可以做点什么呢?
例如:

或者:

目录:
- 侧边栏分享功能
- 侧边工具栏
- 访问统计
- RevolverMaps
- 背景更换
- 网页天气插件
在实现这些功能之前,需要具备一些的css和js的知识。推荐一篇大佬写的很清晰的手把手教学:【详细图解】一步一步教你自定义博客园(cnblog)界面
1.侧边栏分享功能


将下面的代码复制到侧边栏公告中
代码:
<script> //侧边分享栏 window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"slide":{"type":"slide","bdImg":"3","bdPos":"right","bdTop":"100"}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)]; </script>
对这个风格不满意可以自行搜索:百度分享按钮
定制自己满意的样式。
2.侧边工具栏
博主与访客可以看到不同的工具栏




在侧边公告栏中加入以下代码:
< script > //侧边分享栏 window._bd_share_config = { "common": { "bdSnsKey": {}, "bdText": "", "bdMini": "2", "bdMiniList": false, "bdPic": "", "bdStyle": "0", "bdSize": "16" }, "slide": { "type": "slide", "bdImg": "3", "bdPos": "right", "bdTop": "100" } }; with(document) 0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')).src = 'http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=' + ~ ( - new Date() / 36e5)]; </script> <div id="vd-right-menu"> <a href="http:/ / www.cnblogs.com / evidd / "> <div class="vd - menu - item " id="main_page ">首页</div> </a> <a href="#comment_form_container "> <div class="vd - menu - item " id="remark ">评论</div> </a> <a href="#top "> <div class="vd - menu - item ">TOP</div> </a> </div> <script> //判断首页,将url改为自己首页的url var isHomePage = location == "http: //www.cnblogs.com/evidd/" || location == "http://www.cnblogs.com/evidd"; var vdModeCookieKey = "vd-bg-mode"; var vdModeCSS = ["NONE", "rainbow", "snowberg"]; var bgDefaultMode = 2; var isIE = navigator.appName == "Microsoft Internet Explorer"; var editUrl, checked = false, editBtnDoEnd = false; function doWidthEditBtn() { var profile = $("#profile_block"); var cmtFrmContainer = $("#comment_form_container"); if (!checked && (!profile.length || !profile.children("a").length || !cmtFrmContainer.length || !cmtFrmContainer.children().length)) { setTimeout(doWidthEditBtn, 100); return; } checked = true; // 评论者名 var cmtAuthorIpt = $("#tbCommentAuthor"); if (!cmtAuthorIpt.length) { // 登录按钮 if (!cmtFrmContainer.children(".login_tips").length) { setTimeout(doWidthEditBtn, 100); return; } } else { // 作者名 var author = profile.children("a")[0].innerHTML; var commentAuthor = cmtAuthorIpt.val(); if (author == commentAuthor) { var editBtn = $("<a href='" + editUrl + "'>"); editBtn.append("<div class='vd-menu-item'>编辑</div>"); $("#vd-right-menu").append(editBtn); } } editBtnDoEnd = true; } // 收藏 关注 var tryCount = 0; function doWithFollowBtn() { if (!editBtnDoEnd) { setTimeout(doWithFollowBtn, 100); return; } if (! ($("#p_b_follow").length && $("#p_b_follow").children().length)) { if (tryCount++==50) return; setTimeout(doWithFollowBtn, 100); return; } var label; // 未关注 if ($("#p_b_follow").html().charAt(0) == "<") { label = "+关注"; } else { label = "已关注" } if (!document.getElementsByClassName("diggit").length) { setTimeout(doWithFollowBtn, 100); return; } var hold_same_view = document.getElementsByClassName("diggit")[0]; hold_same_view.className = "vd-menu-item like_view"; $("#vd-right-menu").append(hold_same_view); var followBtn = $("<a href='javascript:void(0);'>"); followBtn.append("<div class='vd-menu-item'>" + label + "</div>"); followBtn.click(function() { if (label == "+关注") { $("#p_b_follow").children("a")[0].click(); label = "已关注"followBtn.children().html(label); } }); $("#vd-right-menu").append(followBtn); var collection = '<a onclick="if(cb_entryId !=undefined){AddToWz(cb_entryId)}" href="javascript:void(0);"><div class="vd-menu-item">收藏该文</div></a>'$("#vd-right-menu").append(collection); document.getElementById("digg_count").innerHTML = document.getElementById("digg_count").innerHTML + '<p style="color: #757575;">点个赞</p>'; console.log($("#digg_count").innerHtml); } $("body").ready(function() { // 非首页 if (!isHomePage) { var editLink = $("a[href^='https://i.cnblogs.com/EditPosts.aspx?postid=']"); editUrl = editLink.attr("href"); doWidthEditBtn(); doWithFollowBtn(); } else { editBtnDoEnd = true; vDiv = document.getElementById('remark'); vDiv.style.display = 'none'; vDiv = document.getElementById('main_page'); vDiv.style.display = 'none'; } }); < /script>/
3.访问统计
flg counter,在这个网站可以自定义一个类似我的blog上的访问统计

