现在做Web开发经常在页面上显示窗体,用于展示信息。Skyline Web 系统中也经常使用展示信息的窗口。我用的是Extjs 的窗口。Extjs 中有个属性Ext.useShims,设置属性Ext.useShims=true;可以让窗口显示在Skyline ActiveX控件上面,否则,弹出窗口会被Skyline的三维场景窗口遮住。
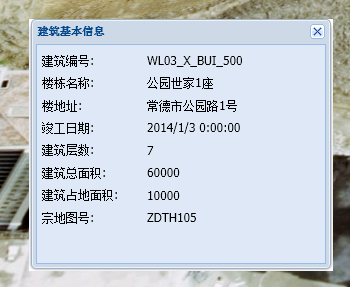
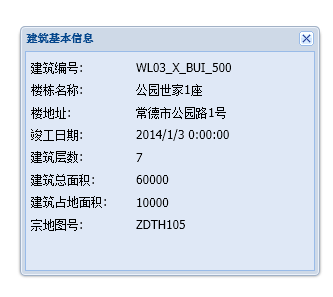
显示效果如下:
窗口可以在三维控件中浮动,但是窗体外边带有边框,暂时不明白为什么会出现这种现象,类似在<IFrame>中键入了一个页面
如果窗口拖动到三维控件范围外,窗体就不会带有边框

另外,需要注意的是,在以前用Asp.net 开发的时候,经常在.aspx页面的头文件中添加<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"/> ,用于向下兼容IE浏览器,如果添加了这句的话,Extjs的窗口会被ActiveX控件遮盖,但是点击窗体的位置,窗口又会出现,窗体时隐时现,就算设置了Ext.useShims=true也没用。原因可能是使用Ext ViewPort时候,Ext 自动使用了兼容性视图,页面中再设置兼容性视图时冲突。