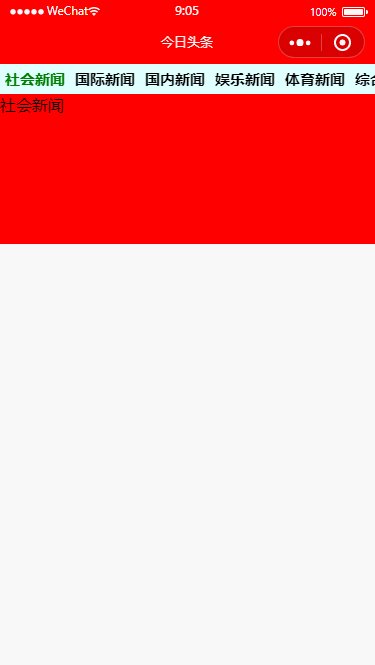
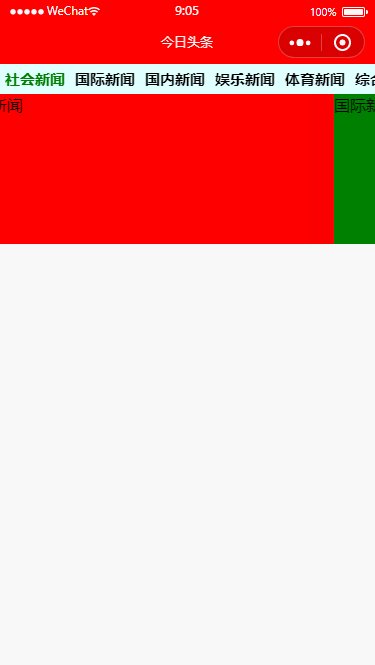
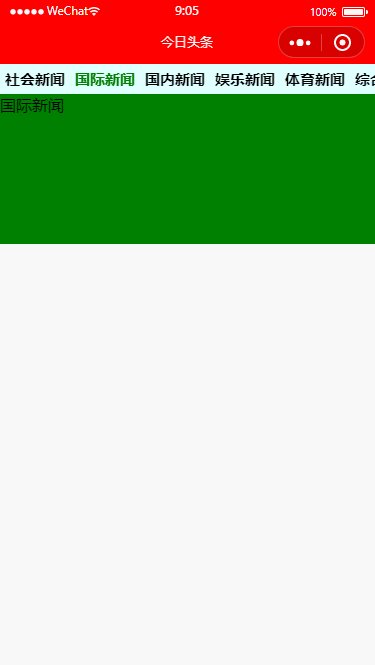
效果图:

1. 新建一个index页面
主页面分为两块,上面是导航条,下面是轮播图。
导航条:
<view class='menu'> <scroll-view scroll-x> <view class='scroll-nav'> <navigator url="/pages/baidupage/baidupage" data-navindex='0' bindtap="navNews" class="{{currentTab!=0?'color-black': 'color-green'}}">社会新闻</navigator> <navigator url="" data-navindex='1' bindtap="navNews" class="{{currentTab!=1?'color-black': 'color-green'}}">国际新闻</navigator> <navigator url="" data-navindex='2' bindtap="navNews">国内新闻</navigator> <navigator url="" data-navindex='3' bindtap="navNews">娱乐新闻</navigator> <navigator url="" data-navindex='4' bindtap="navNews">体育新闻</navigator> <navigator url="" data-navindex='5' bindtap="navNews">综合新闻</navigator> </view> </scroll-view> </view>
scroll-x表示可以横向滚动,导航条内容较长,因此需要横向滚动。
navigator是导航条,
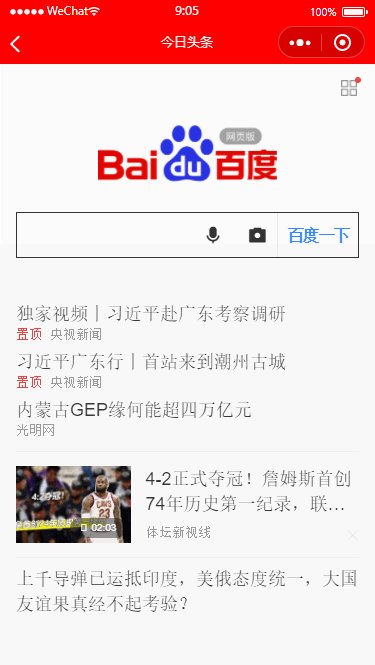
url里面是跳转链接,这个链接页面必须在app.json里面存在。当点击这个导航时会跳转到baidupage的页面,这个页面里面的内容是打开https://wap.baidu.com,一般小程序是没有权限打开百度页面的,这里是模拟,所以关闭了验证,具体原因参考https://blog.csdn.net/qq_32113629/article/details/79483213
bindtap是绑定事件,当点击这个导航时会触发navNews函数,这个函数在Index.js中定义的。
class里面是导航的颜色显示,当在当前tab下面时,字体是绿色,当切换到其他导航时,颜色变为黑色。
轮播图:
<view> <swiper current="{{currentTab}}" bindchange="swiperView"> <swiper-item> <view class="swiper-view1">社会新闻</view> </swiper-item> <swiper-item> <view class="swiper-view2">国际新闻</view> </swiper-item> </swiper> </view>
社会新闻的页面是swiper-view1,为红色。国际新闻的页面是swiper-view2,为绿色,其中currentTab这个变量就是个关键,将导航条和轮播图联系起来。
总的代码:
app.json

