看到别人花里胡哨(这里是褒义,哈哈哈)的页面,很心动,然而不想花那个时间去美化,但是查资料看到一篇写的很漂亮的csdn博客时,图片的放大功能起了很关键的作用,有时候我们截图是全屏,但是在博客中插入后容易看不清,这个功能还是很实用的,所以还是想试试。
参考博客:https://www.cnblogs.com/yadongliang/p/10859206.html#_label2_0
先看看结果吧,这是随便截的图,试试能不能放大。

好了,效果展示了,接下来看看怎么实现吧。
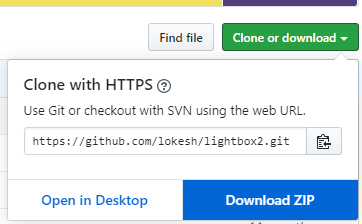
第一步:下载代码包
链接:https://github.com/lokesh/lightbox2

第二步:上传代码和图片
1. 打开.lightbox2-devlightbox2-devdistcsslightbox.css
2. 搜索“background: url”,可以看到四个图片路径,一个后缀是.gif,另外三个是.png。博客园不支持png上传,所以将后缀是.png的都换成.ico。举例:../images/close.png --> ../images/close.ico。
3. 进入.lightbox2-devlightbox2-devdistimages,将那三张png图片文件的后缀都改成ico
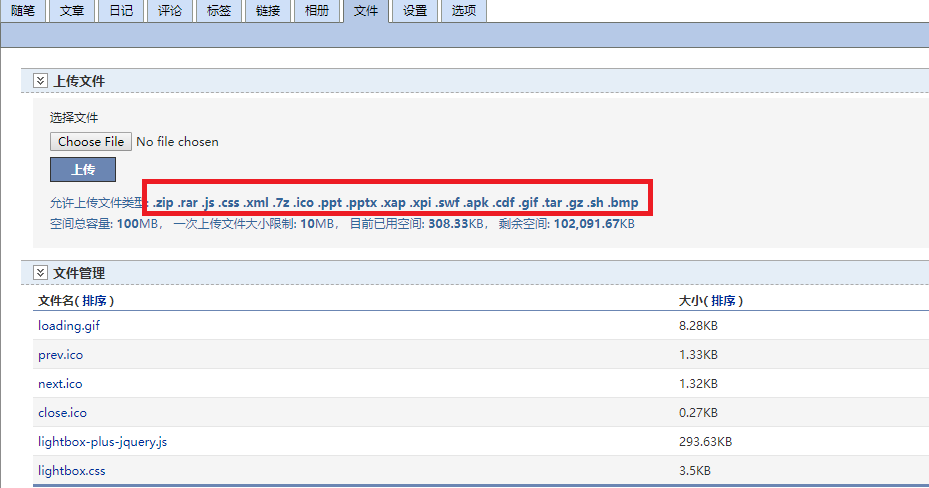
4. 上传.lightbox2-devlightbox2-devdistimages下的4张图片文件到博客园
5. 上传.lightbox2-devlightbox2-devdistcsslightbox.css和.lightbox2-devlightbox2-devdistjslightbox-plus-jquery.js文件到博客园
6. 检查6个文件是否已经上传成功

第三步:编写页脚HTML代码


好了,现在可以测试一下上传的图片能否单击放大了。