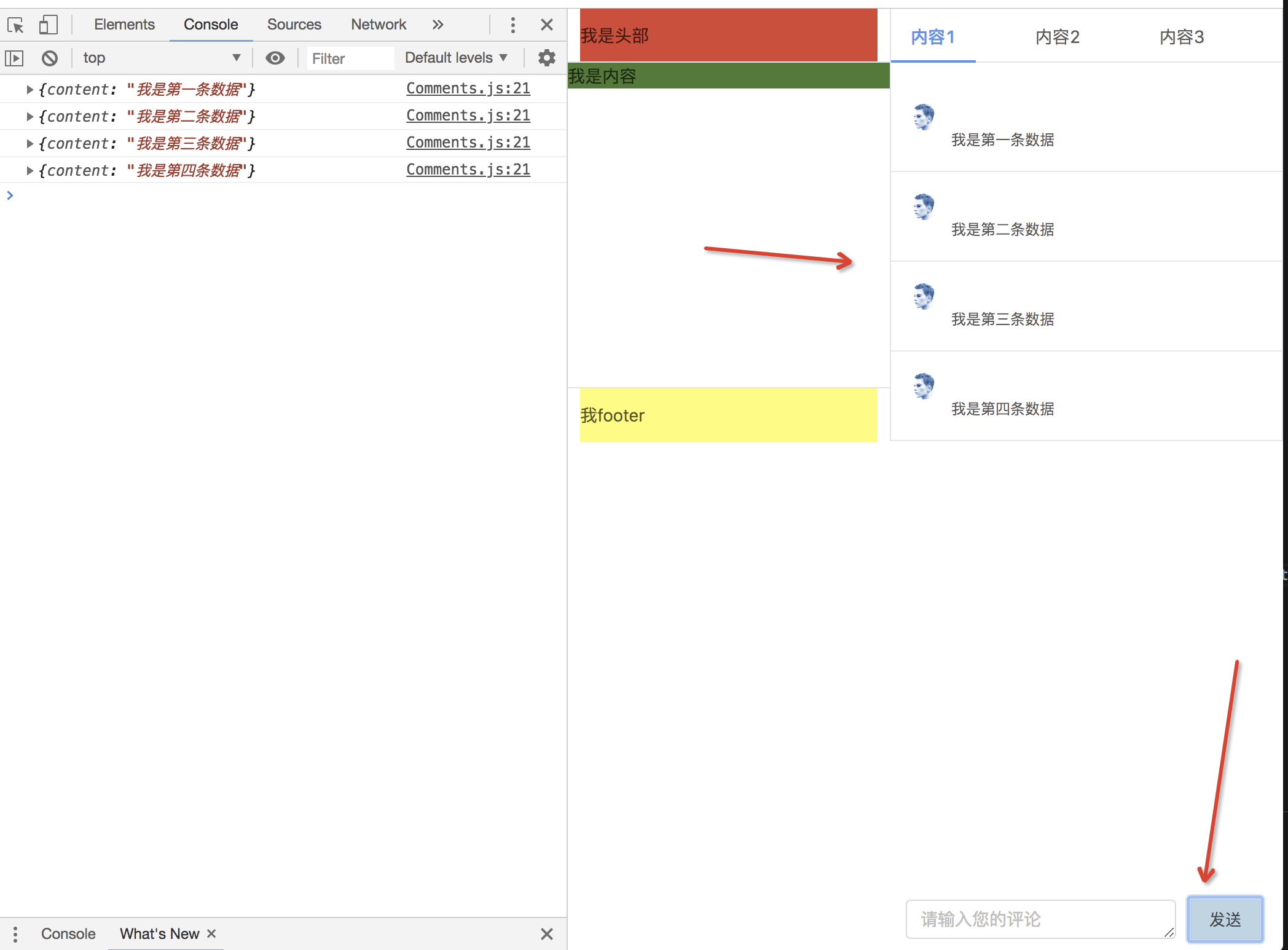
首先看我的效果图

我在评论框中输入数据,会在页面进行显示
这个效果图我们进行拆分就是,一个评