{
"pages": [
"pages/index/index",
"pages/baidupage/baidupage"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F00",
"navigationBarTitleText": "今日头条",
"navigationBarTextStyle": "white"
},
"sitemapLocation": "sitemap97.json"
}
app.js

//app.js App({ onLaunch: function () { if (!wx.cloud) { console.error('请使用 2.2.3 或以上的基础库以使用云能力') } else { wx.cloud.init({ // env 参数说明: // env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源 // 此处请填入环境 ID, 环境 ID 可打开云控制台查看 // 如不填则使用默认环境(第一个创建的环境) // env: 'my-env-id', traceUser: true, }) } this.globalData = {} } })
app.wxss

/**app.wxss**/ .container { height: 100%; box-sizing: border-box; } page { height: 100%; }
index.js

// miniprogram/pages/index/index.js Page({ /** * Page initial data */ data: { currentTab:0 }, //swiper切换操作 swiperView:function(event){ // console.log(event) var currentIndex = event.detail.current this.setData({ currentTab: currentIndex }) }, // 新闻点击操作 navNews:function(event){ // console.log(event) // console.log(event.currentTarget.dataset.navindex) var navIndex = event.currentTarget.dataset.navindex // 需要修改currentTab变量 this.setData({ currentTab:navIndex }) }, /** * Lifecycle function--Called when page load */ onLoad: function (options) { }, /** * Lifecycle function--Called when page is initially rendered */ onReady: function () { }, /** * Lifecycle function--Called when page show */ onShow: function () { }, /** * Lifecycle function--Called when page hide */ onHide: function () { }, /** * Lifecycle function--Called when page unload */ onUnload: function () { }, /** * Page event handler function--Called when user drop down */ onPullDownRefresh: function () { }, /** * Called when page reach bottom */ onReachBottom: function () { }, /** * Called when user click on the top right corner to share */ onShareAppMessage: function () { } })
index.json

{ "usingComponents": {} }
index.wxml

<!--miniprogram/pages/index/index.wxml--> <view class="container"> <view class='menu'> <scroll-view scroll-x> <view class='scroll-nav'> <navigator url="/pages/baidupage/baidupage" data-navindex='0' bindtap="navNews" class="{{currentTab!=0?'color-black': 'color-green'}}">社会新闻</navigator> <navigator url="" data-navindex='1' bindtap="navNews" class="{{currentTab!=1?'color-black': 'color-green'}}">国际新闻</navigator> <navigator url="" data-navindex='2' bindtap="navNews">国内新闻</navigator> <navigator url="" data-navindex='3' bindtap="navNews">娱乐新闻</navigator> <navigator url="" data-navindex='4' bindtap="navNews">体育新闻</navigator> <navigator url="" data-navindex='5' bindtap="navNews">综合新闻</navigator> </view> </scroll-view> </view> <view> <swiper current="{{currentTab}}" bindchange="swiperView"> <swiper-item> <view class="swiper-view1">社会新闻</view> </swiper-item> <swiper-item> <view class="swiper-view2">国际新闻</view> </swiper-item> </swiper> </view> </view>
index.wxss

/* miniprogram/pages/index/index.wxss */ .menu{ background-color: lightcyan; } .scroll-nav{ background-color: lightcyan; display: flex; white-space: nowrap; font-size: 30rpx; height: 60rpx; line-height: 60rpx; } .scroll-nav navigator{ font-weight: bold; margin: 0 10rpx; } .swiper-view1{ 100%; height: 400rpx; background-color: red; } .swiper-view2{ 100%; height: 400rpx; background-color: green; } .color-black{ color: black; } .color-green{ color: green; }
baidupage.wxml

<!--miniprogram/pages/baidupage/baidupage.wxml--> <web-view src="https://wap.baidu.com/"></web-view>
OK.
