1、margin重叠
参考:http://blog.doyoe.com/~posts/css/2013-12-04-margin系列之外边距折叠.md
发生的条件:
-
- margin 折叠元素只发生在块元素上;
- 浮动元素不与其他元素 margin 折叠;
- 定义了属性overflow且值不为visible(即创建了新的块级格式化上下文)的块元素,不与它的子元素发生margin 折叠;
- 绝对定位元素的 margin 不与任何 margin 发生折叠。
- 特殊:根元素的 margin 不与其它任何 margin 发生折叠;
-
- 发生折叠需要是相邻的非浮动元素;
- 折叠发生在垂直外边距上,即margin-top/margin-bottom;
- 折叠后取其中最大的那个margin值作为最终值解决方案:破坏发生重叠的条件css就是一个排版引擎,当书写模式改变相当于搜索引擎改变,排版规则会发生变化,比如双倍边距发生在水平方向。
2、z-index
<div class="a">1
<div class="b">2</div>
<div class="c">3
<div class="c-1">4</div>
</div>
<div class="d">4</div>
</div>
正常情况下,后面的元素会盖住前面的元素(修改margin-top的值)
div{position: relative;}
.b{z-index: 3;background: #aaa;}
.c{z-index: 2;}
.c-1{z-index: 4;background: #f00;}
加了z-index(必须与position非static的值配合使用)之后,c-1无法盖住b,即子元素不能盖住父级元素的兄弟元素,因为父级元素产生了层叠上下文。
如果不为.c设置z-index,结果是c-1会盖住b,因为父元素没有设置z-index,就不会创建层叠上下文,子元素尝试重叠上下文,可以与父级的兄弟元素进行比较(z-index的比较),但在IE6,7,c-1是无法盖住b的;
z-index在ie6、7下有bug,当元素设置了position为非static的,且该元素没有设置z-index,仍然会下出现层叠上下文的情况,解决方法只对需要的元素设置position的。类似opacity非1的情况。
牢记:如果文档中有元素需要层叠,那么要注意:不能在div中设置position非static,因为如果有元素未设置z-index(即z-index:auto),在ie6,7下就会产生层叠上下文。应该要在需要层叠的类中定义z-index非auto和position非static。如果设置Opacity 非1(相当于在ie6,7中设置了position非static;z-index:auto的效果),会产生层叠上下文。需要posittion和z-index搭配解决。
3、padding、margin
padding不可以去负值,margin可以为负值
-margin可以实现好多效果,例如每个li后面都有|,可以对最后一个li设置-margin隐藏。类似场景很多
参考:http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812
4、line-height
行高即字体最底端与字体内部顶端之间的距离,若果设置为百分比,继承的line-height是计算后的,不是继承百分比,但是如果百分比是因子,继承的 是因子。
使用百分比和固定数值定义行高会出现重叠,使用因子方式定义行高不会出现行高。
<style> .test div{300px;margin:15px 0;border:1px solid #000;} .test p{margin:0;font-size:30px;} .fixed div{line-height:20px;} .percentage div{line-height:130%;} .gene div{line-height:1.5;} </style> <ul> <li> <strong>固定数值方式:</strong> - {line-height:20px;} <div><p>使用固定数值的方式定义line-height,如设置行高为18px类似这样的固定数值,可能会引发文字重叠的现象。</p></div> </li> <li> <strong>百分比方式:</strong> - {line-height:130%;} <div>如果是这种情况<p>使用百分比的方式定义line-height,与使用固定数值方式一样,也可能会引发文字重叠的现象。</p>
</div> </li> <li> <strong>因子方式:</strong> - {line-height:1.5;} <div> 如果是这种情况 <p>使用因子方式定义line-height是非常安全的方式,将可以避免文字重叠的现象。</p> </div> </li> </ul>
5、不显示滚动条
通过设置body的overflow-x:hidden或者overflow-y:hidden隐藏页面水平和垂直方向上的滚动条,只能加在body上,加在其他div上面不好使。