论组件,一个大的评论列表组件,一个小的评论组件
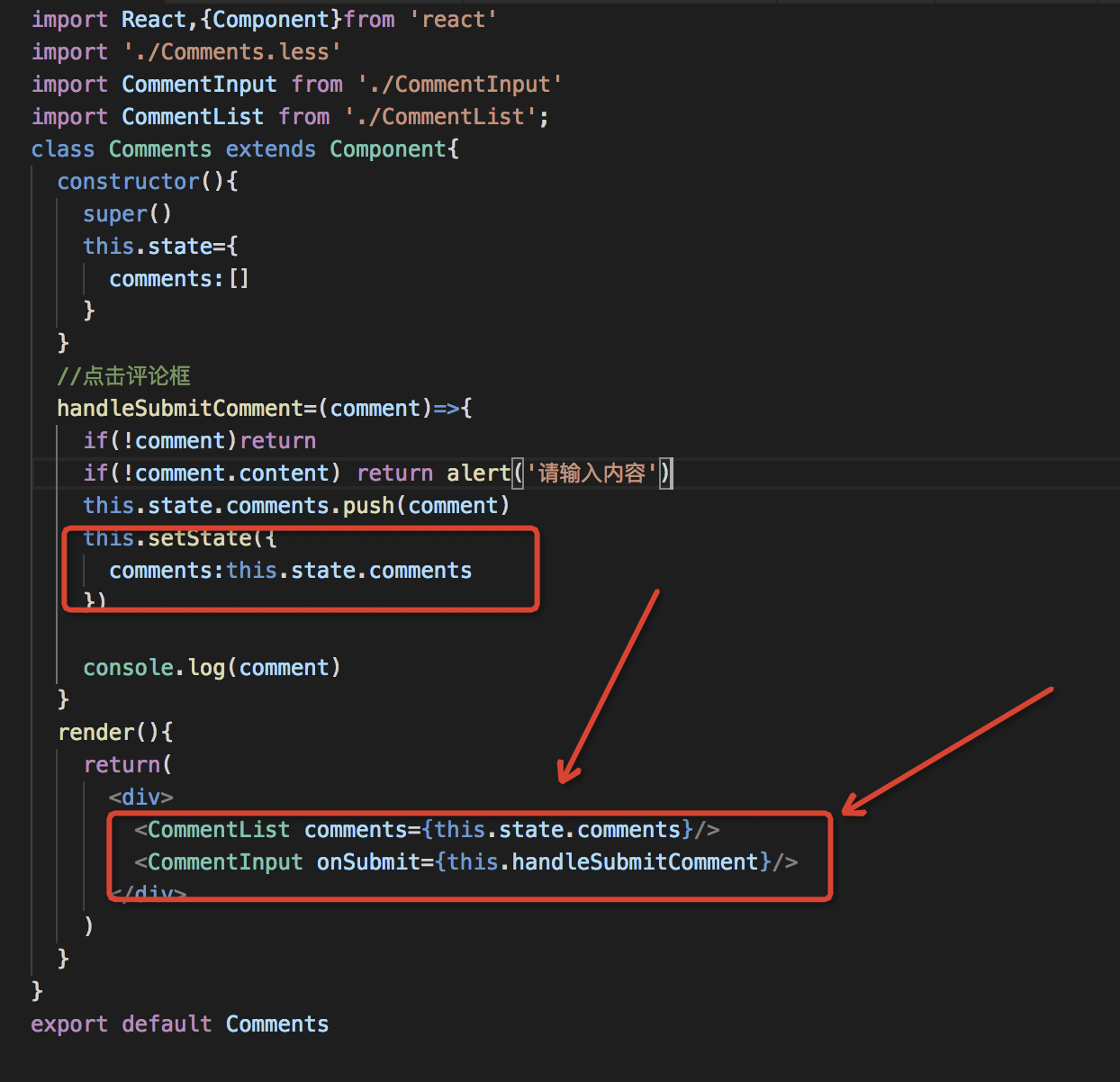
首先整个页面中有的是我们的评论组件和列表组件

