Flex布局是流式响应式布局的方法。
特点:
- 轻松完成页面元素的排列、对齐、换行
- 适配不同屏幕大小,不同显示器
- 适用于移动端网页设计
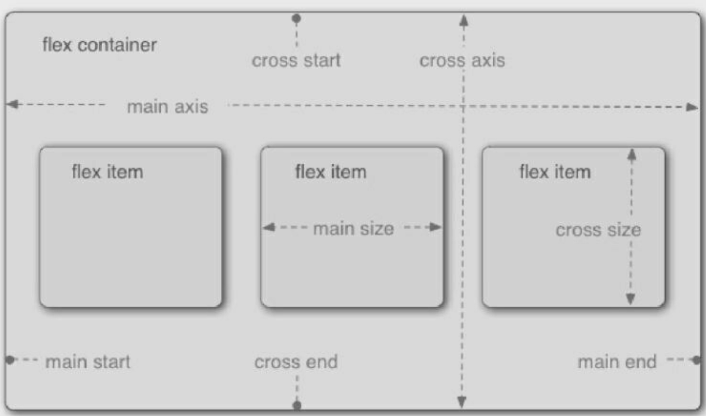
在Flex布局中,最外面的边框为Flex容器(flex container),所有子元素为容器成员,成为Flex 项目(Flex item)

| 概念 | 说明 |
| main axis | 主轴,水平方向 |
| cross axis | 交叉轴,垂直方向 |
| main start | 主轴的开始位置,即左边框的X轴坐标 |
| main end | 主轴的结束位置,即右边框的X轴坐标 |
| cross start | 交叉轴的开始位置,即上边框的Y轴坐标 |
| cross end | 交叉轴的结束位置,即下边框的Y轴坐标 |
| main size | 单个项目的宽度 |
| cross size | 单个项目的高度 |