquery/jquery-ui.js"></script> 16 17 18 <script> 19 $( function() { 20 var availableTags = [ 21 "ActionScript", 22 "AppleScript", 23 "Asp", 24 "BASIC", 25 "C", 26 "C++", 27 "Clojure", 28 "COBOL", 29 "ColdFusion", 30 "Erlang", 31 "Fortran", 32 "Groovy", 33 "Haskell", 34 "Java", 35 "JavaScript", 36 "Lisp", 37 "Perl", 38 "PHP", 39 "Python", 40 "Ruby", 41 "Scala", 42 "Scheme" 43 ]; 44 $( "#tags" ).autocomplete({ 45 source: availableTags 46 }); 47 } ); 48 </script> 49 </head> 50 <body> 51 52 <div class="ui-widget"> 53 <label for="tags">Tags: </label> 54 <input id="tags"> 55 </div> 56 57 58 </body> 59 </html>
下载地址:
https://pan.baidu.com/s/1UgFdbdDcdPs7jH65iUej6A
提取码:pj84