
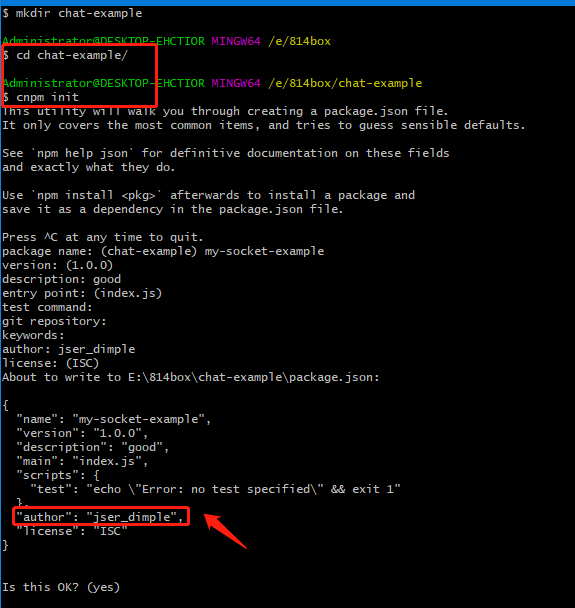
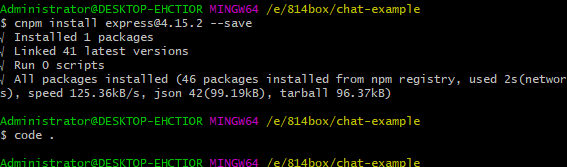
安装express插件

新建index.js
var app = require('express')();
var http = require('http').Server(app);
app.get('/', function(req, res){
res.send('<h1>Hello world</h1>');
});
http.listen(9000, function(){
console.log('listening on *:9000');
});
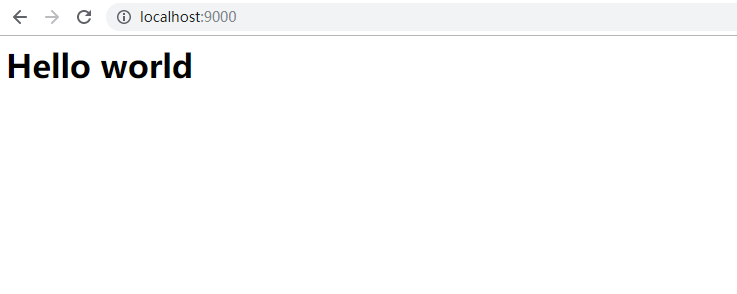
使用node index.js运行
页面中展示

目前在index.js中我们是通过res.send返回一个HTML字符串,如果我们将整个应用的HTML代码都放到应用代码里,代码结构将变得混乱。
替代方法是新建一个index.html作为服务器响应
//index.js
var app = require('express')();
var http = require('http').Server(app);
app.get('/', function(req, res){
// res.send('<h1>Hello world</h1>');
res.sendFile(__dirname + '/index.html');
});
http.listen(9000, function(){
console.log('listening on *:9000');
});
index.html中的内容为
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; 100%; }
form input { border: 0; padding: 10px; 90%; margin-right: .5%; }
form button { 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
</body>
</html>
重新运行为

我们发送消息里面什么反应都没有
我们在这个里面集成Socket.io
Socket.io由两部分组成:
一个服务端用于集成或挂载到Node.jsHTTP服务器:socket.io
一个加载到浏览器中的客户端:socket.io-client
开发环境下,socket.io会自动提供客户端,安装socket.io

在index.js中添加模块
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
console.log('a user connected');
});
http.listen(9000, function(){
console.log('listening on *:9000');
});
在index.html中添加
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
现在index.html为
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; 100%; }
form input { border: 0; padding: 10px; 90%; margin-right: .5%; }
form button { 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io();
</script>
</body>
</html>
运行效果为

socket.io的核心理念是允许发送,接收任意事件和任意数据,任意能被编码为JSON的对象都可以用于传输,二进制也是支持的
在客户端中,我们捕获 chat message 事件,并将消息添加到页面中。现在客户端代码应该如下:
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; 100%; }
form input { border: 0; padding: 10px; 90%; margin-right: .5%; }
form button { 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script src="https://code.jquery.com/jquery-1.11.1.js"></script>
<script>
var socket = io();
</script>
<script>
$(function () {
var socket = io();
$('form').submit(function(){
socket.emit('chat message', $('#m').val());
$('#m').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<li>').text(msg));
});
});
</script>
</body>
</html>
index的代码为
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
socket.on('chat message', function(msg){
io.emit('chat message', msg);
});
});
http.listen(9000, function(){
console.log('listening on *:9000');
});
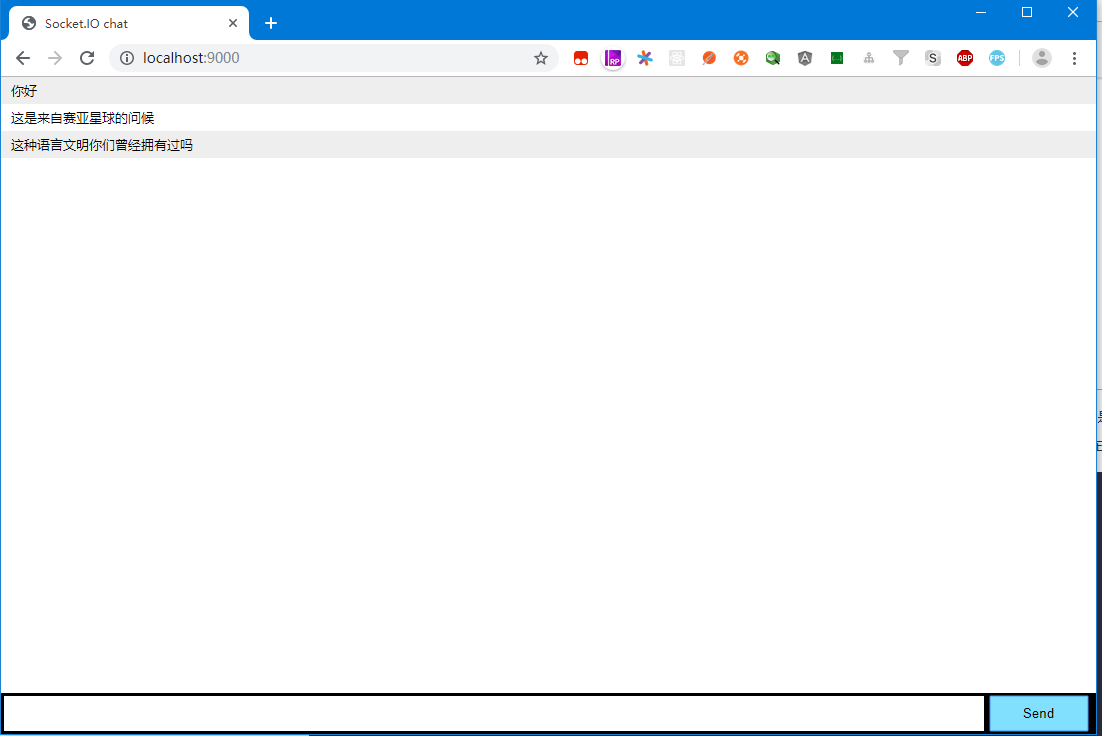
运行项目为

本文学习自:https://www.w3cschool.cn/socket/socket-ulbj2eii.html