iView官方组件展示效果:

期望的最终效果:

为什么要修改期望效果?
项目需要只选择小时,分钟跟秒的不需要,而官方并没有直接相关的小时组件或者是设置显示成小时或分钟或秒的时间选择器,因为自己直接修改样式。
原生js 代码,如下:
1 <script> 2 window.onload = function() { 3 4 // change text of the panel left 5 document.querySelector('.ivu-picker-panel-content-left .ivu-time-picker-header').innerText="开始小时"; 6 // change text of the panel right 7 document.querySelector('.ivu-picker-panel-content-right .ivu-time-picker-header').innerText="结束小时"; 8 // get start and end time list 9 var list = document.querySelectorAll('.ivu-time-picker-cells-list') 10 list.forEach(function(item, index) { 11 // hour of item change width, others set zero 12 if (index === 0 || index === 3) { 13 item.style.width = '166px'; 14 // ul li change width 15 let lis = item.querySelectorAll('.ivu-time-picker-cells-list ul li'); 16 17 lis.forEach(function(li){ 18 li.style.textAlign = "center"; 19 li.style.paddingLeft = '0px'; 20 }) 21 22 } else { 23 item.style.width = '0px'; 24 } 25 26 }) 27 } 28 </script>
此外,我是事先对分,秒列的设置了不可用,跟隐藏效果,
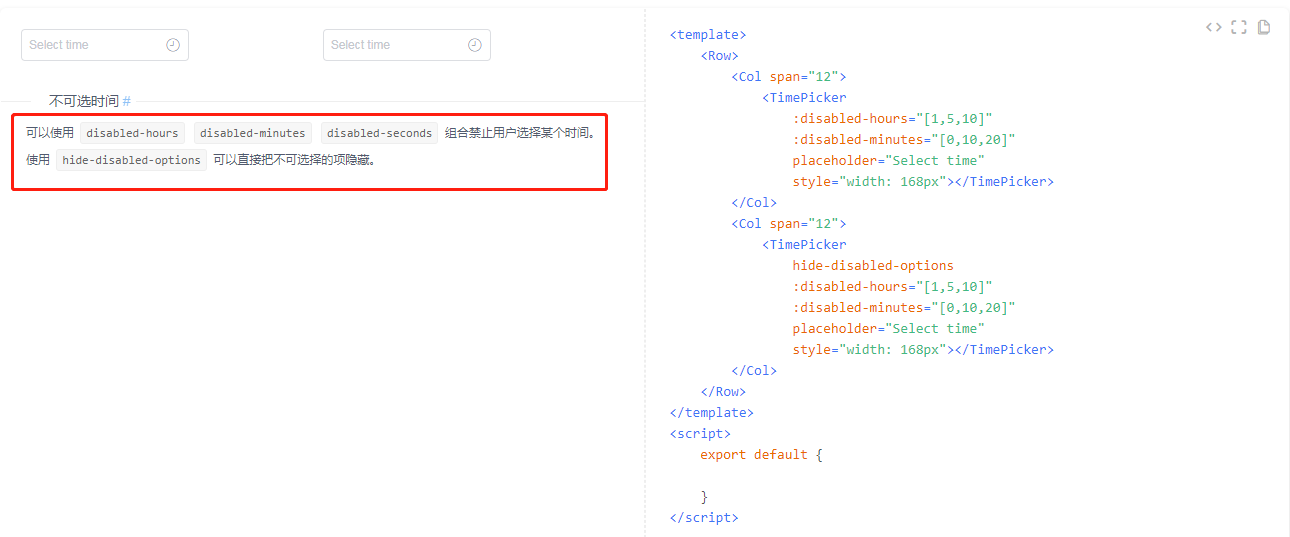
可以使用 disabled-hours disabled-minutes disabled-seconds 组合禁止用户选择某个时间。
使用 hide-disabled-options 可以直接把不可选择的项隐藏。
官方示例: