【转摘于前沿视频教室:http://learning.artech.cn/20081026.inline-and-blcok-level.html】
这个问题不少读者问起,以前都是比较简单的答复了一下。由于问的人比较多,今天专门来谈一谈这个问题。
问题起因:
我们在书中举过非常简单的使用a元素制作网页菜单的例子,本质上就是给a元素设置高度、宽度,以及边框等属性。例如下面的代码:
1 <html> 2 <head> 3 <style> 4 a{ 5 width:200px; 6 line-height:40px; 7 border:1px solid red; 8 background-color:#CCC; 9 text-decoration:none; 10 text-align:center; 11 } 12 </style> 13 </head> 14 <body> 15 <a href="#">链接文字</a> 16 </body> 17 </html>
显然,我们希望将上面的超级链接设置为200像素宽,40像素高,红色边框,灰色背景,取消下划线。
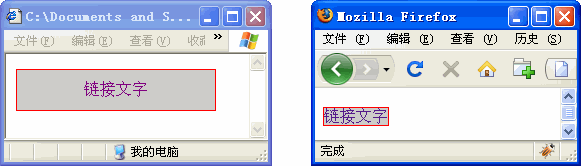
那么在浏览器中到底是什么效果呢?下面左图是在IE 6 中的效果,右图是在Firefox中的效果。

可以看到,在IE 6 中的效果,正是我们希望的效果,而在Firefox中,效果并不是我们希望的,宽度宽度都不正确。这是什么原因呢?
释疑
这里的原因在于,根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级”元素(block-level);而span元素的默认display属性值为“inline”,称为“行内”元素。
div这样的块级元素,就会自动占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样子;与之相反,像“span”这样的行内元素,则没有自己的独立空间,它是依附于其他块级元素存在的,因此,对行内元素设置高度、宽度、内外边距等属性,都是无效的。
那么链接 a 元素,在默认情况下是什么元素呢?答案是“行内元素”,因此像上面代码中那样,对a元素设置高度、宽度等属性,是无效的,这也就说明了在Firefox中,显示成图中的样子的原因了。
那么在IE6中,为什么等到了我们希望的效果呢?答案是IE在默认情况下,并没有遵守CSS的规范,它对a元素也同样设置了高度、宽度等属性。因此这里应该说Firefox是符合规定的,而IE在默认下,并不是规范的解释方法。
这里需要说明的是,如果我们给网页加上 DOCTYPE 指令,对HTML文档的类型加以限定,那么在IE中也会对他按照标准的CSS规范来解释这个代码。
例如,将上面代码中的第一行,改为:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml" >
这时在IE中看到的效果,就会与Firefox中相同了,说明当使用了DOCTYPE指令之后,IE会按照标准的方式解释上面的代码,从而得到与Firefox中相同的效果。
那么如果希望在标准的方式下,在Friefox和IE浏览器中,都能使a元素获得我们希望的效果,该怎么办呢?
解决方法
方法很简单,只需要使用display属性,强制把a元素由inline元素改为block-level即可,方法是,在a元素的CSS样式中增加一条:
display:block;
这时在IE、Firefox中就都可以得到我们想要的效果了,可以随意设置高度宽度等各种几何属性了。
总结与提高
通过display属性,可以方便地改变一种元素的类型,因此如果读者理解这一点,就会知道实际上div元素和span元素,只需要通过display属性,就可以相互转换了。
因此,无论一个网页时有什么样的HTML标记来构成的,比如div、ul、li、p等等,他们本质上都是一些盒子而已,在浏览器的眼中,一个网页就是一大堆盒子,你的任务就是把这些盒子按照你的要求放在合适的位置。至于这个盒子是ul、li、p还是div,都无所谓的。
比如p标记,完全可以理解为有了一些预设属性值的div。比如,你把网页上的p标记,换成div,然后对这个div设置一些CSS属性,就可以和p完全一样了。这就好像,小学我们学习加法和减法,后来才知道,加法和减法本质是一样的,1-1 就等于 1 + (-1) ,同样,乘法和除法也是一样的。
真正把原理理解透彻了之后,在设计的时候,才可能做到天马行空一样的自由。
=======华丽的分割线========================
2008年10月29日补充:
鹤庭逸 和 anyliv 两位对这篇文章的总结和提高部分,提出了一些意见,我觉得很有益处。
在这篇文章中,我们谈的实际上是“浏览器眼中”网页,而不是“访问者眼中”的网页。这个区别就好像,一个“排字工人眼中”的小说,和“读者眼中”的小说,是完全不同的,前者只管格式,根本不管内容,而后者关注的是小说的内容。
同样,对于网页来说,作为设计师,在定义网页结构和内容的时候,关注的是网页的结构和内容,在排版的时候,关注的浏览器如何显示这个页面。
我们说,p标记和div标记,实际上都是盒子,是强调了问题的一个方面。而从另一个方面——结构和内容的方面来说,当然是完全不同的,不应该、也没有必要代替的。
希望以上补充可以使这篇文章更全面一些。