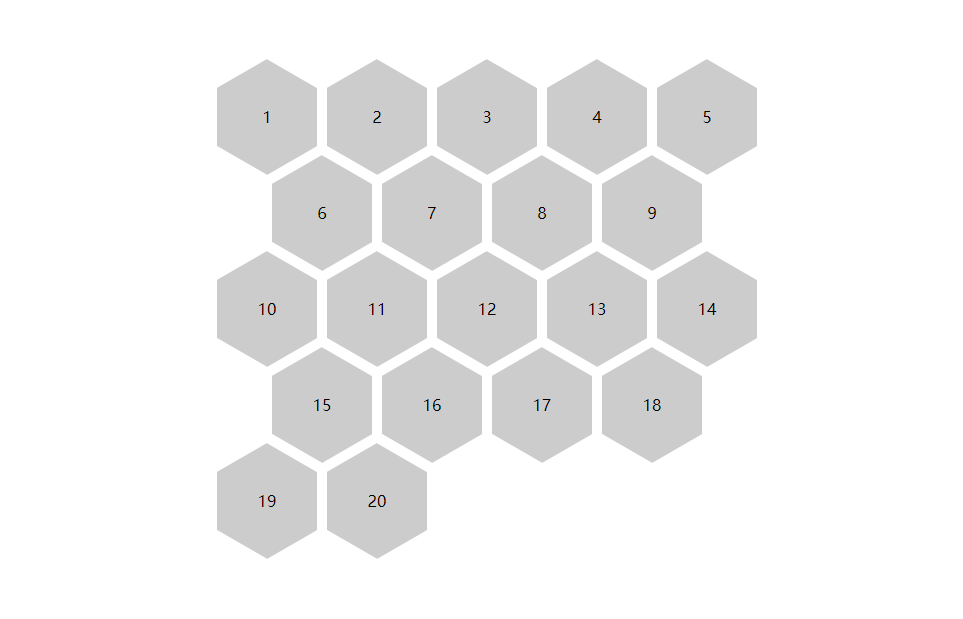
先看页面效果

代码实现如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul {
margin: 0;
padding: 0;
}
ul {
list-style: none;
560px;
margin: 100px auto;
}
li {
float: left;
margin: 0 5px;
height: 96px;
}
.hex {
overflow: hidden;
display: block;
100px;
height: 116px;
transform: rotate(-60deg) skewY(30deg);
}
.hexIn {
background-color: #ccc;
display: block;
100px;
height: 116px;
line-height: 116px;
text-align: center;
transform: skewY(-30deg) rotate(60deg);
}
li:nth-child(9n + 6) {
margin-left: 60px;
}
</style>
</head>
<body>
<ul>
<li>
<span class="hex"><span class="hexIn">1</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">2</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">3</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">4</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">5</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">6</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">7</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">8</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">9</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">10</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">11</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">12</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">13</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">14</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">15</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">16</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">17</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">18</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">19</span></span>
</li>
<li>
<span class="hex"><span class="hexIn">20</span></span>
</li>
</ul>
</body>
</html>