跟我一起打包我们的第一个应用
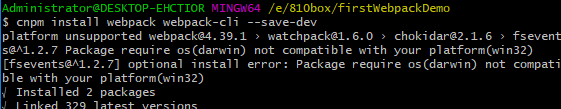
第一步安装webpack


接下来我们新建文件
//add-content.js
export default function(){
document.write('hello world!')
}
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>myfirstewebpackdemo</title>
</head>
<body>
<script src="./dist/bundle.js"></script>
</body>
</html>
//index.js
import addContent from './add-content'
document.write('My first webpack app <br/>')
addContent()
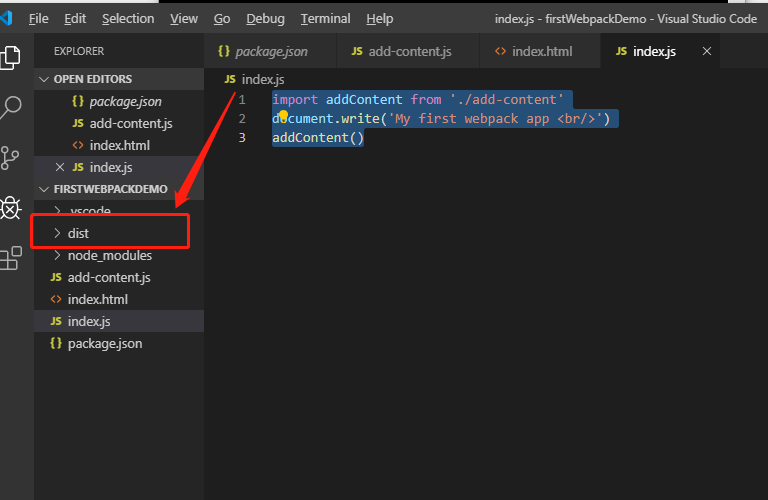
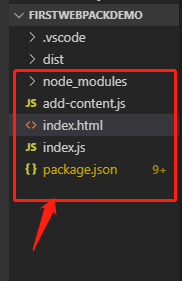
项目整个目录结构如下

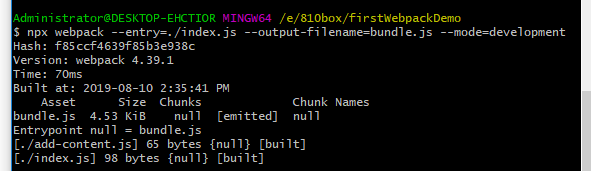
接下来我们打包这个项目
使用命令很长很难记
npx webpack --entry=./index.js --output-filename=bundle.js --mode=development

