
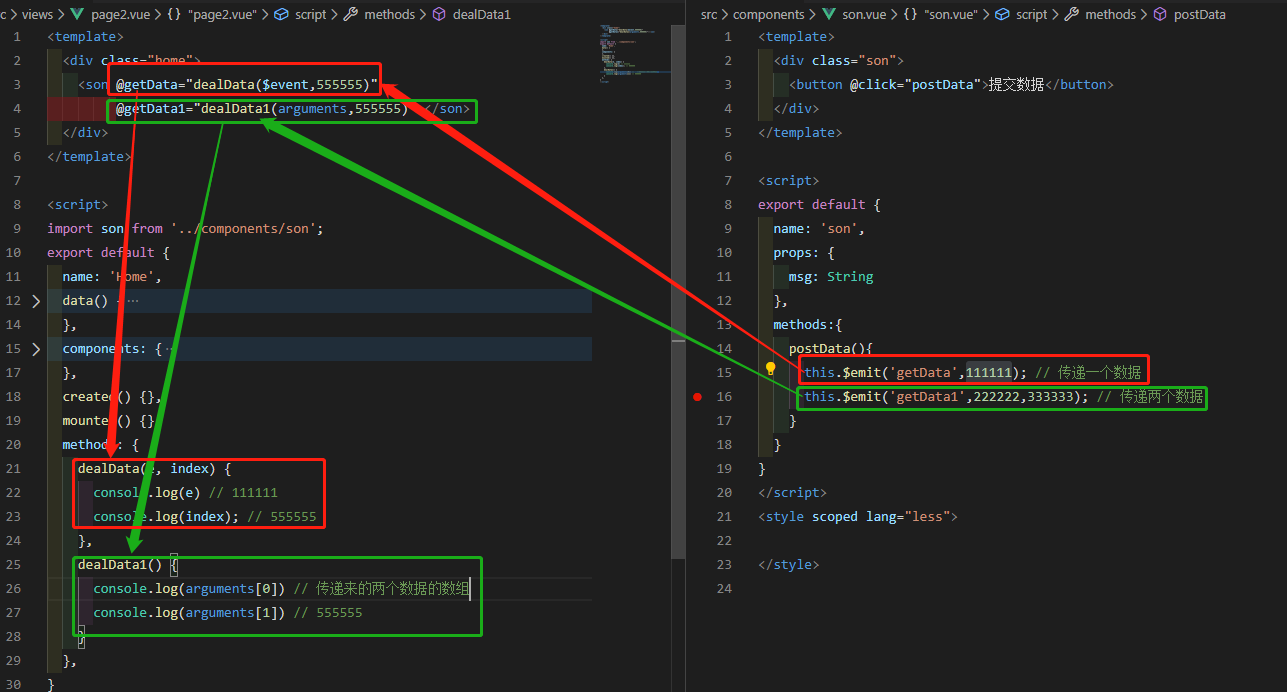
<div class="home">
<son @getData="dealData($event,555555)"
@getData1="dealData1(arguments,555555)"></son>
</div>
methods: { dealData(e, index) { console.log(e) // 111111 console.log(index); // 555555 }, dealData1() { console.log(arguments[0]) // 传递来的两个数据的数组 console.log(arguments[1]) // 555555 } },
子组件
postData(){ this.$emit('getData',111111); // 传递一个数据 this.$emit('getData1',222222,333333); // 传递两个数据 }