最近用swift做一个公司的小项目,遇到一个问题,就是通过api获取的html文本中的标签都已经被转义了,
<p class="MsoNormal" align="left" style="vertical-align:baseline;background:white;"> <br /> </p> <p class="MsoNormal" align="left" style="vertical-align:baseline;background:white;"> <b>(原标题:新车主必看!用车养车修车,必须遵守的</b><b>20</b><b>大</b><b>“</b><b>铁律</b><b>”)</b> </p> <p class="MsoNormal" align="left" style="vertical-align:baseline;background:white;"> 2016-06-13 19:09 </p> <p class="MsoNormal" align="left" style="vertical-align:baseline;background:white;"> <b>1.</b><b>新车两保最重要</b> </p> <p class="MsoNormal" align="left" style="vertical.............................................
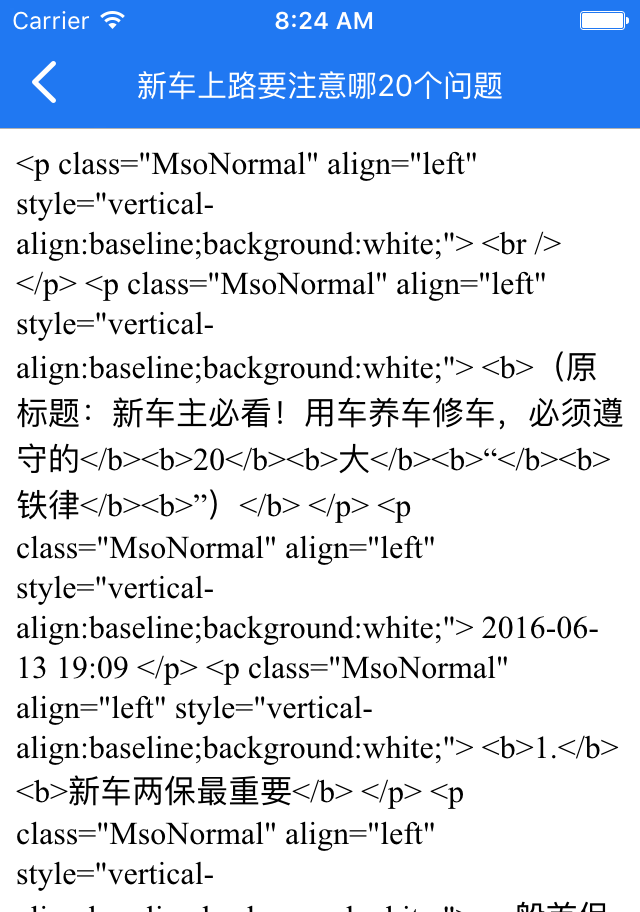
直接调用webview.loadHTMLString(content!, baseURL: nil) 会在webview中下面图中的样子

最后万能的github上找到了一个String的扩展
import Foundation import UIKit extension String { var htmlToString:String { return try! NSAttributedString(data: dataUsingEncoding(NSUTF8StringEncoding)!, options: [NSDocumentTypeDocumentAttribute:NSHTMLTextDocumentType,NSCharacterEncodingDocumentAttribute:NSUTF8StringEncoding], documentAttributes: nil).string } }
完美解决

在此Mark一下