文件上传(三式)
1、urls.py文件
url(r'^upload.html$', views.upload),
2、views.py文件
import os
def upload(request):
if request.method == 'GET':
#获取所有img
img_list = models.Img.objects.all()
return render(request,'upload.html',{'img_list': img_list})
elif request.method == "POST":
user = request.POST.get('user')
myimage = request.POST.get('myimage')
obj = request.FILES.get('myimage')
#设置图片路径
file_path = os.path.join('static','upload',obj.name)
#保存图片到文件
f = open(file_path, 'wb')
for chunk in obj.chunks():
f.write(chunk)
f.close()
#保存图片路径到数据库
models.Img.objects.create(path=file_path)
#返回数据给前端,包括状态和图片路径
ret = {'status': True, 'path': file_path}
return HttpResponse(json.dumps(ret))
3、upload.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container img{
200px;
height: 200px;
}
</style>
<script>
function li(arg) {
console.log(arg);
}
</script>
</head>
<body>
<h1>测试Iframe功能</h1>
<input type="text" id="url" />
<input type="button" value="点我" onclick="iframeChange();" />
<iframe id="ifr" src=""></iframe>
<hr/>
<h1>基于iframe实现form提交</h1>
<form action="/upload.html" method="post" target="iframe_1" enctype="multipart/form-data">
<iframe style="display: none" id="iframe_1" name="iframe_1" src="" onload="loadIframe();"></iframe>
<input type="text" name="user" />
<input type="file" name="myimage" />
<input type="submit" />
</form>
<h1>图片列表</h1>
<div class="container" id="imgs">
{% for img in img_list %}
<img src="/{{ img.path }}">
{% endfor %}
</div>
<input type="file" id="img" />
<input type="button" value="提交XML" onclick="UploadXML()" />
<input type="button" value="提交JQ" onclick="Uploadjq()" />
<script src="/static/jquery-2.1.4.min.js"></script>
<script>
//方式一:基于XMLHttpRequest方式上传图片
function UploadXML() {
var dic = new FormData();
dic.append('user', 'v1');
dic.append('myimage', document.getElementById('img').files[0]);
var xml = new XMLHttpRequest();
xml.open('post', '/upload.html', true);
xml.onreadystatechange = function () {
if(xml.readyState == 4){
var obj = JSON.parse(xml.responseText);
if(obj.status){
var img = document.createElement('img');
img.src = "/" + obj.path;
document.getElementById("imgs").appendChild(img);
}
}
};
xml.send(dic);
}
//方式二:基于jQuery的方式上传文件
function Uploadjq() {
var dic = new FormData();
dic.append('user', 'v1');
dic.append('myimage', document.getElementById('img').files[0]);
$.ajax({
url: '/upload.html',
type: 'POST',
data: dic,
processData: false, // tell jQuery not to process the data
contentType: false, // tell jQuery not to set contentType
dataType: 'JSON',
success: function (arg) {
if (arg.status){
var img = document.createElement('img');
img.src = "/" + arg.path;
$('#imgs').append(img);
}
}
})
}
//当frame有变化时,获取frame里面的url
function iframeChange() {
var url = $('#url').val();
$('#ifr').attr('src', url);
}
//方式三:基于frame方式上传图片,此时会在frame里面生成一个完整的document,我们获取body里面的内容
function loadIframe() {
console.log(1);
// 获取iframe内部的内容,包括后端传过来的状态和图片路径!接受后,进行元素写入,不用刷新页面即可看到图片。
var str_json = $('#iframe_1').contents().find('body').text();
var obj = JSON.parse(str_json);
if (obj.status){
var img = document.createElement('img');
img.src = "/" + obj.path;
$('#imgs').append(img);
}
}
</script>
</body>
</html>
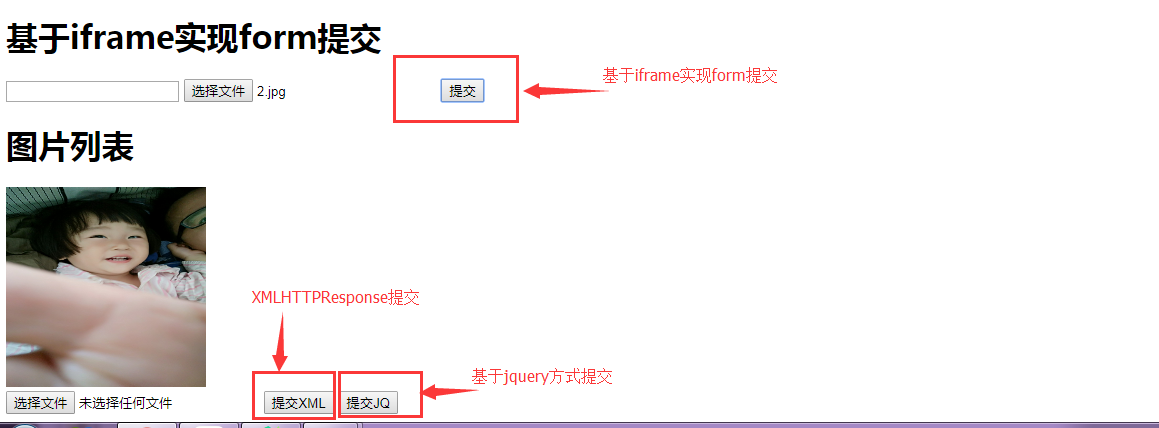
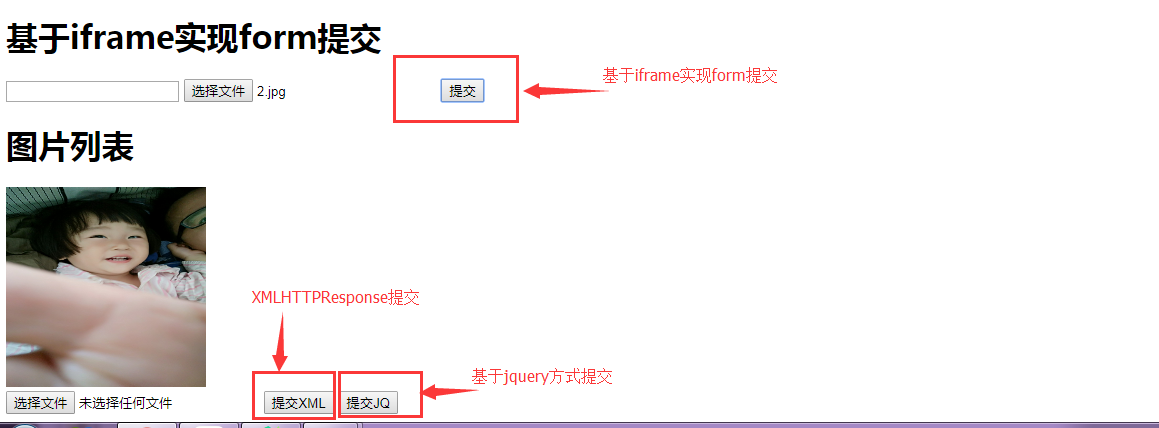
4、效果图