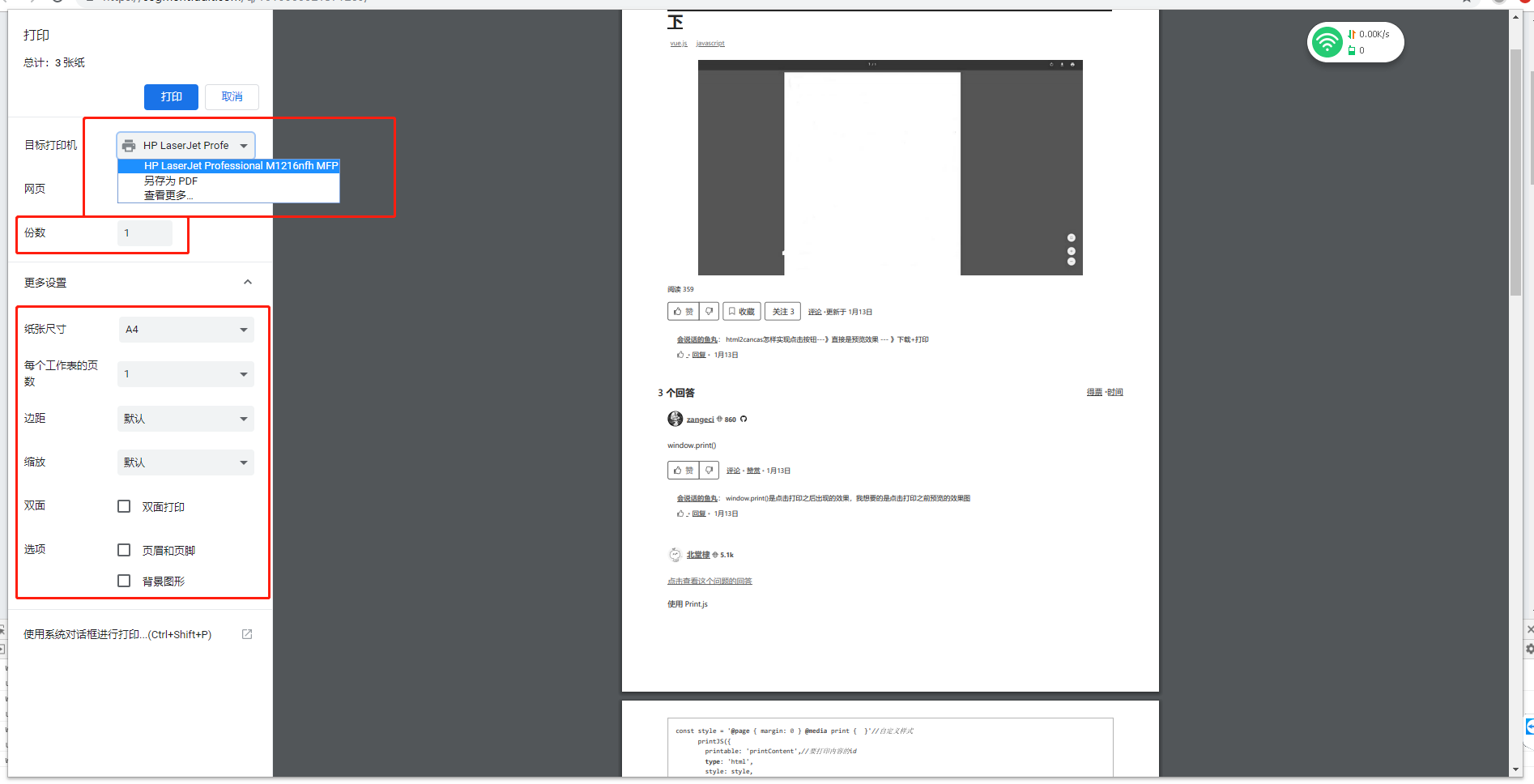
1、window.print() -- 用于打印当前窗口的内容。
调用 print() 方法所引发的行为就像用户单击浏览器的打印按钮。通常,这会产生一个对话框,让用户可以取消或定制打印请求。

1. dom替换 -- dom替换会导致事件失效,如果重新加载的话又会影响到体验;
2. 新窗口打印 -- 新窗口缺因为样式问题也不好解决,都不满足项目的需求;
printBillDig(){ //打印单据 var printDiv = document.createElement('div'); printDiv.innerHTML = this.$refs.itemList.innerHTML; printDiv.style.position = 'fixed'; printDiv.style.left = '0'; printDiv.style.top = '0'; printDiv.style.width = '100%'; printDiv.style.height = '100%'; printDiv.style.zIndex = '100000'; printDiv.style.background = '#fff'; printDiv.style.overflow = 'auto'; document.body.appendChild(printDiv); window.print(); document.body.removeChild(printDiv); },
2、