【来源】:http://www.cnblogs.com/shinyzhu/archive/2009/03/03/html-select-ie7.html
在IE7中动态操作select的时候会出现下面的问题
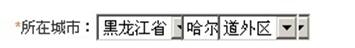
BUG症状:

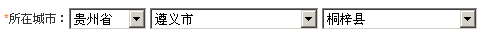
正常效果:

问题就是多个select由于内容变化,但是不会自动排列位置。暂时只是在IE7中发现这个问题。
解决办法:
将需要填充的Select 后面的Select全部隐藏,内容添加结束以后,重新显示,就会自动扩展位置
1 $("#city").css('visibility', 'hidden');
2
3 $("#district").css('visibility', 'hidden');
4
5 $("#province").append("<option value=001>贵州</option>");
6
7
8
9 $("#city").css('visibility', 'visible');
10
11 $("#district").css('visibility', 'visible');
2
3 $("#district").css('visibility', 'hidden');
4
5 $("#province").append("<option value=001>贵州</option>");
6
7
8
9 $("#city").css('visibility', 'visible');
10
11 $("#district").css('visibility', 'visible');