1、首先使用的是vue-cli构建的页面,用hbuildX打包成移动端的安装包(hbuildX打包成app的流程,请看自行搜索)
2、cnpm install build 生成dist文件夹,里面包含static+index.html
3、将dist文件夹直接复制在hbuilderX中,打包成移动端app,此处我打包的是Androidapp
4、下载到手机端之后页面是空白的
解决的方案:
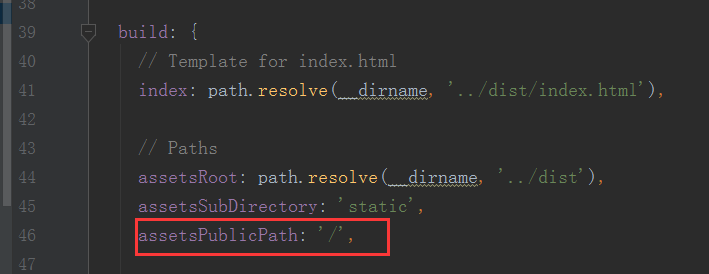
1、在config/index.js 下的配置路径出现了问题

改为:assetsPublicPath: './',
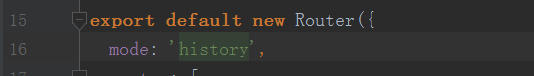
2、由于hbuilder 的默认格式,路由不能使用history模式:

将mode:‘history’ 注释即可