这种方法在<!DOTYPE html PUBLI "-//W3//DTD XHTML 10 Trsitiol//E" "">行不通的,可以通过加在html上来解决。
可以这样理解body{overflow.....}在标准的DTD是不生效的。
6、input填充整个div:position
*{
margin:0;/*reset,这样用法不好*/ padding:0; } .demo{ position:relative; 300px; height:50px; background:#aaa; border:1px solid #ccc; } .demo input{ position:absolute; top:0; bottom:0; 100%; height:50px; line-height:50px; vertical-align:middle; display:inline-block; border:0; }
<h2>input填充整个div</h2> <div> <input type="text" value="dfdsa"/> </div>
7、全屏:position
body{
margin:0;
padding:0;
height:100%;/*兼容ie6*/
}
.demo{
position:absolute;
top:0;
bottom:0;
100%;
height:100%;/*兼容ie6*/
background:#aaa;
}
<body>
<div class="demo"> </div>
</body>
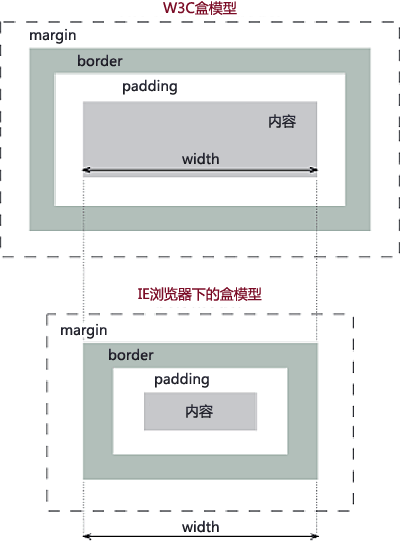
8、盒模型
由content, padding, border, margin组成的视觉格式化模型,被称之为盒模型

盒模型解说
常规情况下,我们一般所讲的模式有2种,一是quirks mode,一是standards mode。其实还有一些类似Almost Standards Mode和IE的各种文档模式,但这些都会变得足够复杂,所以要让我们的工作变得简单,需要严格保证是在标准模式下进行工作 的。HTML5 doctype是我们的首选,从上图图解中可以看到两种盒模型的差异:
标准盒模型(Standards Mode):
总宽度 = border-left + padding-left + width + padding-right + border-right
怪异盒模型(Quirks Mode):
总宽度 = width
由于margin始终都是透明的,所以margin并未计入盒子的实际宽度,并且,在2种盒模型下,对于margin的处理机制都是相同的。
9、BFC、IFC
参考:http://www.w3.org/TR/CSS2/visuren.html#block-formatting
10、定位
postion基本用法参考:http://css.doyoe.com/
relative:相对定位
相对定位的文档没有脱离文档流,相对的位置是它原本在文档刘中的位置进行偏移,设置top、left、right、bottom是有效的,后面的元素的位置是依据之前的位置(没有设置top、left、right、bottom)进行定位
.demo{
background:#aaa;
200px;
height:200px;
margin:20px;
position:relative;
top:40px;
left:20px;
}
.test{
background:#ccc;
200px;
height:200px;
}
<div class="demo"></div>
<div class="test"></div>
绝对定位:absolute
使用absolute绝对定位的元素,会脱离正常的文档流,只能根据祖先元素进行定位,而这个祖先元素必须是position非static方式定位的。祖先元素必须是直系祖先元素,一直查找到html元素为止。
relative和static方式在最外层是以body元素进行定位,而absolute方式在无父级是position非static定位时以html进行定位
.demo{
200px;
height:200px;
border:1px solid #aaa;
position:relative;
}
.test{
border:1px solid #ccc;
150px;
height:150px;
position:absolute;
margin:20px;
top:0;
left:0;
}
position或者flex定位的话,必须指定left、right、top、bottom属性中的一个,否则left/right/bottom/top属性会使用它的默认值auto,这会导致对象遵从正常的html布局,简单的来说就是变成了relative。会占用文档空间。
规则:
top和bottom同存在,只有top生效;left和right同存在,只有left生效;
绝对定位对象在可视区域之外会导致滚动条的出现,而放置相对定位对象可视区域之外,滚动条不会出现。