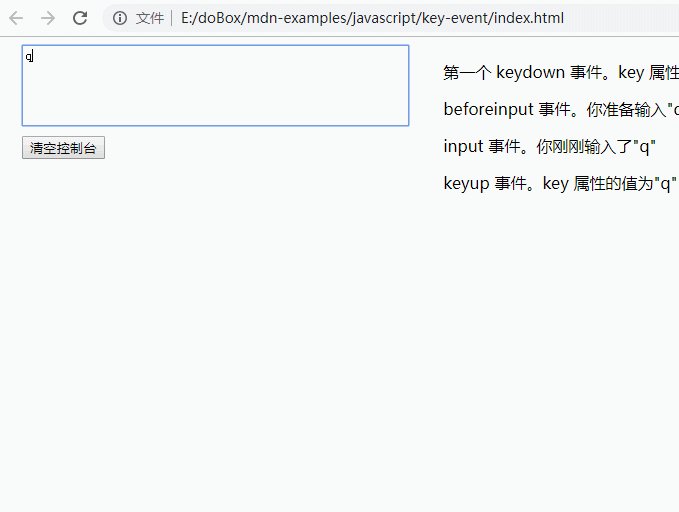
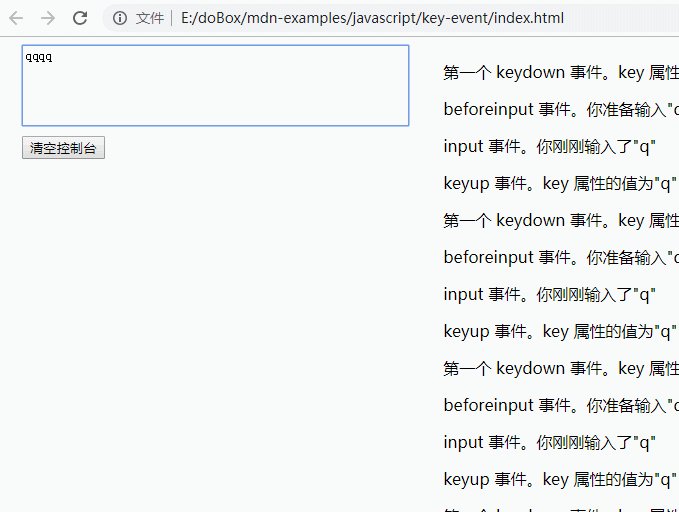
效果如下

代码如下:
首先看目录

//index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>KeyboardEvent.key</title>
<link type="text/css" rel="stylesheet" href="style.css">
<script src="main.js" defer></script>
</head>
<body>
<div class="flex flex-left">
<textarea rows="5" id="test-target"></textarea>
<button id="btn-clear-console">清空控制台</button>
</div>
<div class="flex flex-right">
<div id="console-log"></div>
</div>
</body>
</html>
//main.js
//输入的内容
const textarea = document.getElementById('test-target');
//右边
const consoleLog = document.getElementById('console-log');
//点击按钮
const btnClearConsole = document.getElementById('btn-clear-console');
function logMessage(message) {
//动态创建p标签,存储textarea.addEventListener中监听的内容
const p = document.createElement('p');
p.appendChild(document.createTextNode(message));
consoleLog.appendChild(p);
}
textarea.addEventListener('keydown', e => {
if (!e.repeat)
logMessage(`第一个 keydown 事件。key 属性的值为"${e.key}"`);
else
logMessage(`keydown 事件重复。key 属性的值为"${e.key}"`);
});
textarea.addEventListener('beforeinput', e => {
logMessage(`beforeinput 事件。你准备输入"${e.data}"`);
});
textarea.addEventListener('input', e => {
logMessage(`input 事件。你刚刚输入了"${e.data}"`);
});
textarea.addEventListener('keyup', e => {
logMessage(`keyup 事件。key 属性的值为"${e.key}"`);
});
//点击 btnClearConsole移除内容 这里是移除右边consoleLog中的元素
btnClearConsole.addEventListener('click', e => {
let child = consoleLog.firstChild;
while (child) {
consoleLog.removeChild(child);
child = consoleLog.firstChild;
}
});
//style.css
body {
-webkit-display: flex;
display: flex;
}
.flex {
padding-left: 20px;
padding-right: 20px;
}
.flex-left {
flex: 1;
flex-grow: 1;
-webkit-flex: 1;
-webkit-flex-grow: 1;
}
.flex-right {
flex: 2;
flex-grow: 2;
-webkit-flex: 2;
-webkit-flex-grow: 2;
}
#test-target {
display: block;
100%;
margin-bottom: 10px;
resize: none;
}
#console-log {
overflow: auto;
}