实现两个窗口的切换,使用信号触发的方式
在画界面时,经常会遇到切换窗口的问题,那今天介绍的就是n个独立窗口通过隐藏和显示的方法实现视线效果上的窗口切换。
参考链接:https://blog.csdn.net/he_yang_/article/details/103788918?utm_medium=distribute.pc_relevant.none-task-blog-searchFromBaidu-4.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-searchFromBaidu-4.control
效果图:

为了效果明显,新建了两个ui界面,特别设置了两个UI的大小不一致。
Form1: 拖动一个button到界面上,修改文字为Form1,保存文件为ui_form1.ui,使用PyUIC得到ui_form1.py。
Form2: 拖动一个button到界面上,修改文字为form2,并且拉大了窗口,保存文件为ui_form2.ui,使用PyUIC得到ui_form2.py。
接下来创建一个change_windows.py文件调用这两个界面。
#!/usr/bin/env python # _*_ coding: UTF-8 _*_ """================================================= @Project -> File : python-20201211 -> change_window.py @IDE : PyCharm @Author : zihan @Date : 2021/1/22 18:25 @Desc : =================================================""" import sys from PyQt5.QtWidgets import QApplication, QWidget from PyQt5.QtCore import pyqtSignal import ui_form1 import ui_form2 class MainWin(QWidget): show_sub_win_signal = pyqtSignal() # 该信号用于展示主窗体 def __init__(self, parent=None): super().__init__(parent) # 调用父类构造函数 self.ui = ui_form1.Ui_Form() # 创建UI对象 self.ui.setupUi(self) # 构造UI self.ui.pushButton.clicked.connect(self.go_sub) def go_sub(self): self.show_sub_win_signal.emit() class SubWin(QWidget): # 自定义信号 show_main_win_signal = pyqtSignal() # 该信号用于展示子窗体 def __init__(self, parent=None): super().__init__(parent) # 调用父类构造函数 self.ui = ui_form2.Ui_Form() # 创建UI对象 self.ui.setupUi(self) # 构造UI self.ui.pushButton.clicked.connect(self.go_main) def go_main(self): self.show_main_win_signal.emit() def show_sub(): subWin.show() myWin.hide() def show_main(): myWin.show() subWin.hide() if __name__ == '__main__': app = QApplication(sys.argv) myWin = MainWin() myWin.show() subWin = SubWin() myWin.show_sub_win_signal.connect(show_sub) subWin.show_main_win_signal.connect(show_main) sys.exit(app.exec_())
值得注意的地方:
1. import ui_form1
以前调用窗口时,写的比较多的是from ui_form1 import UI_Form,那现在两个窗口的class都是UI_Form,所以我们需要区分它们,因此直接import ui_form1
2. 至少保留一个窗口时show()的状态,这样当关掉所有显示的窗口时,程序会结束。如果某一种情况下设置所有窗口都hide(),那么程序可能结束不了,只有自己强制关闭。
主窗口打开子窗口,按键触发方式
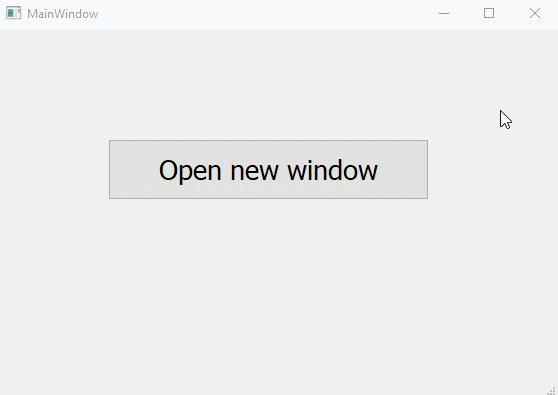
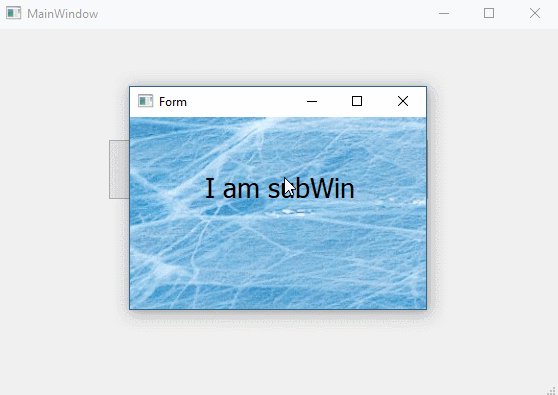
效果图:

这种方式比较适合打开子页面这种,比如为一个工具写about页面。
主页面:创建一个MainWindow,拖一个Button上去,保存为ui_mainwin.ui,然后pyUIC将ui_mainwin.ui生成ui_mainwin.py
子页面:创建一个Weight,拖一个label上去,保存为ui_subWin.ui,然后pyUIC将ui_subWin.ui生成ui_subWin.py
最后,写一个py实现效果图

#!/usr/bin/env python # _*_ coding: UTF-8 _*_ """================================================= @Project -> File : Runner -> OpenSubWin.py @IDE : PyCharm @Author : Aimee @Date : 2021/3/17 9:56 @Desc : =================================================""" import sys from ui_subWin import Ui_Form from ui_mainwin import Ui_MainWindow from PyQt5.QtWidgets import QApplication, QMainWindow, QTreeWidgetItem, QFrame, QMenu, QWidget, QMessageBox from PyQt5.QtGui import QPalette, QBrush, QPixmap, QFont class SubWin(QWidget): def __init__(self, parent=None): super().__init__(parent) # 调用父类构造函数 self.ui = Ui_Form() # 创建UI对象 self.ui.setupUi(self) # 构造UI palette = QPalette() palette.setBrush(QPalette.Background, QBrush(QPixmap("../imgs/label.jpg"))) self.setPalette(palette) class QmyMainWindow(QMainWindow): def __init__(self, parent=None): super().__init__(parent) # 调用父类构造函数 self.ui = Ui_MainWindow() # 创建UI对象 self.ui.setupUi(self) # 构造UI self.ui.pushButton.clicked.connect(self.do_button_clicked) def do_button_clicked(self): self.subWin = SubWin() # self一定需要,不然窗口出来就消失 self.subWin.show() if __name__ == '__main__': app = QApplication(sys.argv) # 创建app mywindow = QmyMainWindow() mywindow.show() app.exec_()
注意:获取子窗口类的时候一定不要忘了加self,不然窗口打开后马上就关闭了。