定制之后点击GET YOUR FLAG COUNTER,可以选择SKIP跳过

复制Code for website下面的代码到侧边栏公告中,保存

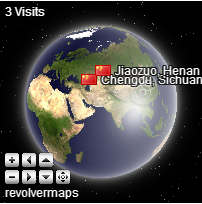
4.RevolverMaps
刚遇到觉得还挺好玩的,一起来试试

在侧边公告栏中加入:
1 <div style="text-align:center; margin:0; padding:0; 202px;"> 2 <embed src="//rf.revolvermaps.com/f/g.swf" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" wmode="window" allowscriptaccess="always" allownetworking="all" width="202" height="202" flashvars="m=0&i=5yljlh8s44a&r=false&v=true&b=000000&n=false&s=202&c=ff0000" /> 3 <br /> 4 <img src="//rf.revolvermaps.com/js/c/5yljlh8s44a.gif" width="1" height="1" alt="" /> 5 </div>
5.背景更换
首先得有图片,在页首html中加入以下代码(JS代码,加在任意位置都可以):
1 <!--背景切换--> 2 <script> 3 function GetRandomNum(Min,Max){ 4 var Range=Max-Min; 5 var Rand=Math.random(); 6 return(Min+Math.round(Rand * Range)); 7 } 8 function ChangePicture(){ 9 dx=document.body; 10 dy=GetRandomNum(0,23); 11 if (dy==0){ 12 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174010688-1830584338.jpg) no-repeat fixed"; 13 dx.style.backgroundSize="cover"; 14 }else if (dy==1){ 15 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174017360-1796590868.jpg) no-repeat fixed"; 16 dx.style.backgroundSize="cover"; 17 }else if (dy==2){ 18 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174022047-853249916.jpg) no-repeat fixed"; 19 dx.style.backgroundSize="cover"; 20 }else if (dy==3){ 21 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174029141-1608852048.jpg) no-repeat fixed"; 22 dx.style.backgroundSize="cover"; 23 }else if (dy==4){ 24 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174035141-1267899028.jpg) no-repeat fixed"; 25 dx.style.backgroundSize="cover"; 26 }else if (dy==5){ 27 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174040782-379920149.jpg) no-repeat fixed"; 28 dx.style.backgroundSize="cover"; 29 }else if (dy==6){ 30 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174047860-2089092748.jpg) no-repeat fixed"; 31 dx.style.backgroundSize="cover"; 32 }else if (dy==7){ 33 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174055110-760691979.jpg) no-repeat fixed"; 34 dx.style.backgroundSize="cover"; 35 }else if (dy==8){ 36 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174104078-1668647264.jpg) no-repeat fixed"; 37 dx.style.backgroundSize="cover"; 38 }else if (dy==9){ 39 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174123610-1330753439.jpg) no-repeat fixed"; 40 dx.style.backgroundSize="cover"; 41 }else if (dy==10){ 42 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174128907-905693440.jpg) no-repeat fixed"; 43 dx.style.backgroundSize="cover"; 44 }else if (dy==11){ 45 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174204485-2036992334.jpg) no-repeat fixed"; 46 dx.style.backgroundSize="cover"; 47 }else if (dy==12){ 48 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174211563-1891350663.jpg) no-repeat fixed"; 49 dx.style.backgroundSize="cover"; 50 }else if (dy==13){ 51 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174217813-1439526251.jpg) no-repeat fixed"; 52 dx.style.backgroundSize="cover"; 53 }else if (dy==14){ 54 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174223313-1473348115.jpg) no-repeat fixed"; 55 dx.style.backgroundSize="cover"; 56 }else if (dy==15){ 57 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174229063-639587638.jpg) no-repeat fixed"; 58 dx.style.backgroundSize="cover"; 59 }else if (dy==16){ 60 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174235313-1682256911.jpg) no-repeat fixed"; 61 dx.style.backgroundSize="cover"; 62 }else if (dy==17){ 63 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174243094-1382641129.jpg) no-repeat fixed"; 64 dx.style.backgroundSize="cover"; 65 }else if (dy==18){ 66 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174249782-1878167894.jpg) no-repeat fixed"; 67 dx.style.backgroundSize="cover"; 68 }else if (dy==19){ 69 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174256703-514964046.jpg) no-repeat fixed"; 70 dx.style.backgroundSize="cover"; 71 }else if (dy==20){ 72 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174302813-2113078791.jpg) no-repeat fixed"; 73 dx.style.backgroundSize="cover"; 74 }else if (dy==21){ 75 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174309203-1666245225.jpg) no-repeat fixed"; 76 dx.style.backgroundSize="cover"; 77 }else if (dy==22){ 78 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174314782-1332659971.jpg) no-repeat fixed"; 79 dx.style.backgroundSize="cover"; 80 }else if (dy==23){ 81 dx.style.background="url(http://images2017.cnblogs.com/blog/841250/201709/841250-20170913174320828-1435950696.jpg) no-repeat fixed"; 82 dx.style.backgroundSize="cover"; 83 } 84 } 85 ChangePicture(); 86 </script>
加入页面后,访问页面的时候能够随机显示其中的图片,如果要更换怎么办,来个button吧!

1 <!--更换背景 --> 2 <input type="image" id="Uright" src="http://images2017.cnblogs.com/blog/841250/201709/841250-20170914132057500-1294518696.png" onmouseover="this.style.top='10px'; this.src='http://images2017.cnblogs.com/blog/841250/201709/841250-20170914132044282-1070510381.png' " onmouseout="this.style.top='-55px'; this.src='http://images2017.cnblogs.com/blog/841250/201709/841250-20170914132057500-1294518696.png' " onclick="ChangePicture()" style="top: -55px;">
6.网页天气插件

在心知天气自定义一个喜欢的风格:

将生成的JS代码放入页脚

OK!感觉界面好看了一点呢!
大佬甚至禁用模板CSS,自己DIY整个博客页面,不过在熟悉CSS和JS之后,我们也能改变界面的一些布局。

推荐几个dalao的文章:
博客园自定义页面风格设计 后续篇(页面设计模式及代码高亮 鼠标点击效果升级)
欢迎在评论区留言提问!