stetho可以使用chrome调试webview,有网友反映国内不行,亲测了一下是有解决方法的:
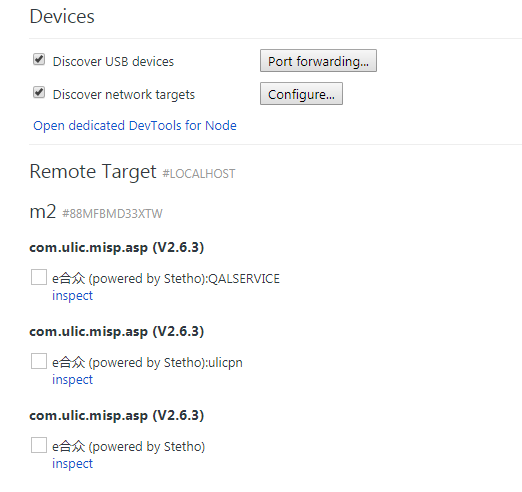
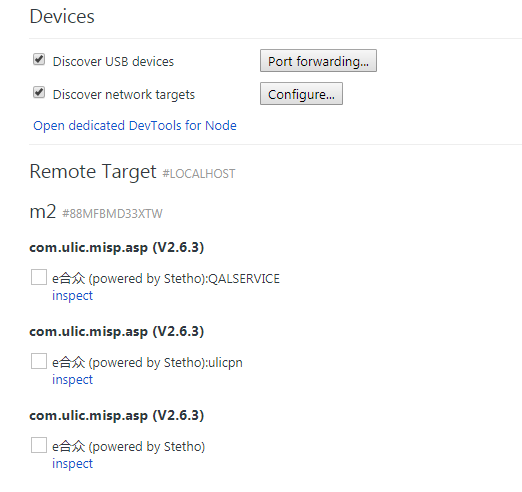
Chrome://inspect 打开后会发现stetho的页面:

点击inspect,如果没有Fan墙或使用离线开发者工具包,会出现空白或404页面:

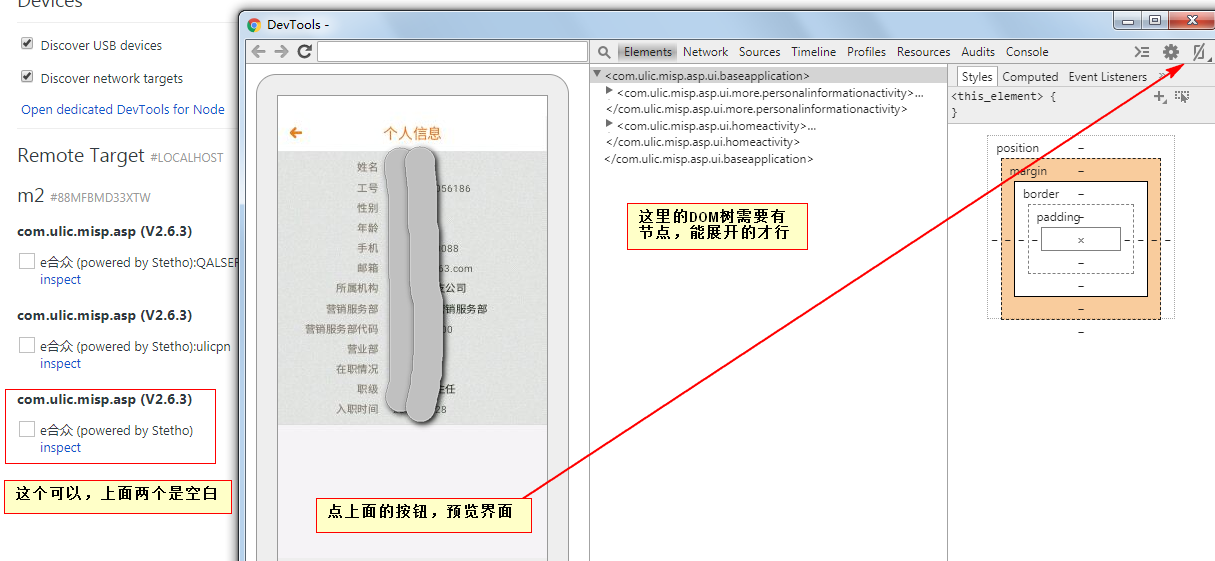
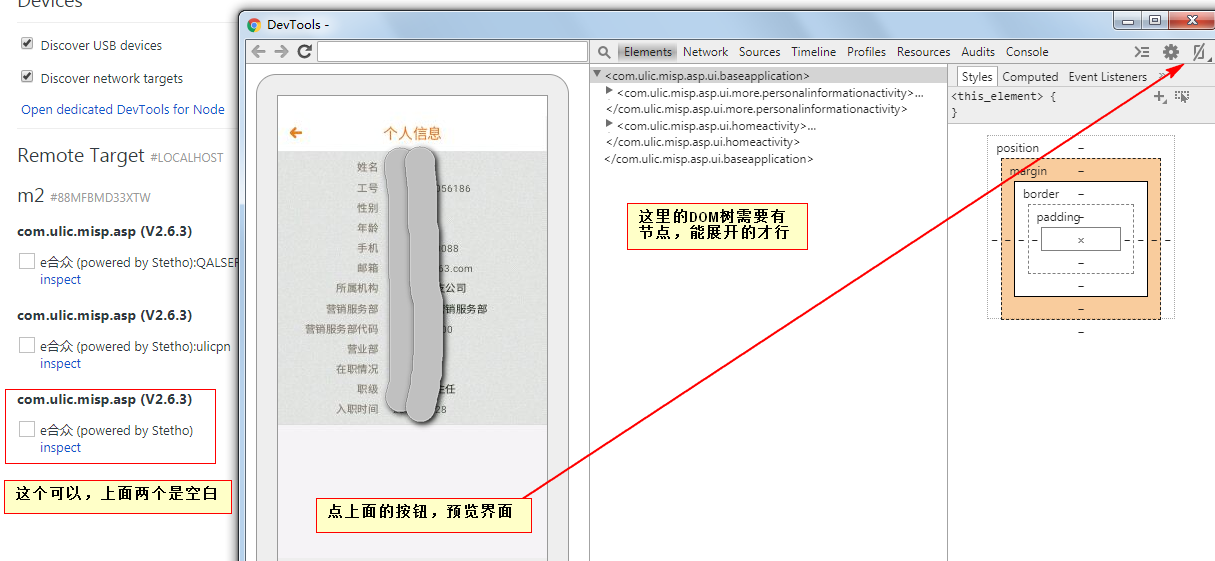
Fan墙或使用离线开发者工具包后,还有个小坑,直接看图吧:

逐层展开后,能看到界面的描述语言哦。看上去是原生的Android,不如HTML5简洁啊!
stetho可以使用chrome调试webview,有网友反映国内不行,亲测了一下是有解决方法的:
Chrome://inspect 打开后会发现stetho的页面:

点击inspect,如果没有Fan墙或使用离线开发者工具包,会出现空白或404页面:

Fan墙或使用离线开发者工具包后,还有个小坑,直接看图吧:

逐层展开后,能看到界面的描述语言哦。看上去是原生的Android,不如HTML5简洁啊!