先说需求,我们需要的是在页面展示各种用户的一系列数据。然后点击某一个用户,
这个用户的数据以弹框的形式展示出来。
先看实现的效果图

 实现点击列表项出现弹框,我结合了ant-design组件来做。
首先我们实现的应该是列表数据,这个时候需要引入的组件为
实现点击列表项出现弹框,我结合了ant-design组件来做。
首先我们实现的应该是列表数据,这个时候需要引入的组件为
 我们需要自己定义一个组件NewsList
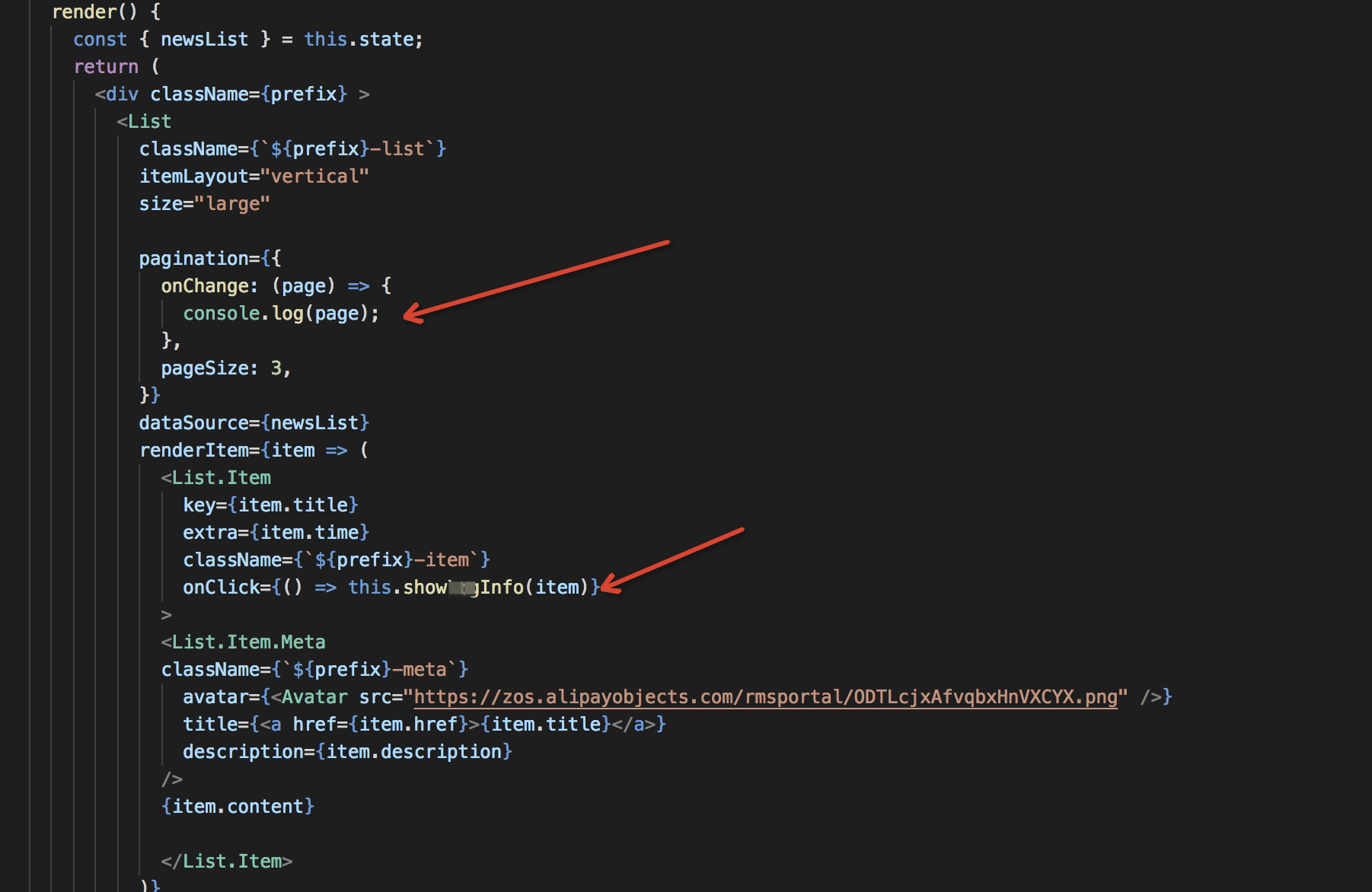
render中的内容为
我们需要自己定义一个组件NewsList
render中的内容为
 在这个过程中,我们用到了用 async/await 来处理异步, async 函数返回的是一个Promise对象,在函数内部使用try-catch语句捕获错误。(这个限于真正的数据接口处理的时候)
我们会看到有从state中取出newsList数据,那我们的数据又是怎么进行模拟的呢?
首先我们我的state中存在这个newsList数据,在页面加载的过程中,我们进行模拟从后端中取数据
最后将数据保存到状态机中,当我们想在页面中取的时候再从render中取。
在这个过程中,我们用到了用 async/await 来处理异步, async 函数返回的是一个Promise对象,在函数内部使用try-catch语句捕获错误。(这个限于真正的数据接口处理的时候)
我们会看到有从state中取出newsList数据,那我们的数据又是怎么进行模拟的呢?
首先我们我的state中存在这个newsList数据,在页面加载的过程中,我们进行模拟从后端中取数据
最后将数据保存到状态机中,当我们想在页面中取的时候再从render中取。