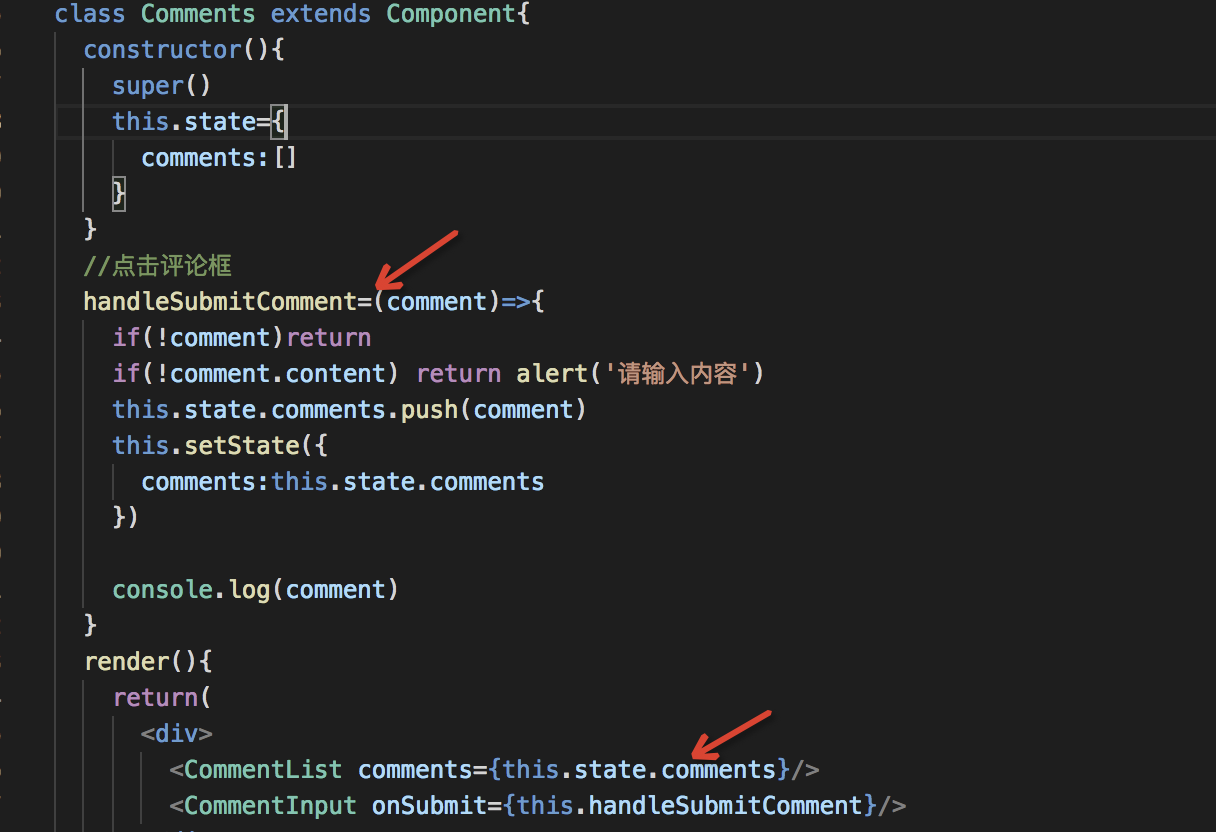
我们输入评论点击的时候会将评论放入一个数组中,最后存到状态机里面。通过this.state.comments我们的评论列表中
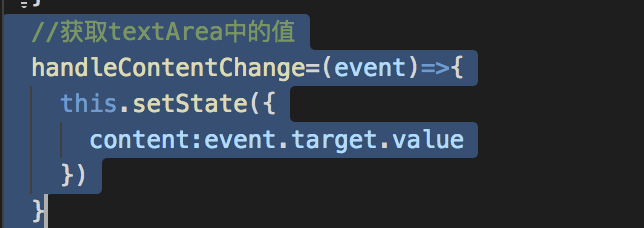
取到输入的评论
在我们的评论组件中,我们需要取到textarea中的值,从state中取到数据,最后通过事件将输入值传给父组件。