我们会发现多出来dist文件夹

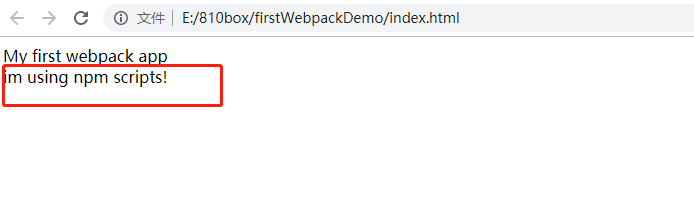
现在我们直接打开浏览器运行项目效果为

上面我们提到,打包的命令很难记很难记,现在我们可以使用npm script这个简化命令的方式去运行
我们修改package.json文件为
//package.json
{
"name": "firstwebpackdemo",
"version": "1.0.0",
"description": "webpack01",
"main": "index.js",
"scripts": {
"build": "webpack --entry=./index.js --output-filename=bundle.js --mode=development"
},
"keywords": [
"webpack"
],
"author": "jser_dimple",
"license": "ISC",
"devDependencies": {
"webpack": "^4.39.1",
"webpack-cli": "^3.3.6"
}
}
scripts是npm提供的脚本命令功能,在这里我们可以直接使用由模块所添加的指令
修改add-content.js文件
//add-content.js
export default function(){
document.write('im using npm scripts!')
}
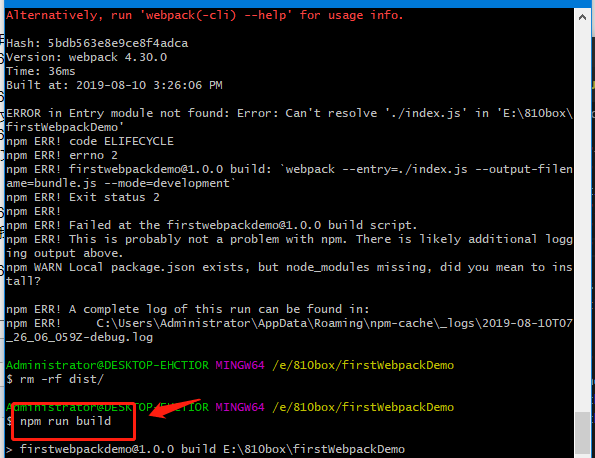
重新打包项目,现在我就不需要那么复杂的命令了,只需要使用npm run build即可

运行项目效果为

我们分析项目目录,会发现这样是非常不合理的,项目对应的文件应该有专门的文件夹管理的

一般工程目录是放在源码src文件夹中的,输出的资源放在/dist文件夹中的
我们将index.js和add-content.js移动到src/js文件夹目录下
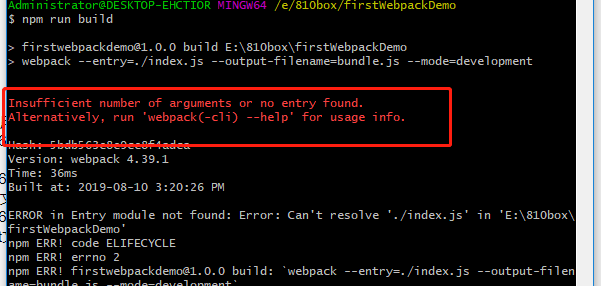
这个报错

后面了解到webpack默认的源代码的默认文件是src/index.js。我们只需要将index.js和add-content.js移动到src文件夹下
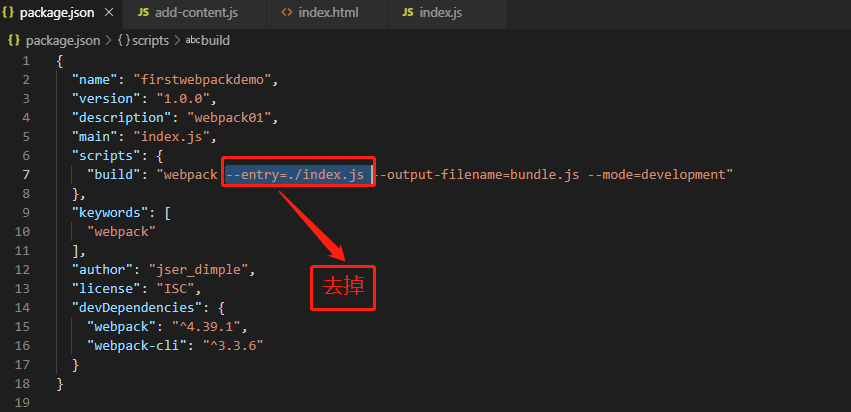
我们还需要修改package.json文件为

{
"name": "firstwebpackdemo",
"version": "1.0.0",
"description": "webpack01",
"main": "index.js",
"scripts": {
"build": "webpack --output-filename=bundle.js --mode=development"
},
"keywords": [
"webpack"
],
"author": "jser_dimple",
"license": "ISC",
"devDependencies": {
"webpack": "^4.39.1",
"webpack-cli": "^3.3.6"
}
}
现在我们运行npm run build命令是成功的

放下我的dmeo地址:https://github.com/JserJser/dailyPush/tree/master/dayly7/firstWebpackDemo
本文学习自:《webpack实战入门,进阶与调优》