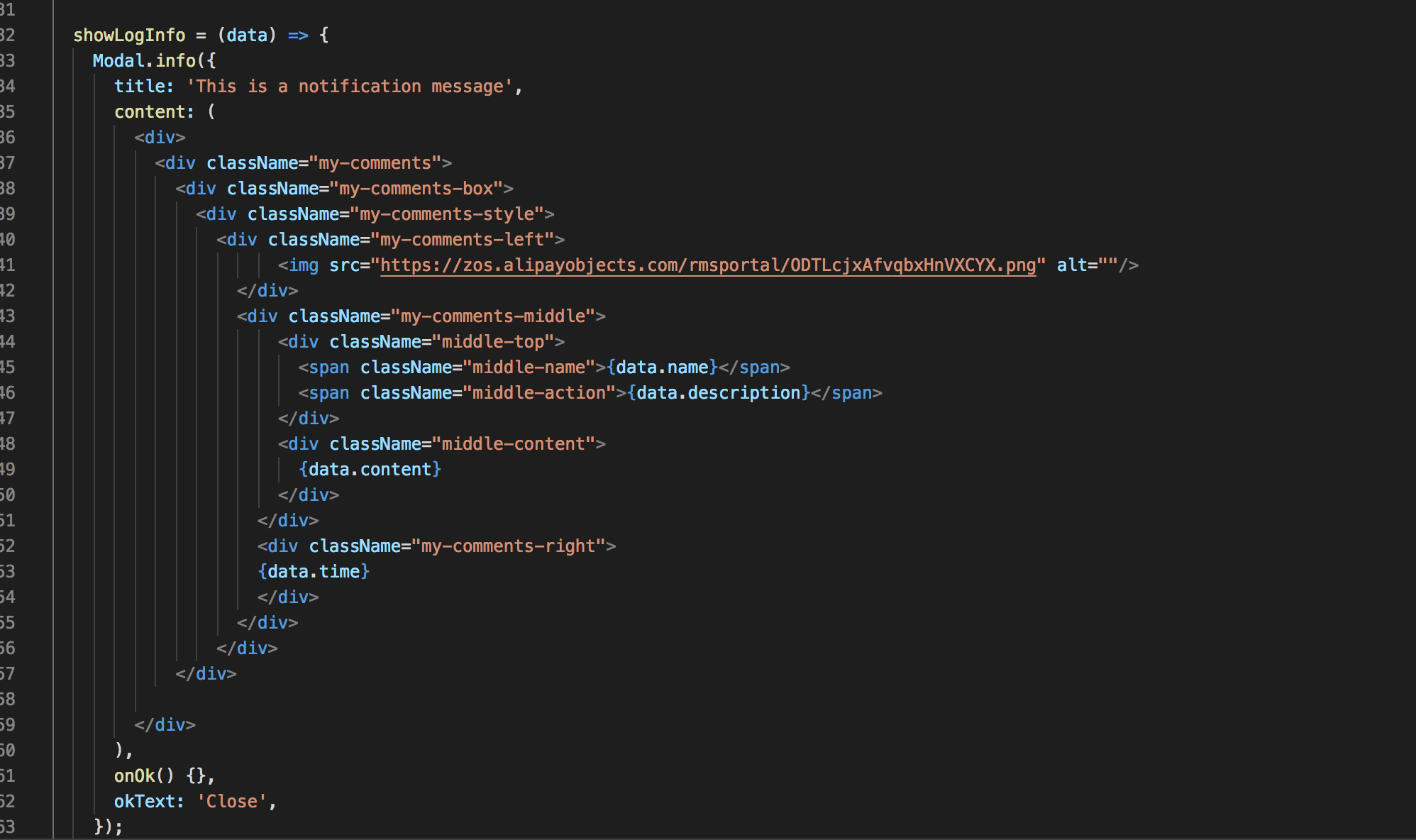
我弹框中的内容有用ant-design的modal组件
 这个方法定义在每一条item上面,通过从取到的接口数据在点击的时候进行传参数,最后又在modal中渲染出来。
这个方法定义在每一条item上面,通过从取到的接口数据在点击的时候进行传参数,最后又在modal中渲染出来。

by我还差的很远很远