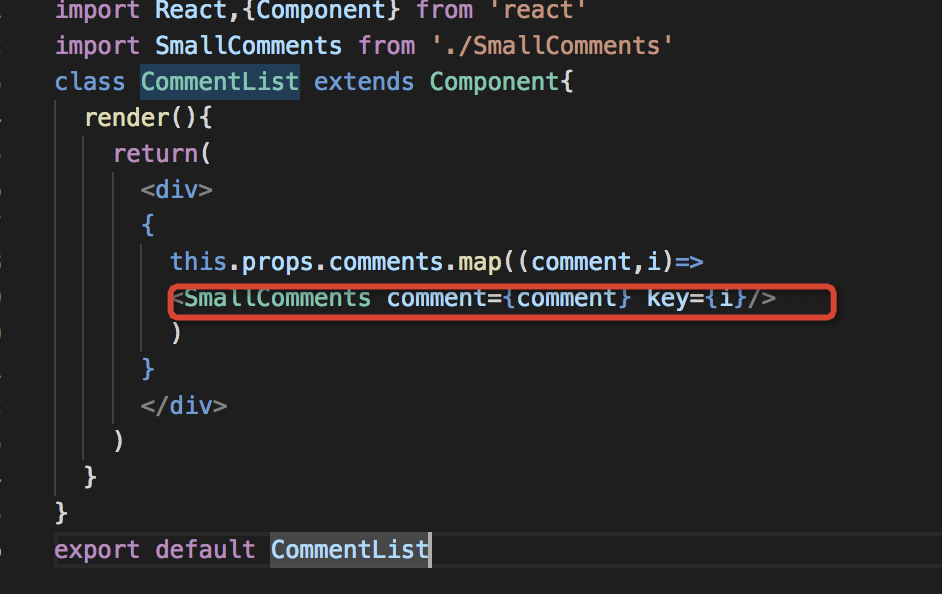
在我们的评论列表中,会通过遍历每一个小的评论组件展示数据

我们会将comment数据传递给我们的单个组件

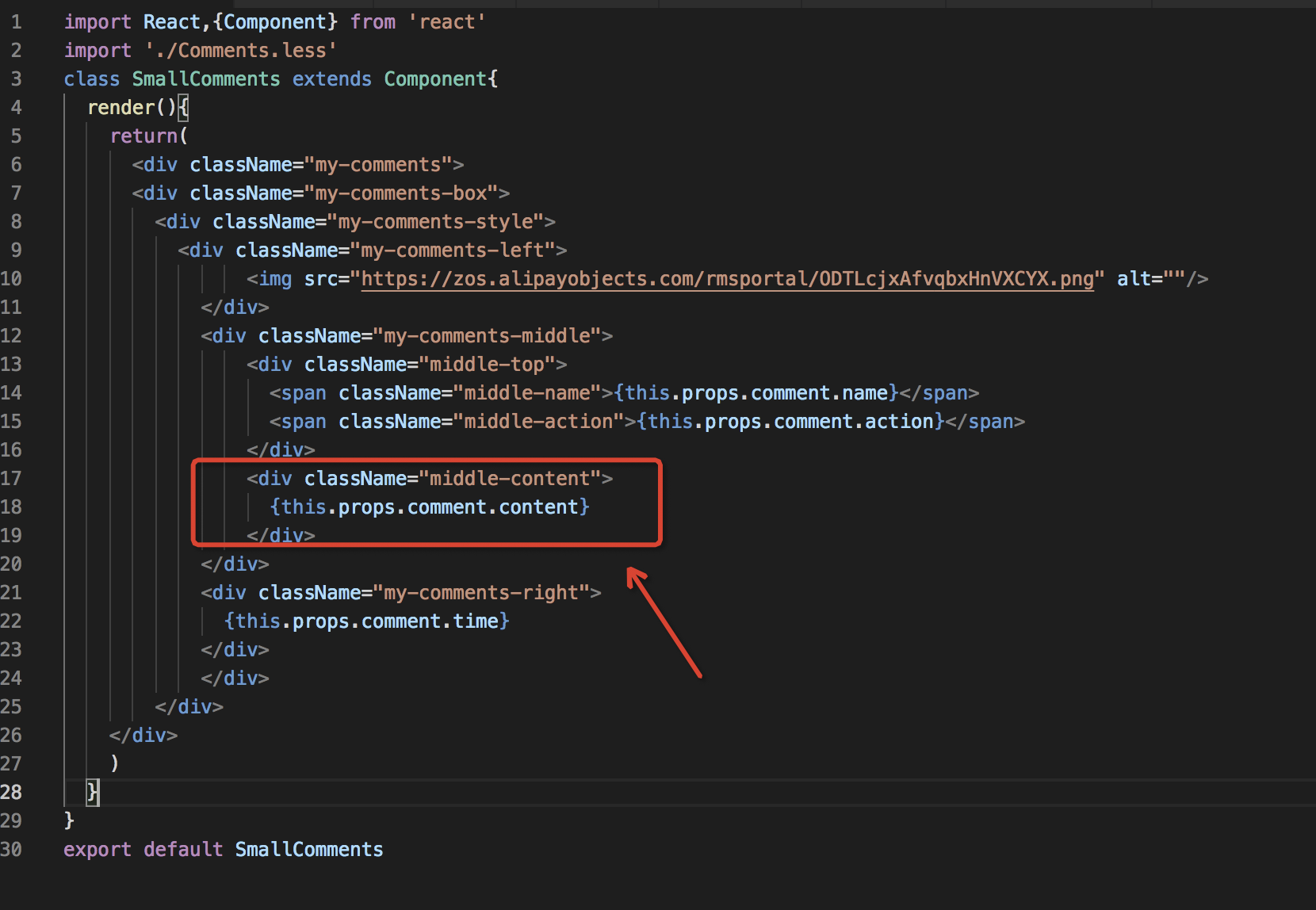
我们的小组件中会通过this.props.comment进行取数据
by 组件最终的代码是以上这些,可是我自己封装的过程中,其实会遇到一些问题,思路是倒着的那种。我会首先写出一条评论
会看到里面要用到什么数据。接下来的话,就是将这个组件渲染在列表中,这个时候我会模拟数据了,模拟数据在列表中进行展示。
做到这一步也不难。我觉得让我需要记住的一些点就是,我的评论组件,我输入框中的值,是通过

取到的。点击发送按钮的时候,我数据的传递,最后还将数据清空

在顶层组件中我值的校验以及传递和取的方法

点击传参数,state存取数据,父组件的传入数据,子组件通过props取数据这些结合在一起感觉很有趣
by 我还差的太远了,后面还会做评论持久化等内容